
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya menyelesaikan isu berkaitan yang diperkenalkan Javascript ialah prototaip yang dibangunkan daripada bahasa skrip klien sensitif huruf besar berorientasikan objek Netscape, mari lihatlah bersama, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Javascript ialah klien yang diwarisi prototaip, berorientasikan objek, ditaip secara dinamik, huruf besar kecil bahasa skrip yang dibangunkan daripada LiveScript Netscape sebagai Perl, mempunyai isu kelajuan warisan dan menyediakan pelanggan dengan penyemakan imbas yang lebih lancar.
Pada masa itu, pelayan perlu mengesahkan data Memandangkan kelajuan rangkaian sangat perlahan, hanya 28.8kbps, langkah pengesahan membuang terlalu banyak masa. Jadi pelayar Netscape Navigator menambah Javascript untuk menyediakan fungsi asas pengesahan data. Nama rasmi JavaScript ialah "ECMAScript". Piawaian ini dibangunkan dan diselenggara oleh organisasi ECMA. ECMA-262 ialah standard JavaScript rasmi. Piawaian ini adalah berdasarkan JavaScript (Netscape) dan JScript (Microsoft).
Brendan Eich dari Netscape (Navigator 2.0) mencipta bahasa ini, yang telah muncul dalam semua pelayar Netscape dan Microsoft sejak tahun 1996. Pembangunan ECMA-262 bermula pada tahun 1996, dan pada Julai 1997, Perhimpunan Agung ECMA menerima pakai versi pertamanya.
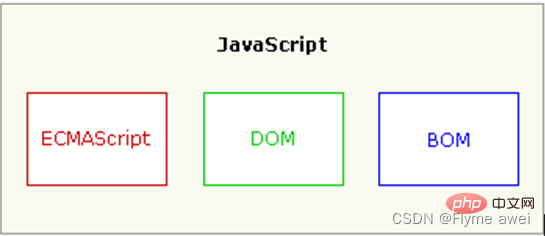
JavaScript terdiri daripada ECMAScript, DOM dan BOM.
JS ialah pernyataan skrip kecil yang dijalankan pada penyemak imbas, yang boleh merealisasikan animasi kandungan teks halaman web, perubahan data dinamik, kesan khas animasi, dsb. 
ECMAScript
ialah bahasa skrip yang diseragamkan oleh European Computer Manufacturers Association (ECMA) melalui ECMA-262 Ringkasnya, ECMAScript menerangkan Ia merangkumi sintaks, jenis, pernyataan, kata kunci, perkataan terpelihara, operator dan objek. Ia mentakrifkan semua sifat, kaedah dan objek bahasa skrip.
DOM
Rancang keseluruhan halaman menjadi dokumen yang terdiri daripada lapisan nod Ia tidak berkaitan dengan penyemak imbas, platform atau bahasa dan menyediakan standard untuk web pembangun untuk Mengakses data, skrip dan objek lapisan pembentangan dalam tapak pengaturcaraan DOM boleh mencapai kesan pengesahan kandungan halaman web dan perubahan dinamik
BOM
ialah sejenis. daripada Ciri pelayar, ia boleh mengakses dan mengendalikan tetingkap penyemak imbas, seperti mengalih, menutup tetingkap, melaraskan saiz tetingkap, kuki sokongan, dsb. Pengaturcaraan BOM boleh mencapai kesan mengawal tingkah laku penyemak imbas itu sendiri secara dinamik
Sesetengah orang juga mengatakan ini:
ECMAScript boleh difahami sebagai bahagian sintaks asas JS
DOM boleh hanya difahami sebagai menggunakan objek dokumen Pengaturcaraan untuk memanipulasi kandungan dokumen
BOM boleh difahami sebagai pengaturcaraan untuk memanipulasi tingkah laku pelayar menggunakan objek tetingkap
Ciri JS
JS ialah bahasa skrip yang dijalankan pada penyemak imbas
1.Bahasa skrip
Bahasa skrip ialah program ringkas yang kecil dalam skala dan tidak memerlukan Ia menyusun, berjalan dengan cepat, terdiri daripada beberapa aksara ASCII, dan boleh ditulis menggunakan mana-mana penyunting teks. Bahasa skrip merujuk kepada bahasa pengaturcaraan yang ditafsir dan dilaksanakan oleh jurubahasa dalam pelayar web Setiap kali program dijalankan, jurubahasa akan menterjemahkan kod program ke dalam format boleh laku. Beberapa bahasa pengaturcaraan (seperti C, C, Java, dll.) mesti disusun, dan kod sumber mesti disusun ke dalam fail boleh laku binari sebelum ia boleh dijalankan Bahasa skrip tidak perlu dikompilasi terlebih dahulu, asalkan ada penterjemah yang sesuai.
2.Bahasa berasaskan objek
Berorientasikan objek mempunyai tiga ciri utama (enkapsulasi, pewarisan, polimorfisme) yang amat diperlukan. Biasanya "berasaskan objek" menggunakan objek, tetapi templat objek sedia ada tidak boleh digunakan untuk menjana jenis objek baharu Dengan kata lain, "berasaskan objek" tidak mempunyai ciri warisan. Tanpa konsep pewarisan, tiada cara untuk bercakap tentang "polimorfisme"
3.Didorong peristiwa
Tindakan melakukan operasi tertentu pada halaman web adalah dipanggil " "Acara" (Acara), seperti menekan tetikus, menggerakkan tetingkap, memilih menu, dsb. boleh dianggap sebagai acara. Apabila peristiwa berlaku, tindak balas peristiwa yang sepadan mungkin dicetuskan.
4.Kesederhanaan
Jenis pembolehubah ditaip lemah dan tidak menggunakan jenis data yang ketat. var a,b,c; a=123; b="abc"; a=b;
5.Keselamatan
JavaScript tidak boleh mengakses pemacu keras tempatan, tidak boleh menyimpan data pada pelayan dan tidak boleh mengubah suai atau memadam dokumen rangkaian atau interaksi dinamik hanya boleh dicapai melalui penyemak imbas
6.Kebolehan merentas platform
JavaScript bergantung pada penyemak imbas itu sendiri dan tiada kaitan dengan platform pengendalian Selagi komputer mempunyai pelayar yang menyokong JavaScript (dipasang dengan penterjemah JavaScript), program JavaScript boleh dilaksanakan dengan betul.
Kelemahan:
Pelbagai pelayar menyokong JavaScript pada tahap yang berbeza-beza Penyemak imbas yang menyokong dan tidak menyokong JavaScript sepenuhnya sedang menyemak imbas skrip JavaScript yang sama dalam kesan halaman web, dan kadangkala ia tidak akan dipaparkan.
Perbezaan 1: Syarikat yang berbeza, pendahulu yang berbeza
JavaScript ialah produk Netscape dan digunakan untuk lanjutkan Netscape Bahasa tafsiran berasaskan objek dan dipacu peristiwa yang dibangunkan untuk fungsi Navigator yang boleh dibenamkan dalam halaman Web Pendahulunya ialah Skrip Langsung ialah generasi baharu bahasa pengaturcaraan berorientasikan objek yang dilancarkan oleh SUN, yang amat sesuai untuk aplikasi Internet Pendahulu Java ialah bahasa Oak.
Perbezaan 2: Berasaskan objek dan berorientasikan objek
JavaScript ialah bahasa skrip dan bahasa berasaskan objek. Ia sendiri menyediakan set objek dalaman yang sangat kaya untuk digunakan oleh pereka, tetapi tidak menyokong warisan dan polimorfisme. Java adalah berorientasikan objek, bahasa berorientasikan objek sebenar, menyokong enkapsulasi, pewarisan dan polimorfisme.
Perbezaan 3: Jenis pembolehubah berbeza dalam kekuatan dan kelemahan
Java menggunakan pemeriksaan pembolehubah jenis kuat, iaitu semua pembolehubah mesti diisytiharkan sebagai jenis yang ditentukan sebelum penyusunan . Contohnya: int x=1234; ialah pembolehubah yang ditaip lemah dalam JavaScript. Pernyataan var digunakan secara seragam dan pelbagai nilai jenis data boleh diberikan.
Perbezaan 4: Lokasi berjalan adalah berbeza
Java berjalan pada bahagian pelayan, bahasa pengaturcaraan yang besar dan JS berjalan pada klien (pelayar), yang kecil -bahasa skrip berskala
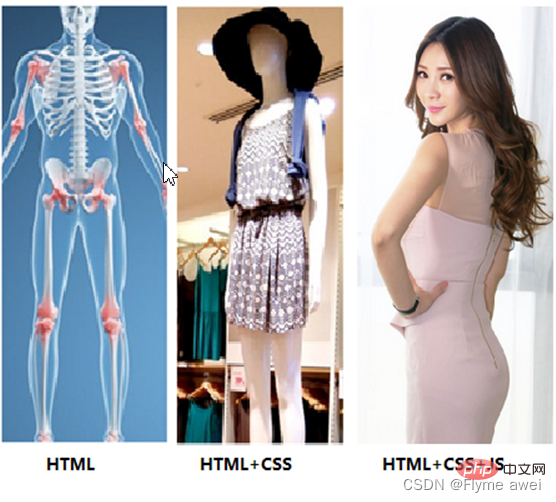
HTML, CSS dan JS ialah teknologi front-end utama, dan masing-masing mempunyai pembahagian kerja tersendiri digunakan untuk membuat badan utama Struktur halaman web, CSS digunakan untuk mencantikkan halaman web, JS digunakan untuk menambah kesan dinamik pada halaman web
 Bagaimana dengan imej, kawan saya.
Bagaimana dengan imej, kawan saya.
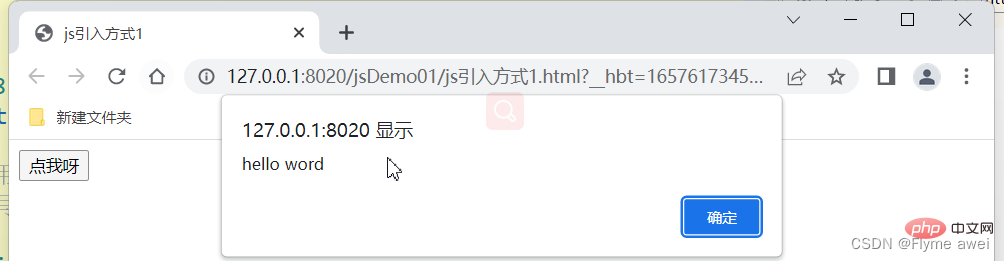
Kaedah pengenalan sebaris:
1 > tag, benamkan kod js script
nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>

1 JS yang kami tentukan Kod hanya boleh digunakan dalam halaman web semasa, dengan penggunaan semula kod yang rendah dan kebolehselenggaraan yang rendah

nbsp;html>
<meta>
<title>js引入方式2</title>
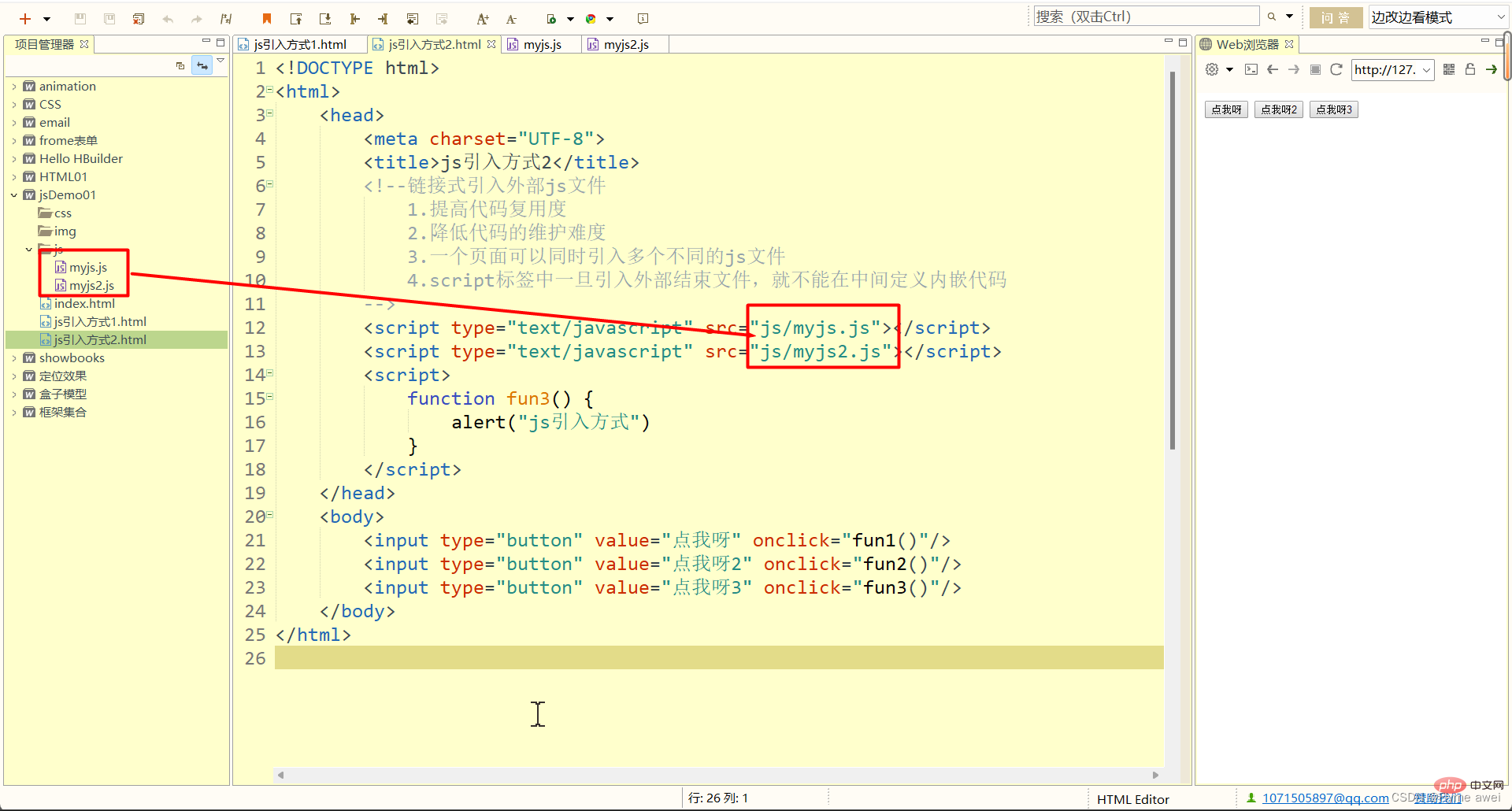
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
Kelebihan:
Penggunaan semula kod yang tinggi, lebih mudah untuk mengekalkan kodNota:
1 Berbilang fail JS boleh diperkenalkan pada satu halaman pada masa yang sama 2 Setiap fail JS mesti diperkenalkan menggunakan tag bebasscript
tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Pengenalan JavaScript yang mudah difahami. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!