
Dalam HTML5, anda boleh menggunakan atribut gaya bersama-sama dengan atribut "ruang putih" untuk menetapkan teks supaya tiada pemisah baris, atribut gaya digunakan untuk menetapkan gaya elemen, dan " atribut white-space" digunakan untuk menentukan ruang putih dalam elemen. Cara menanganinya, apabila nilai atribut "white-space" ditetapkan kepada nowrap, teks tidak akan membalut sehingga ia menemui "
" tag, sintaksnya ialah "

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut ruang putih menentukan cara mengendalikan ruang putih dalam elemen.
Lalai biasa. Ruang putih diabaikan oleh penyemak imbas.
kosong pra akan dikekalkan oleh penyemak imbas. Ia berkelakuan seperti teg
nowrap Teks tidak akan dibalut, teks akan diteruskan pada baris yang sama sehingga teg
pra-bungkus Mengekalkan jujukan ruang putih, tetapi membalut seperti biasa.
pra-baris menggabungkan jujukan ruang putih tetapi mengekalkan baris baharu.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
width: 120px;
height: 60px;
line-height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="white-space:nowrap">
This is some text. This is some text.
</div>
<div>
This is some text. This is some text.
</div>
</body>
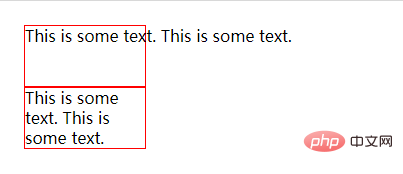
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Bagaimana untuk memaksa teks html5 tidak dibungkus. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!