
Dalam JavaScript, nomenklatur huruf unta merujuk kepada apabila nama pembolehubah atau nama fungsi ialah pengecam unik yang terdiri daripada satu atau lebih perkataan yang disambungkan bersama-sama Huruf pertama bermula dengan huruf kecil dan huruf pertama bermula dengan a huruf kecil huruf pertama setiap perkataan selepas permulaan perkataan kedua adalah sebagai contoh, "myFirstName".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript secara amnya menggunakan tatanama kes unta.
Tama gaya unta ialah apabila nama pembolehubah atau nama fungsi ialah pengecam unik yang terdiri daripada satu atau lebih perkataan yang disambungkan bersama-sama Perkataan pertama bermula dengan huruf kecil bermula dengan perkataan kedua Huruf pertama setiap satu perkataan selepas permulaan ditulis dengan huruf besar.
Contohnya: myFirstName, myLastName nama berubah-ubah seperti bonggol unta naik satu demi satu, maka namanya.




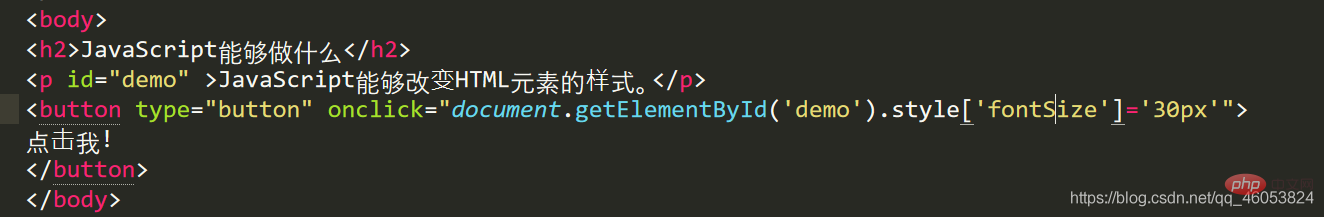
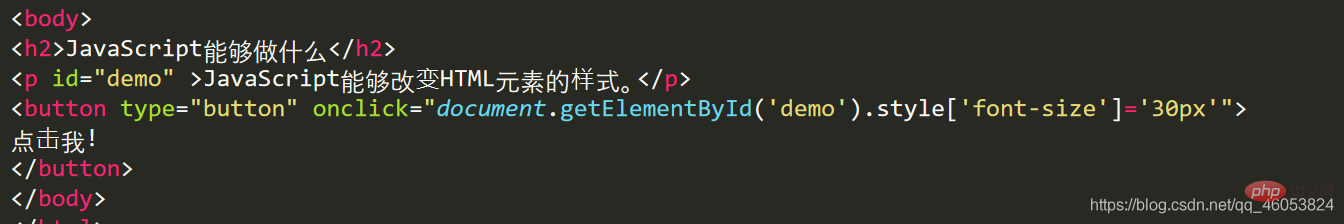
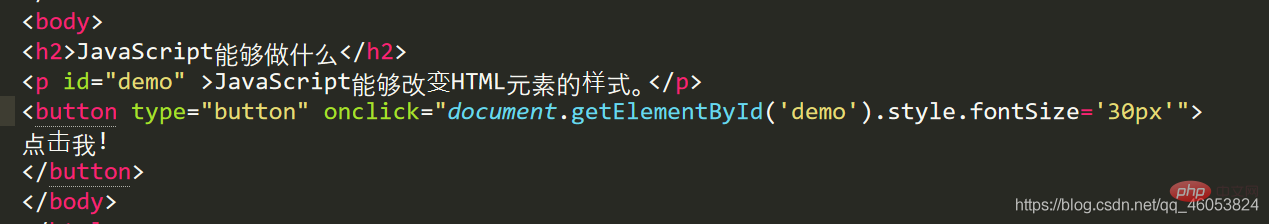
Daripada ini, beberapa atribut juga boleh menggunakan penamaan kes unta, seperti saiz fon, berat fon, dsb., yang boleh ditulis sebagai Saiz fon, Berat fon.
Perhatikan bahawa dalam coretan kod yang ditunjukkan di atas, anda boleh menulis style.font-size, style['font-size'], style['fontSize'], tetapi menulis style.font-size akan menyebabkan kesilapan .
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah penamaan kes unta dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!