
Dalam React, aplikasi isomorfik merujuk kepada aplikasi yang berkongsi kod sepenuhnya atau sebahagian antara klien dan pelayan Ia juga boleh dipanggil aplikasi JavaScript universal tidak memerlukan penyemak imbas dan bukannya memaparkan kandungan pada bahagian pelayan, ia mencapai keseimbangan antara pemaparan bahagian pelayan dan pelayar, dan menjana kandungan pemaparan pada pelayan supaya pengguna boleh melihat halaman dengan maklumat seawal mungkin.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Aplikasi isomorphic juga dipanggil aplikasi `JavaScript` universal, yang merujuk kepada perkongsian kod yang lengkap (atau sebahagian) antara klien dan aplikasi . Dengan menjalankan kod JavaScript aplikasi pada bahagian pelayan, halaman boleh pra-diisi dengan kandungan sebelum dihantar ke penyemak imbas, jadi pengguna boleh melihat kandungan sebelum JavaScript penyemak imbas berjalan. Apabila JavaScript tempatan sedang berjalan, ia akan mengambil alih operasi interaksi dan navigasi seterusnya, membolehkan pengguna mendapat pengalaman interaktif yang lancar dalam aplikasi satu halaman melalui pemuatan awal yang pantas dan pemaparan halaman sebelah pelayan.
Apakah itu isomorfisme
Dengan peningkatan mendadak Node.js, pembangunan bahagian hadapan dan belakang mempunyai asas bahasa pengaturcaraan piawai, templat halaman, dan kebergantungan pihak ketiga Mekanisme, dsb. semuanya mempunyai peluang untuk merealisasikan penyatuan front-end dan back-end. React ialah yang pertama menerajui aliran ini, dan konsep isomorfisme telah tersebar dengan lebih meluas.
Apa yang pembaca perlu fahami ialah aplikasi isomorfik tidak memerlukan pemaparan kandungan sebelah penyemak imbas, sebaliknya mencapai keseimbangan antara pemaparan sebelah pelayan dan pelayar. Jadi, bagaimana untuk memahami keseimbangan ini?
Jana kandungan pemaparan pada pelayan, membolehkan pengguna melihat halaman dengan maklumat seawal mungkin. Sebagai tambahan kepada kandungan statik tulen, aplikasi lengkap juga termasuk pelbagai respons acara, interaksi pengguna, dsb. Ini bermakna skrip JavaScript mesti dilaksanakan pada bahagian penyemak imbas untuk menyelesaikan kerja seperti peristiwa mengikat dan mengendalikan interaksi tak segerak.
Dari perspektif prestasi dan pengalaman pengguna, pemaparan bahagian pelayan harus menyatakan maklumat paling penting, teras dan asas halaman manakala bahagian penyemak imbas perlu melengkapkan pemaparan halaman selanjutnya, pengikatan acara, dsb. untuk interaksi. Apa yang dipanggil isomorfisme bermakna hujung depan dan belakang berkongsi set kod atau logik Dalam set kod atau logik ini, situasi yang ideal adalah untuk menilai struktur DOM sedia ada dan struktur yang akan diberikan semasa proses pemaparan selanjutnya. sisi penyemak imbas. Adakah ia sama?
Daripada dimensi ini, isomorfisme berbeza daripada pemaparan bahagian pelayan lebih seperti persimpangan pemaparan bahagian pelayan dan pemaparan bahagian pelayar Ia menebus perbezaan antara bahagian pelayan dan pelayar . Ini membolehkan set kod atau logik yang sama dijalankan secara seragam. Teras isomorfisme ialah "set kod yang sama", iaitu satu lagi dimensi yang dipisahkan daripada sudut di kedua-dua hujungnya.
Kebaikan dan keburukan isomorfisme
Kelebihan isomorfisme adalah seperti berikut:
Prestasi yang lebih baik. Prestasi di sini terutamanya merujuk kepada pemaparan yang lebih pantas, masa paparan skrin pertama yang lebih pantas, lebih sedikit fail dan saiz fail yang lebih kecil.
Sokongan pengoptimuman SEO. Selepas menerima permintaan, pelayan akan mengembalikan dokumen HTML yang agak lengkap yang mengandungi kandungan awal, yang lebih kondusif untuk perangkak enjin carian untuk mendapatkan maklumat dan meningkatkan kedudukan paparan hasil carian. Pada masa yang sama, masa memuatkan halaman yang lebih pantas juga akan membantu meningkatkan kedudukan paparan hasil carian.
Pelaksanaannya lebih fleksibel. Paparan sisi pelayan hanya mengeluarkan kandungan awal halaman, dan penyemak imbas masih perlu melakukan kerja susulan untuk melengkapkan paparan akhir halaman. Dengan cara ini, rendering sebelah pelayan dan rendering sebelah penyemak imbas masih boleh diseimbangkan dan penggunaan semula kod boleh dicapai pada tahap yang besar.
Lebih boleh diselenggara. Kerana dengan bantuan perpustakaan seperti React, kami dapat mencapai pelbagai penggunaan semula kod, mengelakkan keperluan untuk pelayan dan penyemak imbas untuk mengekalkan dua set kod atau logik pada masa yang sama. Akibatnya, volum kod keseluruhan lebih kecil dan kos penyelenggaraan lebih rendah.
Lebih mesra untuk model rendah. Oleh kerana pemaparan awal kandungan selesai di bahagian pelayan, ia lebih mesra kepada model rendah dan tidak akan menyebabkan skrin putih apabila halaman dimuatkan.
Lebih mesra untuk persekitaran rangkaian yang keras. Dalam kaedah pemisahan bahagian hadapan dan bahagian belakang tradisional, kandungan halaman akan dipaparkan hanya selepas semua skrip JavaScript telah dimuat turun dan dilaksanakan, dan sejumlah besar permintaan rangkaian telah dialami dalam proses tersebut. ia sudah pasti meningkatkan kesukaran untuk memaparkan kandungan asas halaman. Dalam hal ini, aplikasi isomorfik jelas mempunyai kelebihan.
Pengalaman pengguna yang lebih baik. Untuk mengimbangi kandungan pemaparan bahagian pelayan dan pelayar dengan lebih munasabah, kami boleh mereka bentuk bahagian teras penting halaman untuk dilengkapkan pada bahagian pelayan, manakala bahagian interaktif yang kurang penting boleh dipaparkan oleh penyemak imbas atau selepas kandungan yang lebih penting diberikan. Pelaksanaan akan meningkatkan pengalaman pengguna.
Kelemahan isomorfisme adalah seperti berikut:
Logik pemprosesan bahagian pelayan meningkat, meningkatkan kerumitan.
Pelayan tidak boleh menggunakan semula kod sebelah penyemak imbas sepenuhnya.
Menambahkan masa TTFB (Time To First Byte) pada bahagian pelayan. Masa TTFB merujuk kepada masa dari apabila penyemak imbas memulakan permintaan rangkaian awal kepada apabila bait pertama diterima daripada pelayan. Ia mengandungi masa sambungan TCP, masa untuk menghantar permintaan HTTP dan masa untuk mendapatkan bait pertama mesej respons. Kerana pemerolehan data dan pemaparan kandungan awal halaman sudah pasti akan mengurangkan kelajuan pemulangan pelayan.
Meluaskan pengetahuan:
Reka bentuk seni bina bahagian belakang dan konsep pemaparan sebelah pelayan
Konsep pemaparan sebelah pelayan atau langsung rendering semakin populariti. Sebelum memahami cara melaksanakan pemaparan bahagian pelayan berdasarkan React, kita perlu mempunyai pemahaman keseluruhan tentang "masa lalu dan masa kini" pemaparan bahagian pelayan di peringkat seni bina: mengapa konsep sedemikian muncul selepas ini; konsep dilaksanakan; rendering sebelah pelayan dan Apakah kebaikan dan keburukan kaedah lain?
Evolusi teknologi kerjasama bahagian hadapan dan bahagian belakang
Pada hari-hari awal pembangunan Web, reka bentuk seni bina adalah ringkas dan langsung, halaman itu dihasilkan pada bahagian pelayan oleh JSP, PHP dan jurutera lain, dan penyemak imbas hanya menunjukkan bertanggungjawab. Pada masa itu, jurutera bahagian hadapan hanya perlu menambah beberapa kesan interaktif dinamik pada halaman statik, dan jarang melibatkan logik data, dsb. manakala jurutera bahagian belakang bertanggungjawab untuk kandungan halaman, iaitu apabila pengguna meminta halaman itu, bahagian belakang memprosesnya dan mengembalikan halaman statik yang lengkap. Proses ini biasanya bergantung pada enjin templat untuk diselesaikan. Jadi pada masa itu, tidak ada jawatan jurutera bahagian hadapan yang berasingan. Jika ada pun, kelemahan pendekatan ini jelas kelihatan seperti pembahagian tanggungjawab yang tidak jelas antara hujung depan dan belakang.
Jika kakitangan bahagian hadapan membangunkan templat, bahagian hadapan akan sangat bergantung pada persekitaran bahagian belakang, menjadikannya sukar untuk memaksimumkan kecekapan pembangunan Pada masa yang sama, kos komunikasi mengenai format data adalah agak tinggi. Di samping itu, model seni bina sedemikian mempunyai ruang yang sangat terhad untuk pembangunan teknologi hadapan dan penggunaan keupayaan pelayar.
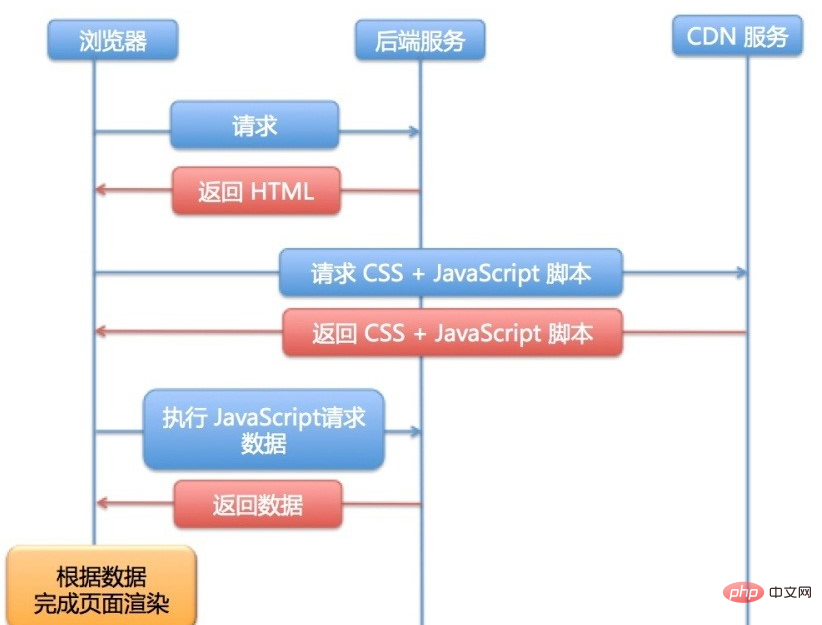
Dengan perkembangan pesat teknologi bahagian hadapan, terutamanya kemunculan teknologi seperti AJAX dan Node.js, model seni bina yang memisahkan bahagian depan dan belakang telah muncul. Dalam mod ini, pembahagian kerja antara hujung depan dan belakang menjadi sangat jelas, dan titik kerjasama utama di kedua-dua hujung ialah antara muka AJAX. Mari kita ambil halaman akses pengguna sebagai contoh untuk memahami model ini langkah demi langkah, seperti yang ditunjukkan dalam rajah di bawah.

[Cadangan berkaitan: tutorial video javascript, hujung hadapan web】
Atas ialah kandungan terperinci Apakah aplikasi isomorfik tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!