
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan prinsip pelaksanaan tatasusunan kelas dan objek boleh lelar, termasuk membina objek itu sendiri menjadi iterator dan Rentetan Mari kita lihat iterator dan kandungan lain yang berkaitan Saya harap ia akan membantu semua orang.

[Pengesyoran berkaitan: tutorial video javascript, bahagian hadapan web]
Susun atur ialah objek istimewa, dan perbezaannya daripada objek biasa bukan sahaja akses berjujukan dan penyimpanan unsur. Satu lagi perbezaan penting ialah tatasusunan boleh diubah, iaitu, semua elemen boleh diakses (diulang) menggunakan pernyataan for ... of.
Kita hanya boleh melakukan percubaan kecil:
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}Hasil pelaksanaan kod:

Kod di atas mudah digunakan Kerana kepada sifat lelaran tatasusunan, kita tidak perlu menggunakan subskrip elemen apabila mengakses elemen tatasusunan.
Apakah yang berlaku jika kita menggunakan pernyataan for ... of pada objek biasa?
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代码会报错
console.log(para)}Kesan pelaksanaan adalah seperti berikut:

Ini membuktikan bahawa terdapat jurang boleh lelar antara objek biasa dan tatasusunan objek fungsi ialah objek boleh lelar.
Jika kita mahu objek boleh lelaran, kita mesti menambah kaedah bernama Symbol.iterator pada objek (terbina dalam Symbol yang secara khusus menjadikan objek boleh lelaran ). Fungsi kaedah
termasuk:
for ... of digunakan untuk mengulang objek, kaedah Symbol.iterator akan dipanggil peulang (objek dengan kaedah next()). for ... of akan terus memanggil kaedah next() iterator untuk mendapatkan elemen seterusnya. Kandungan yang dikembalikan oleh kaedah next() mesti mematuhi format: {done:Boolean,value:any} Apabila done:true, gelung tamat, jika tidak value ialah nilai seterusnya. Iterator:
Iterator ialah konsep yang dipinjam daripada bahasaseperti
CPrinsip iterator adalah seperti penunjuk, yang menunjuk ke titik tertentu dalam Elemen pengumpulan data, anda boleh mendapatkan elemen yang ditunjukkannya, atau anda boleh mengalihkannya untuk mendapatkan elemen lain. Iterator adalah serupa dengan pengembangan subskrip dalam tatasusunan Pelbagai struktur data, seperti senarai terpaut (List), set (Set), dan peta (Map), mempunyai iterator yang sepadan. Iterator dalam
JSdireka khas untuk operasi merentasi . Peulang yang diperolehi setiap kali sentiasa menunjuk kepada elemen pertama pada mulanya, dan peulang hanya mempunyai satu gelagat:next()sehingga elemen terakhir set data diperolehi. Kami tidak boleh mengalihkan kedudukan iterator secara fleksibel, jadi tugas iterator adalah untuk melintasi elemen dalam set data dalam susunan tertentu.
Laksanakan objek boleh lelar:
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一个迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last><p>Kesan pelaksanaan kod: </p>
<p><img src="https://img.php.cn/upload/article/000/000/067/05759c456d9c107fab3194b506d39378-4.png" alt="Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran"></p>
<p>Perhatikan bahawa walaupun objek di atas boleh Ia diulang, tetapi bahan yang digunakan untuk lelaran bukanlah objek, tetapi lelaran dikembalikan oleh <code>Symbol.iterator</code> (juga objek). </p>
<h2>Bina objek itu sendiri menjadi lelaran</h2>
<p>Kod di atas membina fungsi terbina dalam <code>Symbol.iterator()</code>, yang mengembalikan objek lelaran. Kita juga boleh menggunakan cara lain untuk melaksanakan iterator: jadikan objek itu sendiri sebagai iterator: </p>
<pre class="brush:php;toolbar:false">let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回对象本身
},
next(){//给对象添加一个next方法
if(this.current<this.to><p>Kesan pelaksanaan kod adalah sama seperti gambar di atas. </p>
<blockquote><p>Walaupun kod itu lebih ringkas dengan melakukan ini, memandangkan tiada objek boleh lelar baharu dihasilkan, kami tidak boleh melaksanakan dua gelung <code>for ... of</code> pada masa yang sama untuk mengulang objek yang sama, tetapi kedua-duanya berada dalam Lelaran selari ke atas objek yang sama sangat jarang berlaku. </p></blockquote>
<p>Kita boleh meringkaskan konsep objek boleh lelar: </p>
<p>Objek boleh lelar yang dipanggil ialah objek biasa dengan satu lagi kaedah bernama <code>Symbol.iterator</code> daripada objek biasa pengulangan. </p>
<p> Sebagai alternatif, objek dengan kedua-dua kaedah <code>Symbol.iterator</code> dan <code>next</code> juga merupakan objek boleh lelaran. </p>
<h2>String juga boleh lelar </h2>
<p> Kedua-dua tatasusunan dan rentetan boleh diulang Kita boleh menggunakan pernyataan <code>for...of</code> untuk mengulang elemen aksara dalam tatasusunan: </p>
<pre class="brush:php;toolbar:false">let str = '123'for(let c of str){
console.log(c)}这对于代理对(UTF-16扩展字符)同样是有效的:
let str = '...'for(let c of str){
console.log(c)}执行效果如下:

并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
iterable可迭代对象:实现了Symbol.iterator的对象;array-like类数组对象:具有数字索引,并且有length属性;字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
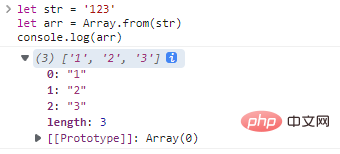
使用Array.from将字符串转为数组:
let str = '123'let arr = Array.from(str)console.log(arr)
代码执行效果如下:

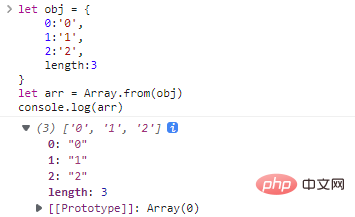
把自定义的类数组对象转为数组:
let obj = {
0:'0',
1:'1',
2:'2',
length:3}let arr = Array.from(obj)console.log(arr)代码执行结果:

Array.from的完整语法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
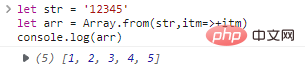
举个例子:
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
for...of语法的对象被称为可迭代对象
Symbol.iterator方法的对象Symbol.iterator方法返回了一个迭代器;next方法,该方法返回下一个元素的值;next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!