
Dalam jquery, "jquery.md5" boleh digunakan untuk menyulitkan rentetan yang ditentukan "jquery.md5.Js" ialah pemalam penyulitan dalam jquery ' ,key,raw)" atau "$.(md5("Rentetan yang anda mahu enkripsi"))".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
pemalam penyulitan jQuery md5 penggunaan jQuery.md5.js
Kadangkala kami ingin menggunakan penyulitan dalam js, jQuery menyediakan ini Pemalam, penggunaannya sangat mudah
Penggunaan:
<div class="jb51code">
rush:Js;">
$.(md5("你想要加密的字符串"));1 Gunakan kaedah dan parameter jquery.md5.js:
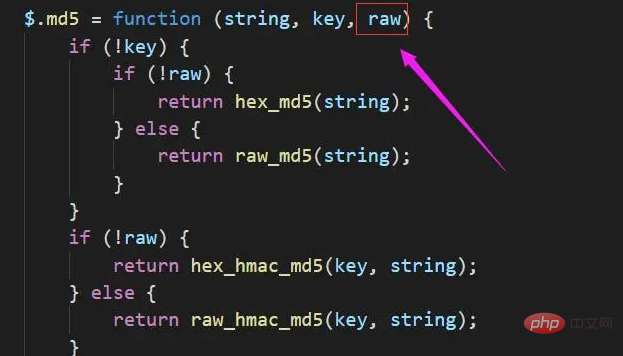
$.md5(. ' Rentetan', kunci, mentah);
Kunci parameter, iaitu nilai garam, tidak perlu ditulis.
Baris parameter, sebaik-baiknya lalai kepada palsu, jika tidak ia akan palsu. Ia biasanya tidak biasa digunakan dan tidak perlu ditetapkan.
2. Kaedah penulisan yang biasa digunakan ialah:
$.md5('string')
atau $.md5('string', key value);

<!DOCTYPE HTML PUBliC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Transitional.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<head>
<@R_419_5979@>lIEhuo.net</@R_419_5979@>
<script type="text/JavaScript" src="/uploads/Common/jquery-1.3.2.min.Js"></script>
<script type="text/JavaScript" src="/uploads/Common/Js/jquery.md5.Js"></script>
<script type="text/JavaScript">
alert($.md5("Hello,"));
</script>
</head>
<body>
</body>
</HTML>Atas ialah kandungan terperinci Apakah kegunaan jquery.md5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!