
Terdapat kaedah map() dalam jquery. Kaedah map() digunakan untuk memproses setiap elemen tatasusunan (atau setiap atribut objek) menggunakan fungsi panggil balik yang ditentukan, dan merangkum hasil pemprosesan sebagai tatasusunan baharu dan mengembalikannya, dengan sintaks "$.map(array). atau objek, fungsi panggil balik)". Kaedah map() akan menghantar dalam dua parameter kepada fungsi panggil balik: parameter pertama ialah elemen atau nilai atribut lelaran semasa, dan parameter kedua ialah indeks tatasusunan atau nama atribut objek item lelaran semasa jika pulangan nilai fungsi panggil balik adalah batal atau tidak ditentukan tidak akan ditambahkan pada tatasusunan hasil.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Terdapat kaedah map() dalam jquery.
Dalam jquery, kaedah map() digunakan untuk memproses setiap elemen tatasusunan (atau setiap atribut objek) menggunakan fungsi panggil balik yang ditentukan, dan merangkum hasil pemprosesan sebagai tatasusunan baharu dan mengembalikannya.
Nota: 1. Sebelum jQuery 1.6, fungsi ini hanya menyokong tatasusunan merentasi bermula dari 1.6, fungsi ini juga menyokong objek yang melintasi.
Format sintaks:
$.map( object, callback )
| 参数 | 描述 |
|---|---|
| object | Array/Object类型 指定的需要处理的数组或对象。 |
| callback | Function类型 指定的处理函数。 |
map() akan menghantar dua parameter kepada fungsi panggil balik: satu ialah elemen atau nilai atribut bagi lelaran semasa dan yang lain Adalah indeks tatasusunan atau nama harta objek bagi item lelaran semasa.
Nilai pulangan fungsi panggil balik akan digunakan sebagai elemen dalam tatasusunan hasil Jika nilai pulangan adalah batal atau tidak ditentukan, ia tidak akan ditambahkan pada tatasusunan hasil.
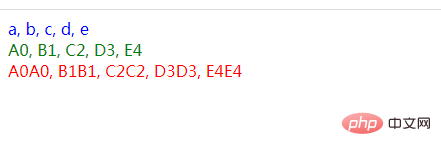
Contoh: Gunakan $.map() untuk mengubah suai nilai tatasusunan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
Meluaskan pengetahuan
Kaedah peta boleh merentasi tatasusunan, tetapi bolehkah ia melintasi tatasusunan pseudo? Jadi mari kita terus ke kod!


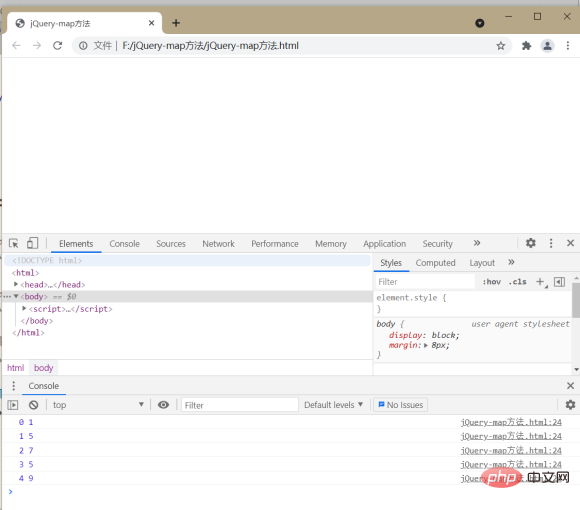
Jelas sekali ia mungkin kelihatan seperti setiap kaedah dalam jQuery dan peta kaedah juga Tatasusunan Pseudo boleh dilalui
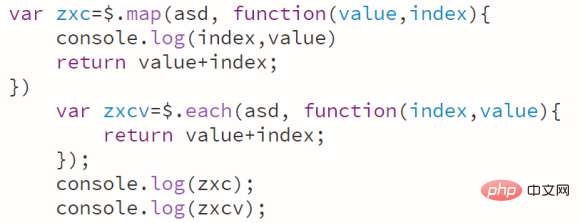
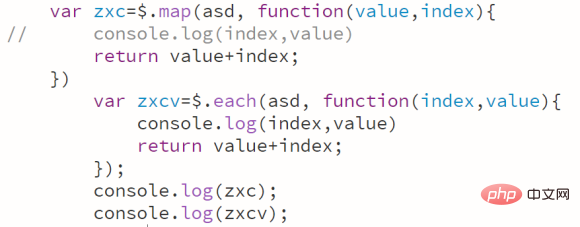
Memandangkan kedua-dua kaedah masing-masing dan peta dalam jQuery boleh merentasi tatasusunan dan tatasusunan pseudo, apakah perbezaan antara mereka?
1. Nilai pulangan lalai bagi setiap kaedah adalah untuk mengembalikan sesiapa yang dilalui
2 Nilai pulangan lalai kaedah peta ialah tatasusunan kosong


1 Setiap kaedah tidak menyokong pemprosesan tatasusunan yang dilalui dalam fungsi panggil balik
2. Kaedah peta boleh memproses tatasusunan melalui pengembalian dalam fungsi panggil balik, dan kemudian jana tatasusunan baharu untuk kembali

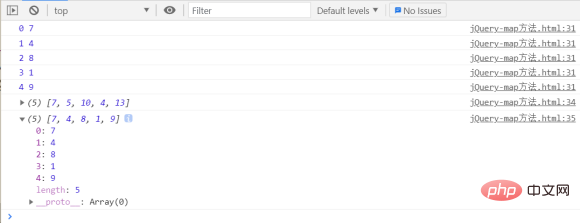
Anda boleh melihat tatasusunan yang dikembalikan oleh kaedah peta ialah indeks ditambah nilai yang sepadan dengan indeks, Jadi kaedah peta boleh memproses tatasusunan yang dilalui melalui pemulangan, dan kemudian menjana tatasusunan baharu untuk mengembalikan


dan Setiap satu tidak menyokong pemprosesan tatasusunan yang dilalui dalam fungsi panggil balik melalui pemulangan
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Adakah terdapat kaedah peta dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!