Penerokaan mendalam kesan interaksi penuding tetikus CSS
Hari ini, mari kita laksanakan kesan interaktif yang begitu menarik Mari kita bercakap tentang interaksi penunjuk tetikus bahagian hadapan melalui kesan pertukaran ini.

Ubah suai gaya penuding tetikus asal kepada kesan yang anda mahukan dan tambah beberapa kesan interaktif khas. [Pembelajaran yang disyorkan: tutorial video css]
Ubah suai gaya tetikus
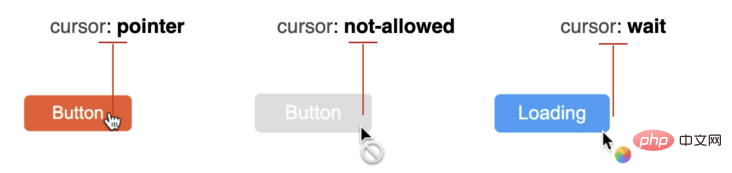
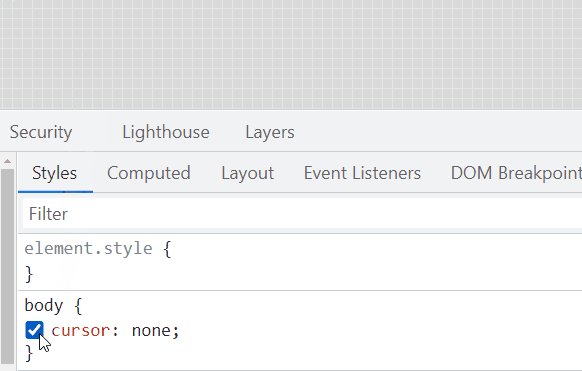
Pertama sekali, soalan pertama, kita boleh lihat dalam gambar di atas , gaya penunjuk tetikus diubah suai kepada titik:

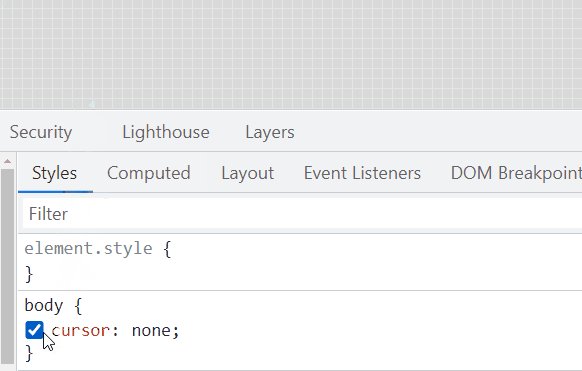
Biasanya ia sepatutnya seperti ini:

Sudah tentu, ini agak mudah dalam CSS, kita boleh mengubah suai bentuk penunjuk tetikus melalui gaya cursor.
Gunakan cursor untuk mengubah suai gaya tetikus
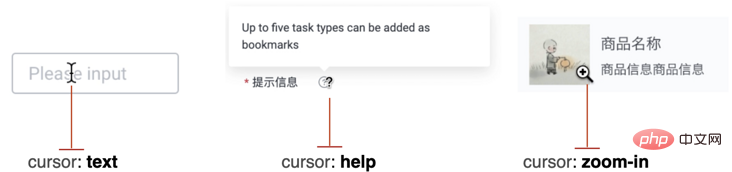
Sifat CSS kursor menetapkan jenis penuding tetikus dan memaparkan gaya yang sepadan apabila penuding tetikus melayang di atas unsur.
cursor: auto; cursor: pointer; ... cursor: zoom-out; /* 使用图片 */ cursor: url(hand.cur) /* 使用图片,并且设置 fallback 兜底 */ cursor: url(hand.cur), pointer;
Semua orang harus mengetahui perkara ini Secara umumnya, memilih gaya penunjuk tetikus yang berbeza dalam senario yang berbeza juga merupakan cara untuk meningkatkan pengalaman pengguna.


Sudah tentu, dalam interaksi ini, kami tidak menetapkan kursor Dalam apa-apa gaya, sebaliknya, kita perlu menyembunyikannya .
Sembunyikan kursor melalui cursor: none
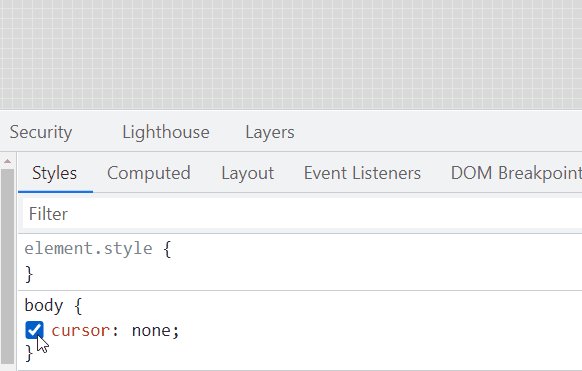
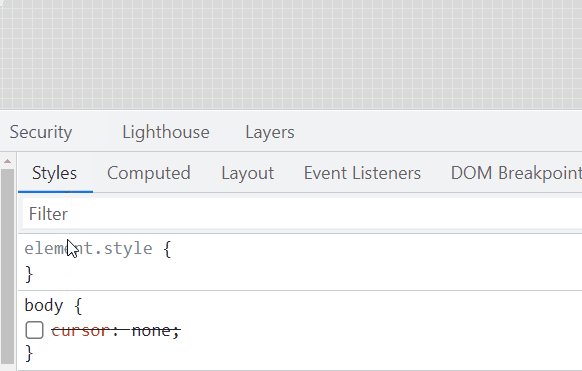
Di sini kita menyembunyikan penuding tetikus halaman melalui cursor: none:
{
cursor: none;
}
Dengan cara ini , penuding tetikus pada halaman hilang:

Simulasikan penuding tetikus melalui pendengaran acara global
Sekarang , sudah tiada, kami hanya mensimulasikan penuding tetikus.
Kami mula-mula melaksanakan 10px x 10px div pekeliling dan menetapkannya kepada kedudukan mutlak berdasarkan :
<div></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}
Kemudian, pada halaman, kami mendapat Pekeliling hitam titik:

Kemudian, melalui pemantauan acara, dengarkan mousemove pada badan, dan bandingkan kedudukan bulatan kecil dengan sebenar -penunjuk tetikus masa Kedudukan bertindih:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});
Dengan cara ini, jika cursor: none tidak ditetapkan, kesannya akan menjadi seperti ini:

Sekali lagi Menambah cursor: none pada badan adalah sama dengan mensimulasikan penunjuk tetikus:

Atas dasar ini, disebabkan oleh penunjuk tetikus semasa, yang Di atas sebenarnya ialah div, , jadi kami boleh menambah sebarang kesan interaktif padanya.
Mengambil contoh pada permulaan artikel sebagai contoh, kita hanya perlu menggunakan mod adunan mix-blend-mode: exclusion untuk membolehkan penunjuk tetikus simulasi menukar warnanya dengan bijak di bawah warna latar belakang yang berbeza.
Jika anda masih mempunyai soalan tentang teknik mod adunan, anda boleh membaca artikel saya: Gunakan mod adunan untuk menyesuaikan teks dengan warna latar belakang secara bijak
https:// github.com /chokcoco/iCSS/issues/169
Kod lengkap:
Lorem ipsum dolor sit amet
<div></div> <div></div>
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`;
element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});
Kami boleh memulihkan gambar soalan dengan sempurna Kesan:

Untuk kod lengkap, anda boleh klik di sini: Peralihan Kursor Tetikus
https://codepen .io/Chokcoco/ pen/rNJQXXV
伪类事件触发
有一点需要注意的是,利用模拟的鼠标指针去 Hover 元素,Click 元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上 pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{
pointer-events: none;
}
鼠标跟随,不仅于此
当然,这里核心就是一个鼠标跟随动画,配合上 cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
https://github.com/chokcoco/iCSS/issues/46
基于纯 CSS 的鼠标跟随,配合 cursor: none,也可以制作出一些有意思的动画效果。像是这样:

CodePen Demo -- Cancle transition & cursor none
https://codepen.io/Chokcoco/pen/gOvZoVv
(学习视频分享:web前端)
Atas ialah kandungan terperinci Penerokaan mendalam kesan interaksi penuding tetikus CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Apakah aplikasi perdagangan mata wang maya?
Aug 08, 2025 pm 06:42 PM
Apakah aplikasi perdagangan mata wang maya?
Aug 08, 2025 pm 06:42 PM
1. Binance terkenal dengan jumlah transaksi yang besar dan pasangan perdagangan yang kaya. Ia menyediakan model perdagangan yang pelbagai dan ekosistem yang sempurna. Ia juga memastikan keselamatan aset pengguna melalui dana SAFU dan teknologi keselamatan berganda dan sangat penting untuk operasi yang mematuhi; 2. Okx Ouyi menyediakan pelbagai perkhidmatan perdagangan aset digital dan model akaun perdagangan bersatu, secara aktif menyebarkan medan Web3, dan meningkatkan keselamatan dan pengalaman transaksi melalui kawalan risiko yang ketat dan pendidikan pengguna; 3. Gate.io Sesame membuka pintu dan mempunyai kelajuan mata wang yang baik dan mata wang yang kaya, menyediakan alat perdagangan yang pelbagai dan perkhidmatan nilai tambah, mengamalkan pelbagai mekanisme pengesahan keselamatan dan mematuhi ketelusan rizab aset untuk meningkatkan kepercayaan pengguna; 4. Huobi menyediakan perkhidmatan aset digital sehenti dengan pengumpulan industri yang mendalam, dengan kedalaman urus niaga yang kuat dan
 Cara Menggunakan Unit VW dan VH di CSS
Aug 07, 2025 pm 11:44 PM
Cara Menggunakan Unit VW dan VH di CSS
Aug 07, 2025 pm 11:44 PM
Unit VW dan VH mencapai reka bentuk responsif dengan mengaitkan saiz elemen dengan lebar dan ketinggian viewport; 1VW adalah sama dengan 1% lebar viewport, dan 1VH adalah sama dengan 1% ketinggian viewport; biasanya digunakan di kawasan skrin penuh, fon responsif dan jarak elastik; 1. Gunakan 100VH atau lebih baik 100DVH di kawasan skrin penuh untuk mengelakkan pengaruh bar alamat pelayar mudah alih; 2. 3. Jarak elastik seperti lebar: 80VW, margin: 5vhauto, padding: 2VH3VW, boleh membuat susun atur yang boleh disesuaikan; Perhatikan keserasian peranti mudah alih, kebolehaksesan dan konflik kandungan lebar tetap, dan disyorkan untuk memberi keutamaan untuk menggunakan DVH terlebih dahulu;
 Cara membuat garis menegak dengan CSS
Aug 11, 2025 pm 12:49 PM
Cara membuat garis menegak dengan CSS
Aug 11, 2025 pm 12:49 PM
Gunakan div dengan sempadan untuk membuat garis menegak dengan cepat, dan tentukan gaya dan ketinggian dengan menetapkan sempadan dan ketinggian; 2. Penggunaan :: Sebelum atau :: Selepas elemen pseudo untuk menambah garis menegak tanpa tag HTML tambahan, sesuai untuk pemisahan hiasan; 3. Dalam susun atur Flexbox, dengan menetapkan warna lebar dan latar belakang kelas pembahagi, pembahagi menegak adaptif antara bekas elastik dapat dicapai; 4. Dalam cssgrid, masukkan garis menegak sebagai lajur bebas (seperti lajur autowidth) ke dalam susun atur grid, yang sesuai untuk reka bentuk responsif; Kaedah yang paling sesuai harus dipilih mengikut susun atur khusus untuk memastikan strukturnya mudah dan mudah dijaga.
 Cara menggunakan harta penapis di CSS
Aug 11, 2025 pm 05:29 PM
Cara menggunakan harta penapis di CSS
Aug 11, 2025 pm 05:29 PM
Thecssfilterpropertyallowsvisualeffectslebur, kecerahan, andgrayscaletobeapplieddirectlytoHtmlelements.1) usethesyntaxfilter: filter-function (nilai) toapplyeffect.2) combinemultipleFileSwithswithswith, E.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.G.
 Apakah kelas pseudo CSS dan bagaimana menggunakannya?
Aug 06, 2025 pm 01:06 PM
Apakah kelas pseudo CSS dan bagaimana menggunakannya?
Aug 06, 2025 pm 01:06 PM
CSS Pseudo-Class adalah kata kunci yang digunakan untuk menentukan keadaan khas elemen. Ia boleh menggunakan gaya secara dinamik berdasarkan interaksi pengguna atau lokasi dokumen; 1.:Hover dicetuskan apabila tetikus dilegakan, seperti butang: Hover mengubah warna butang; 2.:Focus berkuatkuasa apabila elemen mendapat tumpuan, meningkatkan kebolehcapaian bentuk; 3.:nth-Child () memilih unsur-unsur dengan kedudukan, menyokong ganjil, bahkan atau formula seperti 2n 1; 4.: Pertama-Anak dan: Kanak-kanak Last Pilih Elemen Anak Pertama dan Terakhir masing-masing; 5.:Not () tidak termasuk unsur -unsur yang sepadan dengan keadaan yang ditentukan; 6.:Visited dan: gaya set pautan berdasarkan status akses pautan, tetapi: dikunjungi adalah dihadkan oleh privasi.
 Bagaimanakah anda boleh mengeluarkan kelas CSS dari elemen DOM menggunakan JavaScript?
Aug 05, 2025 pm 12:51 PM
Bagaimanakah anda boleh mengeluarkan kelas CSS dari elemen DOM menggunakan JavaScript?
Aug 05, 2025 pm 12:51 PM
Kaedah yang paling biasa dan disyorkan untuk membuang kelas CSS dari elemen DOM menggunakan JavaScript adalah melalui kaedah mengeluarkan () harta klasik. 1. Gunakan elemen.classlist.remove ('className') untuk memadamkan satu kelas tunggal atau berganda dengan selamat, dan tiada kesilapan akan dilaporkan walaupun kelas tidak wujud; 2. Kaedah alternatif adalah untuk mengendalikan harta kelas secara langsung dan mengeluarkan kelas dengan penggantian rentetan, tetapi mudah untuk menyebabkan masalah disebabkan oleh pemprosesan yang tidak tepat atau pemprosesan ruang yang tidak betul, jadi tidak disyorkan; 3. 4.Classlist
 Cara menggunakan pemilih CSS dengan berkesan
Aug 11, 2025 am 11:12 AM
Cara menggunakan pemilih CSS dengan berkesan
Aug 11, 2025 am 11:12 AM
Apabila menggunakan pemilih CSS, pemilih spesifik rendah harus digunakan terlebih dahulu untuk mengelakkan batasan yang berlebihan; 1. Memahami tahap kekhususan dan gunakannya dengan munasabah dalam urutan jenis, kelas, dan ID; 2. Gunakan nama kelas pelbagai tujuan untuk meningkatkan kebolehgunaan dan kebolehkerjaan; 3. Gunakan atribut dan pemilih kelas pseudo untuk mengelakkan masalah prestasi; 4. Pastikan pemilih pendek dan jelas skop; 5. Gunakan BEM dan spesifikasi penamaan lain untuk meningkatkan kejelasan struktur; 6. Elakkan penyalahgunaan pemilih tag dan: anak-anak, dan memberi keutamaan kepada penggunaan kelas alat atau CSS modular untuk memastikan gaya itu dapat dikawal untuk masa yang lama.
 Bagaimana menggunakan clamp css () untuk tipografi responsif?
Aug 06, 2025 pm 04:51 PM
Bagaimana menggunakan clamp css () untuk tipografi responsif?
Aug 06, 2025 pm 04:51 PM
pengapit () incssenableLluid, responsiveTypographybysettingavalueBeteBetweenaminimum, preferred, andmaximumsize; 1.useclamp (min, preferred, max) toDefinescalableFontsizes; 2.SetMinandMaxinremforacSibility;







