
Bagaimana untuk menggunakan Nod untuk merangkak? Artikel berikut akan bercakap tentang menggunakan Node.js untuk membangunkan fungsi merangkak imej yang mudah saya harap ia akan membantu anda!

Tujuan utama perangkak adalah untuk mengumpul beberapa data khusus yang tersedia secara umum di Internet. Menggunakan data ini, kami boleh menganalisis beberapa aliran dan membandingkannya, atau melatih model untuk pembelajaran mendalam, dsb. Dalam isu ini, kami akan memperkenalkan pakej node.js yang digunakan khas untuk rangkak web - node-crawler, dan kami akan menggunakannya untuk melengkapkan bekas perangkak mudah untuk merangkak imej pada halaman web dan memuat turunnya secara setempat.
node-crawler ialah alat perangkak node.js ringan yang mengambil kira kecekapan dan kemudahan, menyokong sistem perangkak teragih dan menyokong pengekodan keras , menyokong http proksi peringkat hadapan. Selain itu, ia ditulis sepenuhnya oleh nodejs dan sememangnya menyokong IO tak segerak yang tidak menyekat, yang memberikan kemudahan yang hebat untuk mekanisme operasi saluran paip perangkak. Ia juga menyokong pemilihan pantas DOM (anda boleh menggunakan sintaks jQuery), yang boleh dikatakan sebagai ciri pembunuh untuk merangkak bahagian tertentu halaman web. Tidak perlu menulis ungkapan biasa dengan tangan meningkatkan kecekapan pembangunan crawler.
Kami mula-mula mencipta projek baharu dan mencipta index.js sebagai fail kemasukan.
Kemudian pasang pustaka perangkak node-crawler .
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
dan kemudian gunakan require untuk memperkenalkannya.
// index.js
const Crawler = require("crawler");// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}Mulai sekarang kami akan mula menulis kaedah untuk mendapatkan imej halaman html crawler Selepas instantiasi, ia diletakkan terutamanya dalam baris gilirnya untuk pautan Tulis dan kaedah panggil balik. Fungsi panggil balik ini akan dipanggil selepas setiap permintaan diproses.
Saya juga ingin menerangkan di sini bahawa Crawler menggunakan pustaka request, jadi senarai parameter yang tersedia untuk konfigurasi dalam Crawler ialah superset parameter pustaka request, iaitu , semua parameter dalam pustaka request Konfigurasi boleh digunakan untuk Crawler.
Mungkin anda juga melihat parameter jQuery tadi. Anda meneka dengan betul, ia boleh menggunakan sintaks jQuery untuk menangkap elemen DOM.
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
}Anda dapat melihat bahawa anda baru sahaja menggunakan $ untuk menangkap teg img dalam permintaan. Kemudian kami menggunakan logik berikut untuk memproses pautan ke imej yang lengkap dan menanggalkan nama supaya ia boleh disimpan dan dinamakan kemudian. Tatasusunan juga ditakrifkan di sini, tujuannya adalah untuk menyimpan alamat imej yang ditangkap Jika alamat imej yang sama ditemui dalam tangkapan seterusnya, muat turun tidak akan diproses berulang kali.
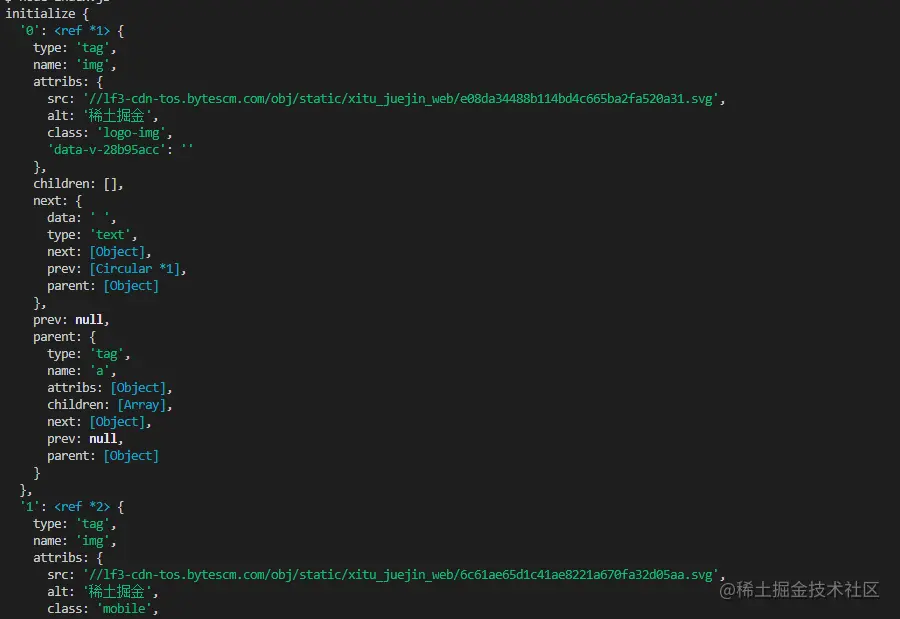
Berikut ialah maklumat yang dicetak menggunakan $("img") untuk menangkap html halaman utama Nuggets:

Muat turun imej
Sebelum memuat turun, kita perlu memasang pakej nodejs - axios, ya anda membacanya dengan betul, axios bukan sahaja disediakan untuk bahagian hadapan, ia juga boleh digunakan oleh hujung belakang. Tetapi kerana memuat turun imej memerlukan pemprosesannya menjadi aliran data, responseType ditetapkan kepada stream. Kemudian anda boleh menggunakan kaedah pipe untuk menyimpan fail aliran data.
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}Oleh kerana mungkin terdapat banyak gambar, jadi ia perlu dimasukkan ke dalam satu folder Anda perlu menentukan sama ada terdapat folder sedemikian dan menciptanya jika tidak. Kemudian gunakan kaedah createWriteStream untuk menyimpan aliran data yang diperoleh ke dalam folder dalam bentuk fail.
Kemudian kita boleh mencubanya Sebagai contoh, kita menangkap gambar di bawah html laman utama Nuggets:
// index.js
getImages("https://juejin.cn/")Selepas pelaksanaan, kita dapati semua gambar dalam html statik. telah ditangkap.
node index.js

Kesimpulan
Pada akhirnya, anda juga dapat melihat bahawa kod ini mungkin tidak Sesuai untuk SPA (Single Page Application). Memandangkan hanya terdapat satu fail HTML dalam aplikasi satu halaman, dan semua kandungan pada halaman web dipaparkan secara dinamik, tidak kira apa pun, anda boleh mengendalikan permintaan datanya secara langsung untuk mengumpul maklumat yang anda inginkan .
Seperkara lagi yang perlu diperkatakan ialah ramai rakan menggunakan request.js untuk mengendalikan permintaan untuk memuat turun imej Sudah tentu, ini mungkin, malah ia memerlukan kod yang lebih sedikit perpustakaan adalah sangat penting pada tahun 2020. Ia telah ditamatkan sejak 2001. Adalah lebih baik untuk menukar kepada perpustakaan yang telah dikemas kini dan diselenggara.

Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara menggunakan Node.js untuk membangunkan fungsi merangkak imej yang mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!