
Bagaimana untuk menggunakan VueRouter4.x? Artikel berikut akan berkongsi dengan anda tutorial permulaan pantas dan memperkenalkan cara untuk memulakan dengan cepat dengan VueRouter4.x dalam masa 10 minit. Saya harap ia akan membantu semua orang.

Vue Router ialah pemalam penghalaan yang dibangunkan oleh pasukan Vue yang disepadukan secara mendalam dengan teras Vue.js, menjadikannya sangat mudah untuk membina program satu halaman dengan Vue; Versi terbaharu Vue Router ialah 4.X, yang juga merupakan versi yang disyorkan untuk Vue3. Dalam artikel ini, kita akan mempelajari tentang Vue Router4.X. (Belajar perkongsian video: tutorial video vue)
Terdapat dua jenis history (sejarah rekod) dalam penghalaan Penghala Vue), masing-masing URL.hash dan History disediakan dalam HTML5.
Sejarah cincang berguna untuk aplikasi web yang tidak dihoskan (seperti file://), atau apabila pelayan konfigurasi tidak dapat mengendalikan URL sewenang-wenangnya, tetapi pencincangan sangat lemah untuk SEO
Sejarah Sejarah adalah baharu dalam HTML5 dan tidak begitu mesra kepada IE Walau bagaimanapun, Vue3 telah menyerah pada IE, jadi anda tidak perlu mempertimbangkan IE pada masa ini kaedah yang paling biasa, tetapi aplikasi mesti lulus protokol http .
Mula-mula kita memasang Vue Router, arahannya adalah seperti berikut:
npm i vue-router
Kemudian tulis kod berikut dalam main.js :
import { createApp } from 'vue'
import App from './App.vue'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 2 定义路由映射表
const routes = [
/* more router */
]
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app') Jika terdapat terlalu banyak routes dalam kod di atas, anda boleh menentukan fail router.js dan mengekstraknya Kod sampel adalah seperti berikut:
router.js
export default [ /* more router */ ]
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 2 引入路由映射表
import routes from './router'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app') atau **mengeksport terus contoh penghalaan dalam ****router.js, dalam main.js** boleh digunakan (kaedah ini lebih biasa digunakan).
<router-link> ialah komponen tersuai yang disediakan oleh Vue , digunakan untuk membuat pautan, <a> asli tidak digunakan dalam Vue, kerana <a> akan memuatkan semula halaman selepas menukar URL tetapi <router-link> tidak akan; untuk mendapatkan butiran tentang atribut mana yang disokong oleh komponen <router-link>, sila rujuk Dokumentasi. Komponen
<router-view> digunakan untuk komponen yang sepadan dengan URL, seperti kod berikut:
<template>
<router-link to="/hello"
><img alt="Vue logo" src="./assets/logo.png"
/></router-link>
<router-view></router-view>
</template> Kemudian kami Kod router.js adalah seperti berikut:
import RootComponent from './components/root.vue'
export default [
{
path: '/',
// 引入组件
component: RootComponent
},
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue')
}
]Untuk item konfigurasi lain, anda boleh merujuk kepada dokumen.
Hasil menjalankan kod adalah seperti berikut:
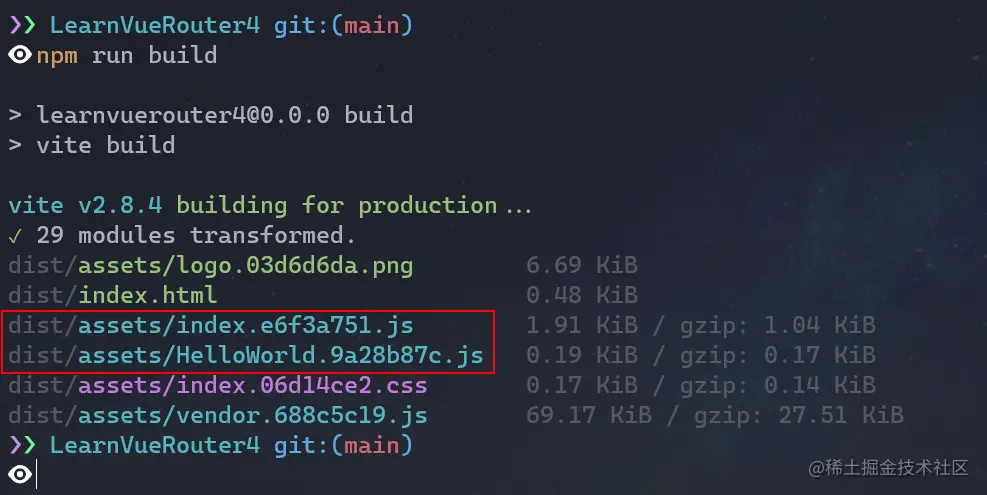
Apabila aplikasi kami menjadi semakin banyak Apabila pakej itu besar, kod JavaScript yang dibungkus juga akan menjadi sangat besar Pada masa ini, kita perlu membahagikan keseluruhan aplikasi kepada blok yang berbeza, dan Penghala Vue menyokong fungsi ini import statik dengan import dinamik , seperti kod di atas:
component: () => import('./components/HelloWorld.vue')

, dan kandungan komponen akan berdasarkan berbeza ID memaparkan kandungan yang berbeza, dan kaedah tetapan hanya perlu ditetapkan dalam bentuk User. :参数名
{
path: '/user/:id',
component: () => import('@/components/User')
}<router-link to="/user/10010"></router-link>
yang disediakan oleh cangkuk ini, contohnya: useRouterpush
import { useRouter } from 'vue-router'
const {push} = useRouter()
push({
path: '/user',
params: { id: 10010 }
})
// 或者
let id = 10010
push('/user/' + id). useRouteuseRouter
{
path: '/:pathMatch(.*)',
component: () => import('./components/Page404.vue'),
},这个时候路由嵌套的就发挥作用了,其实路由嵌套比较简单,就是通过路由配置中的一个children属性来实现,示例代码如下:
HelloWorld.vue
<template>
<h1>Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>router.js
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue'),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
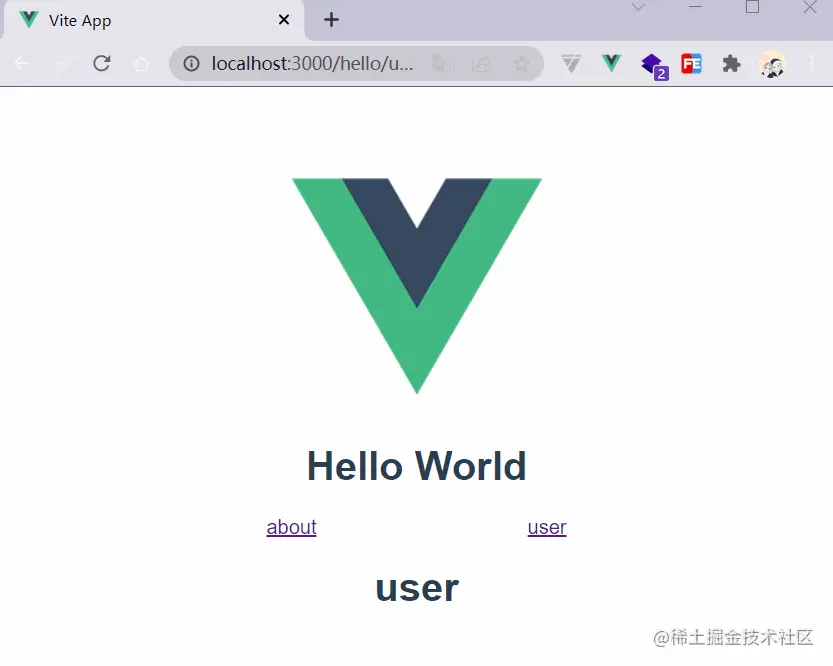
},子组件比较简单,只有一个<h1></h1>标签,最终效果如下:

这篇文章到这就结束了,总的来说比较简单没有什么太深入的东西,比较适合入门。
Atas ialah kandungan terperinci Bagaimana untuk menggunakan VueRouter4.x? Panduan permulaan cepat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!