
Dalam jquery, anda boleh menggunakan kaedah css untuk mengubah suai atribut kedudukan elemen Kaedah ini digunakan untuk menetapkan atau mengembalikan satu atau lebih atribut gaya bagi elemen yang ditentukan kepada atribut penentududukan "kedudukan", parameter kedua boleh ditetapkan kepada atribut penentududukan yang diubah, sintaksnya ialah "objek elemen.css("kedudukan","nilai atribut kedudukan yang diubah");".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.4.1, komputer Dell G3.
Kaedah css() menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang dipilih.
Tetapkan sifat CSS
Untuk menetapkan sifat CSS tertentu, sila gunakan sintaks berikut:
css("propertyname","value");Untuk menetapkan berbilang sifat CSS, sila gunakan sintaks berikut:
css({"propertyname":"value","propertyname":"value",...});atribut kedudukan menentukan jenis kedudukan elemen.
Lima nilai untuk atribut kedudukan:
statik
relatif
ditetapkan
mutlak
melekit
elemen boleh menggunakan atas, bawah, kiri dan kedudukan atribut di sebelah kanan. Walau bagaimanapun, sifat ini tidak akan berfungsi melainkan sifat kedudukan ditetapkan terlebih dahulu. Mereka juga berfungsi secara berbeza, bergantung pada kaedah penentududukan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".pos_fixed").css("position","static");
});
});
</script>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
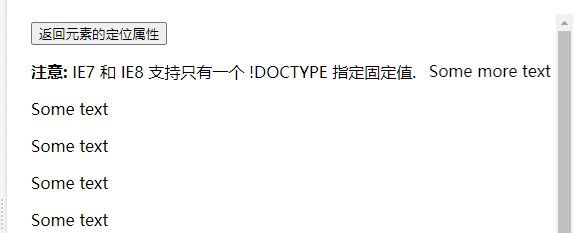
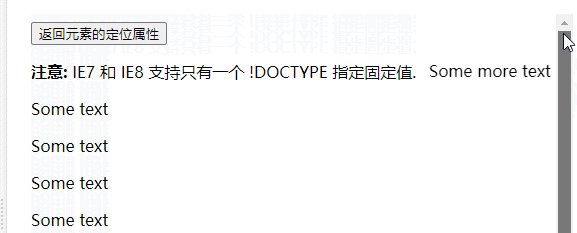
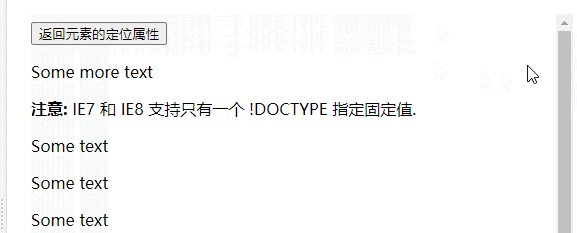
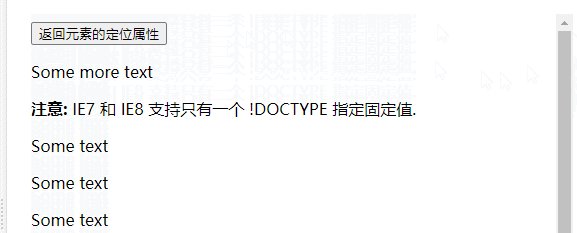
<button>返回元素的定位属性</button>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>Hasil keluaran:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar atribut kedudukan css dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!