
Dalam CSS, objek pseudo adalah untuk menambahkan teg maya pada elemen Memuatkannya dengan CSS boleh menyimpan overhed sumber HTML. Lalai ialah elemen baris dan boleh ditukar. element::pseudo-object{content:" "...";}"; Gaya objek pseudo mesti mempunyai atribut kandungan, jika tidak, objek pseudo akan menjadi tidak sah.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Konsep: Ia adalah untuk menambahkan tag maya pada elemen, dimuatkan oleh css, yang boleh menyimpan overhed sumber html atribut kandungan, dan lalai ialah elemen baris Penukaran adalah mungkin.
::selepas: Tambah objek selepas tag yang ditentukan
::sebelum: Tambah objek di hadapan tag yang ditentukan
kandungan: Kandungan di dalam elemen (kandungan Teg tidak boleh ditulis dalam )
Sintaks:
元素::after{
content:"";
}Nota: Dalam gaya objek pseudo, mesti ada atribut kandungan, jika tidak objek pseudo tidak sah
Satu lagi helah untuk dipelajari: Rasmi Adalah disyorkan untuk menggunakan titik dua bertindih, tetapi biasanya untuk keserasian yang lebih baik, kami menggunakan titik bertindih tunggal
Dua pemilih objek pseudo di atas perlu digunakan bersama-sama dengan kandungan atribut
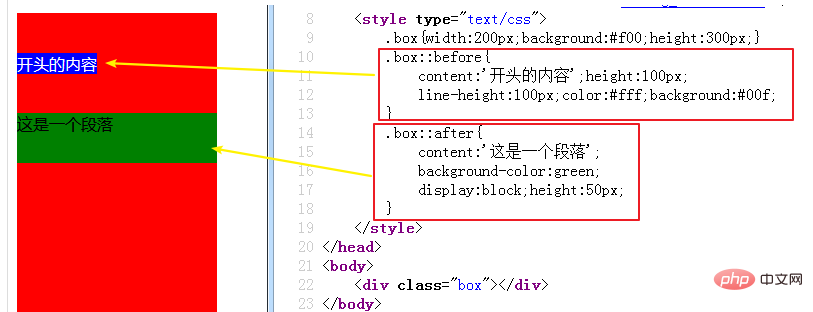
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'开头的内容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'这是一个段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>Perenderan

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah objek pseudo dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!