
Apakah perbezaan antara Vue2 dan Vue3 dari segi responsif? Artikel berikut akan memperkenalkan kepada anda perbezaan antara responsif Vue2 dan Vue3 Saya harap ia akan membantu anda!

Buat pertama kali, anda mesti terlebih dahulu memahami prinsip dan proses responsif sebelum anda boleh meneruskan lebih jauh: dari cetek ke dalam adalah cara untuk pergi. (Belajar perkongsian video: tutorial video vuejs)

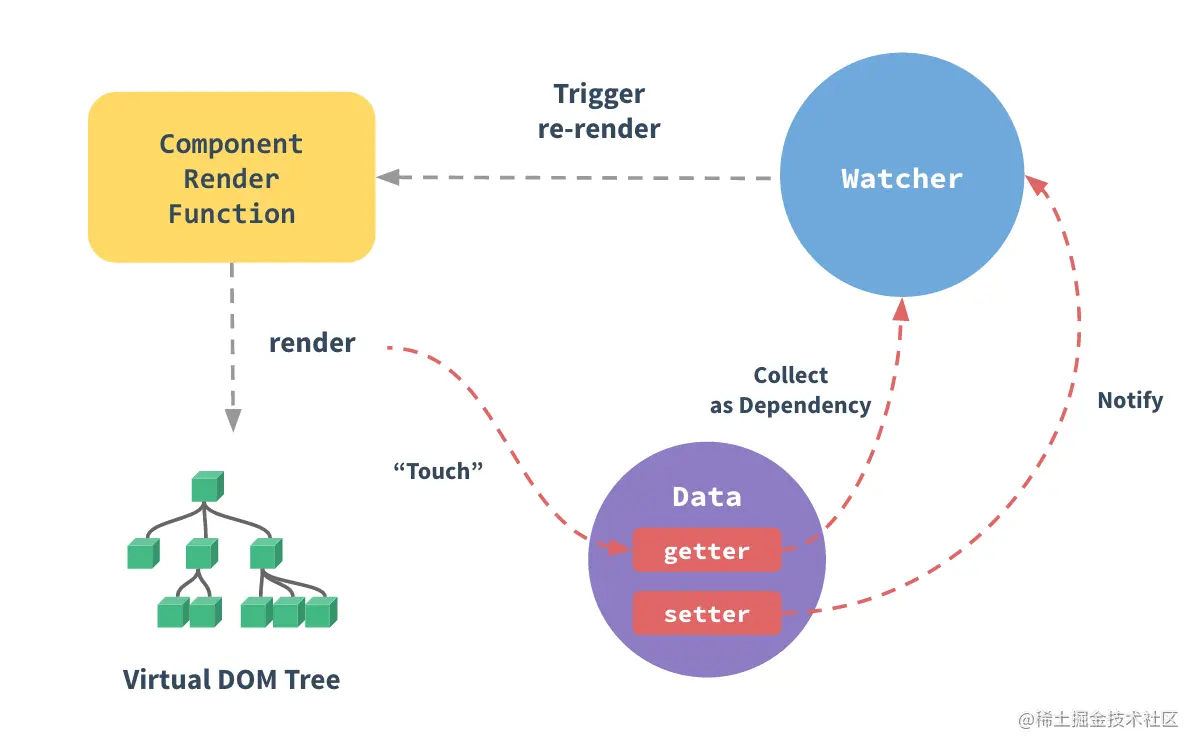
Gambar jenis ini dengan jelas menerangkan prinsip responsif: setiap Komponen akan jana render函数 (fungsi pemaparan), dan fungsi pemaparan akan menjana vnode(虚拟DOM) Apabila fungsi pemaparan dilaksanakan, data di dalam getter akan dicetuskan, kebergantungan akan dijana (yang data dicetuskan kepada Pembolehubah data akan diperhatikan) Kemudian, anda perlu menyemak sama ada pembolehubah ini diperhatikan berdasarkan kebergantungan sebelumnya. Jika ya, setter akan dicetuskan untuk mengubah suai data dilaksanakan secara langsung. Jika ditentukan bahawa ia telah diperhatikan semula sebagai kebergantungan sebelum ini, maka laksanakan operasi pemaparan semula re-render dan teruskan pacth操作. Menggunakan prinsip responsif boleh mencapai pemaparan data yang lebih baik.
Vue2 melaksanakan 数据劫持 melalui Object.defineProperty, membenarkan data dikemas kini secara responsif. Kaedah Object.defineProperty() mentakrifkan secara langsung sifat baharu pada objek atau mengubah suai sifat sedia ada objek dan mengembalikan objek ini.
Object.defineProperty(obj, prop, deskriptor)
Nilai pulangan: objek dihantar ke fungsi.
Pelaksanaan respons
Baca dan ubah suai atribut melalui Object.defineProperty()拦截( rampasan data).
dilaksanakan melalui satu siri kaedah 重写更新数组拦截 (kaedah perubahan tatasusunan dibalut).
let person = { // 模拟Vue2实现响应式
name:'亮哥',
age:18
}
Object.defineProperty(person, "age", {
// 当该属性的 configurable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除,解决新增/删除属性,数据无响应问题
configurable: true,
get: () => {
// 收集依赖代码...
return person.age;
},
set: (newVal) => { // 一个给属性提供 setter 的方法
// 当属性值发生变化时我们可以进行额外操作 如调用监听器
person.age = newVal;
// 通知更新视图代码...
},
});
data.age = 25 // 触发set方法存在问题Proxy和Reflect实现响应式原理
Proksi
let data = { // 模拟Vue2实现响应式
name:'强哥',
age:20
}
const proxy = new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'data对象),即如果没有Proxy的介入,操作原来要访问的就是这个data对象。这里的对象是指对象类型(数组也是对象类型)。handler,对于每一个被代理的操作,需要提供一个对应的处理函数,该函数将拦截对应的操作。比如,上面代码中,配置对象有一个get方法,用来拦截对目标对象属性的访问请求。get方法的两个参数分别是目标对象和所要访问的属性。注意: 要使Proxy起作用,必须针对Proxy实例(上例是dataProxy对象)进行操作,而不是针对目标对象(上例是data对象)进行操作。
可以看出Proxy不仅可以实现Object.defineProperties的功能,还有其他的操作也可以拦截。
说完Proxy就必须要说一说Reflect这个ES6新增的API。Reflect对象和Proxy对象一样也是用来操作对象的,但是Reflect对象的设计目的有重大的意义。
Reflect是一个内置的对象,它提供拦截 JavaScript 操作的方法。Reflect不是一个函数对象,因此它是不可构造的。Reflect的所有的方法都是静态的就和Math一样,目前它还没有静态属性。
Reflect的常见方法
我们可以将之前Proxy案例中对原对象的操作都修改为Reflect来操作
const objProxy = new Proxy(obj,{
has:function(target,key){
return Reflect.has(target,key)
}
set:function(target,key,value){
return Reflect.set(target,key,value)
}
get:function(target,key){
return Reflect.get(target,key)
}
deleteProperty:function(target,key){
return Reflect.deleteProperty(target,key)
}
})function reactive(target = {}) {
if (typeof target !== "object" || target == null) {
return target
}
// 代理配置
const proxyConf = {
get(target, key, receiver) {
//只监听对象本身(非原型)属性
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
//如果是本身的属性就监听,如果是对象原型的属性就不监听
console.log("get", key)
}
const result = Reflect.get(target, key, receiver)
//(惰性)深度监听-->提升性能
return reactive(result)
},
set(target, key, val, receiver) {
// 重复的数据不处理
if (val === target[key]) {
return true
}
// 监听是否是新增的key
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
console.log("已有的key", key)
} else {
console.log("新增的key", key)
}
const result = Reflect.set(target, key, val, receiver)
console.log("set", key, val)
return result //通过return的值可以看出是否设置成功
},
deleteProperty(target, key) {
const result = Reflect.deleteProperty(target, key)
console.log("delete property", key)
return result //是否删除成功
},
}
// 生成代理对象
const observed = new Proxy(target, proxyConf)
return observed
}Vue3的响应式逻辑如何一步一步构造出来的,我放在另一篇博文Vue3响应式实现逻辑:
https://juejin.im/post/6854573217038893070
【相关视频教程推荐:web前端】
Atas ialah kandungan terperinci Apakah perbezaan antara Vue2 dan Vue3 dari segi responsif? Perbandingan mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!