
Bootstrap tidak dibangunkan di dalam negara, tetapi oleh pereka "Mark Otto" dan "Jacob Thornton" dari syarikat Twitter Amerika Bootstrap dibangunkan berdasarkan HTML, css dan JavaScript untuk pembangunan pesat aplikasi web dan The front -rangka kerja akhir laman web.

Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 5, komputer DELL G3
bootstrap tidak dibangunkan di China
Bootstrap ialah rangka kerja hadapan untuk pembangunan pesat aplikasi web dan tapak web. Bootstrap adalah berdasarkan HTML, CSS dan JAVASCRIPT.
Sejarah
Bootstrap dibangunkan oleh Mark Otto dan Jacob Thornton di Twitter. Bootstrap ialah produk sumber terbuka yang dikeluarkan pada GitHub pada Ogos 2011.
Mengapa menggunakan Bootstrap?
Didahulukan mudah alih: Mulai Bootstrap 3, rangka kerja tersebut termasuk gaya diutamakan mudah alih di seluruh perpustakaan.
Sokongan penyemak imbas: Semua penyemak imbas utama menyokong Bootstrap.
Internet Explorer Firefox Opera Google Chrome Safari
Mudah untuk bermula: Selagi anda mempunyai pengetahuan asas tentang HTML dan CSS, anda boleh mula belajar Bootstrap.
Reka bentuk responsif: CSS responsif Bootstrap menyesuaikan diri dengan desktop, tablet dan telefon mudah alih. Untuk mendapatkan maklumat lanjut tentang reka bentuk responsif, lihat Reka Bentuk Responsif Bootstrap.
Reka bentuk responsif
Ia menyediakan penyelesaian yang mudah dan bersatu untuk pembangun mencipta antara muka.
Ia mengandungi komponen terbina dalam yang berkuasa dan mudah untuk disesuaikan.
Ia juga menawarkan penyesuaian berasaskan web.
Ia adalah sumber terbuka.
Kandungan pakej Bootstrap
Struktur asas: Bootstrap menyediakan struktur asas dengan sistem grid, gaya pautan dan latar belakang. Ini akan diterangkan secara terperinci dalam bahagian struktur asas Bootstrap.
CSS: Bootstrap dilengkapi dengan ciri berikut: tetapan CSS global, mentakrifkan gaya elemen HTML asas, kelas boleh diperluas dan sistem grid lanjutan. Ini akan diterangkan secara terperinci dalam bahagian Bootstrap CSS.
Komponen: Bootstrap mengandungi lebih daripada sedozen komponen yang boleh diguna semula untuk mencipta imej, menu lungsur, navigasi, kotak amaran, kotak pop timbul dan banyak lagi. Ini akan diterangkan secara terperinci dalam bahagian Komponen Reka Letak.
Pemalam JavaScript: Bootstrap termasuk lebih daripada sedozen pemalam jQuery tersuai. Anda boleh memasukkan semua pemalam secara langsung atau memasukkannya secara individu. Ini akan diterangkan secara terperinci dalam bahagian pemalam Bootstrap.
Penyesuaian: Anda boleh menyesuaikan komponen Bootstrap, KURANG pembolehubah dan pemalam jQuery untuk mendapatkan versi anda sendiri.
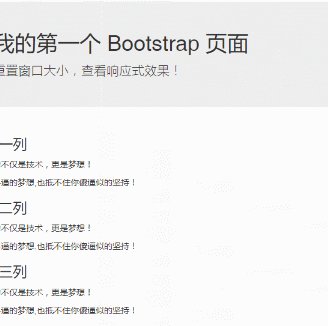
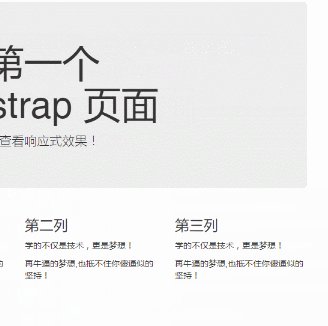
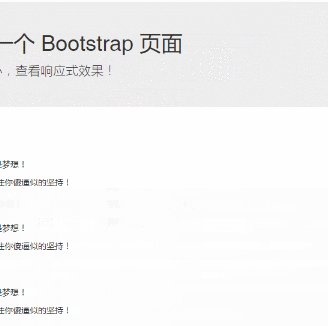
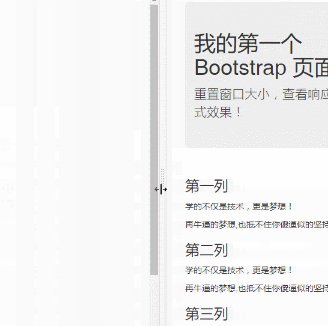
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一个 Bootstrap 页面</h1>
<p>重置窗口大小,查看响应式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
</div>
</div>
</body>
</html>Hasil keluaran:

Cadangan berkaitan: tutorial bootstrap
Atas ialah kandungan terperinci Adakah bootstrap dibangunkan di China?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!