
Secara tindak balas, elemen ialah unit bangunan terkecil, objek, bukan elemen DOM boleh ditakrifkan dalam kod menggunakan jsx, dan sintaksnya ialah "elemen const =..."; adalah Ia tidak boleh diubah Jika anda ingin menukar DOM, anda hanya boleh mencipta Elemen baharu.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Elemen
1.Elemen ialah unit bangunan terkecil dalam tindak balas Ia adalah objek, bukan DOM kos penciptaan adalah agak Rendah.
(1) Biasanya kami menggunakan JSX untuk mentakrifkan Elemen dalam kod:
const element = <h1>Hello, world</h1>;
(2) Gunakan ReactDOM.render untuk memaparkan
ReactDOM.render( element, document.getElementById('root') );
2. Setelah Elemen dibuat, ia tidak boleh diubah Ia seperti bingkai dalam filem Jika anda ingin menukar paparan DOM, anda hanya boleh mencipta Elemen baharu.
3. React akan membandingkan dua Elemen sebelum dan selepas, dan hanya mengemas kini kandungan yang perlu dikemas kini.
Pengetahuan lanjutan:
DOM Maya
1 serupa dengan struktur DOM. Kemudian DOM sebenar diberikan berdasarkan struktur ini, iaitu React DOM.
2. Apabila terdapat perubahan, cipta objek baharu, bandingkan dengan struktur sebelumnya, dan rekodkan perbezaan antara kedua-duanya Anda boleh melihat algoritma perbezaan di sini.
3 Kemudian kemas kini DOM berdasarkan perbezaan yang direkodkan.
ReactElement
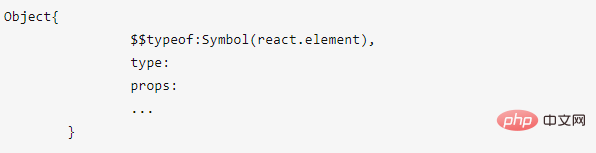
1.
2 >
atribut jenis: Jika ia ialah rentetan seperti 'h1', ia mewakili nod DOM dan atribut propnya adalah untuk atribut nod DOM Jika atribut jenis ialah fungsi mewakili komponen atau kelas, ia mewakili komponen; :
mewakili komponen atau kelas, ia mewakili komponen; :
、
bahagian hadapan web】
Atas ialah kandungan terperinci apakah unsur tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk kembali ke halaman utama dari subhalaman html
Bagaimana untuk kembali ke halaman utama dari subhalaman html
 Peranan pycharm
Peranan pycharm
 Bagaimana untuk menyelesaikan ralat1
Bagaimana untuk menyelesaikan ralat1
 Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
 Penjelasan terperinci tentang penggunaan fungsi substr oracle
Penjelasan terperinci tentang penggunaan fungsi substr oracle
 Apakah platform Kuai Tuan Tuan?
Apakah platform Kuai Tuan Tuan?
 WiFi disambungkan tetapi terdapat tanda seru
WiFi disambungkan tetapi terdapat tanda seru
 Bagaimana untuk membuka fail mdf
Bagaimana untuk membuka fail mdf