
Dua kaedah untuk menjadikan imej latar belakang tidak berulang: 1. Gunakan css() untuk menambah atribut ulangan latar belakang pada elemen, sintaks "$("elemen yang ditentukan").css("background- ulang","tidak -ulang")". 2. Gunakan attr() untuk menambah gaya ulangan latar belakang pada elemen, sintaksnya ialah "$("elemen yang ditentukan").attr("style","background-repeat:no-repeat"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Dua cara untuk membuat imej latar belakang tidak berulang dengan jquery
Kaedah 1: Gunakan css() untuk menambah latar belakang- atribut ulang
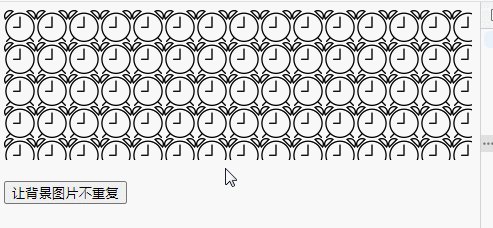
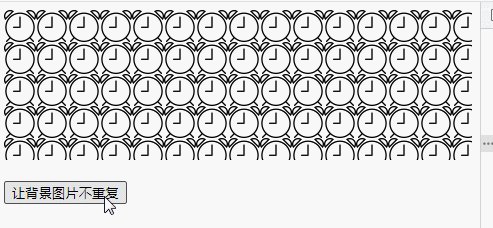
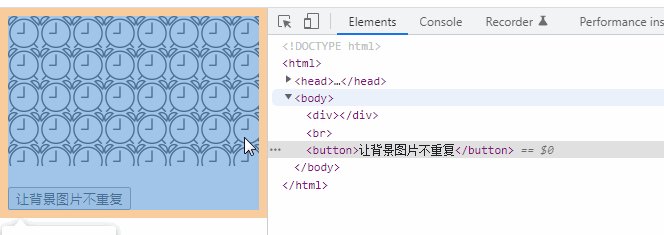
css() boleh menetapkan satu atau lebih atribut gaya bagi elemen yang dipadankan. Hanya gunakan kaedah ini untuk menambah atribut ulangan latar belakang pada elemen dan tetapkan nilai atribut kepada "tidak berulang".
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
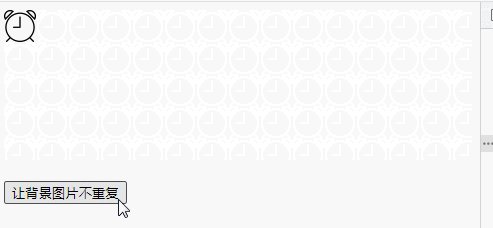
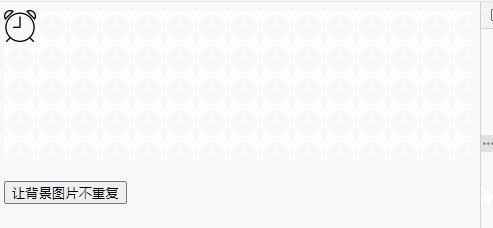
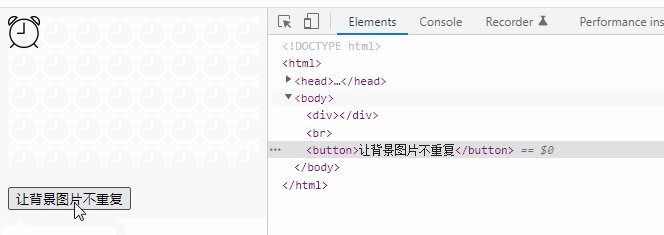
$("div").css("background-repeat","no-repeat");
});
});
</script>
<style>
div{
height: 150px;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div></div>
<br>
<button>让背景图片不重复</button>
</body>
</html>
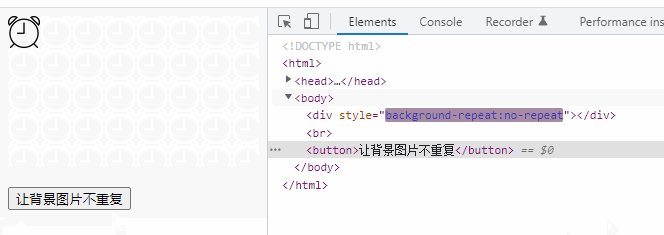
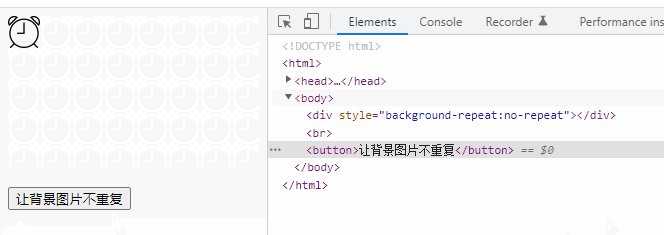
Kaedah 2: Gunakan attr() untuk menetapkan atribut gaya dan tambah gaya ulangan latar belakang
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","background-repeat:no-repeat");
});
});
tutorial video jQuery, depan web -tamat Video】
Atas ialah kandungan terperinci Bagaimana untuk membuat imej latar belakang tidak berulang dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!