
Dalam jquery, cdn bermaksud rangkaian pengedaran kandungan, iaitu singkatan daripada "Content Delivery Network". , iaitu, rujuk perpustakaan jquery tapak web lain, dengan itu meningkatkan kelajuan pemuatan halaman dengan ketara.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
CDN, nama penuhnya ialah Content Delivery Network, iaitu "rangkaian pengedaran kandungan".
CDN, ringkasnya, ialah meletakkan pelayan replika dengan prestasi yang baik dan sambungan lancar yang paling dekat dengan anda, supaya anda boleh mendapatkan kandungan pada kelajuan terpantas pada jarak terdekat .
jQuery CDN merujuk kepada perpustakaan jQuery yang merujuk tapak web lain. Kaedah ini boleh meningkatkan kelajuan memuatkan halaman dan mengurangkan pembaziran trafik di tapak web anda.
Jadi apakah sebenarnya CDN itu? Mari kita lihat contoh mudah dahulu.
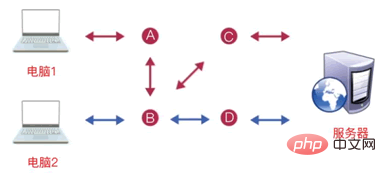
Untuk kedua-dua komputer dalam Rajah 1, jika anda ingin mengakses pelayan, anda perlu melalui berbilang nod. Komputer 1 mempunyai dua talian akses: "Komputer 1→A→B→C→Pelayan" dan "Komputer 1→A→B→D→Pelayan". Komputer 2 mempunyai dua talian akses: "Komputer 2→B→D→Pelayan" dan "Komputer 2→B→C→Pelayan".
Laluan akses tanpa CDN

Setiap kali komputer mengakses pelayan, ia perlu melalui berbilang nod, dan kelajuan akses pasti akan menjadi lebih perlahan . Kemudian rakan-rakan akan bertanya: "Bolehkah kita membuat komputer tidak perlu melalui nod tambahan, tetapi terus mengakses pelayan jawapannya pasti ya?"
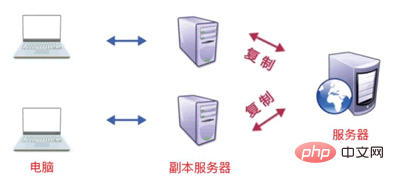
Kita boleh membuat pelayan menjadi dua salinan, dan kemudian meletakkan dua salinan lebih dekat dengan pengguna, seperti yang ditunjukkan dalam Rajah 2.
Terdapat laluan akses CDN

Supaya apabila kita ingin mengakses pelayan, kita hanya perlu mengakses salinan pelayan. Kaedah ini boleh meningkatkan kelajuan akses dan mengurangkan pembaziran lalu lintas. Secara ringkasnya, CDN ialah meletakkan pelayan replika dengan prestasi yang baik dan sambungan lancar yang paling dekat dengan anda, supaya anda boleh mendapatkan kandungan pada kelajuan terpantas pada jarak terdekat.
Memerlukan banyak wang untuk menggunakan pelayan replika, tetapi kami boleh menggunakan laluan CDN yang disediakan oleh pihak ketiga.
Untuk jQuery CDN, laluan yang biasa digunakan adalah seperti berikut:
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
Secara ringkasnya, kita hanya perlu memperkenalkan kod di atas, dan tidak perlu memperkenalkan local perpustakaan jQuery Sila lihat contoh di bawah.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>Hasil output:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah maksud cdn dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!