
方法:1、将html()方法中的双引号前添加“\”符号,语法为“元素对象.html("...\"...")”;2、将html()方法中的双引号替换成“"”即可,语法为“元素对象.html("..."...")”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在使用jquery的html()方法时,有时候里面添加的html代码含有一些特殊字符,需要进行转义。
如果这样直接写的话,在chrome和FF浏览器下,没有问题,但在IE8下会报错。
解决方法就是将javascript里面的"进行转义改成",这样就不报错了。
部分字符转义如下:
&符号:"&", "&"
双引号:"\"", """
小于号:"
单引号:"'", "'"
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".p1").html("他说"你好"");
$(".p2").html("他说\"你好\"");
});
</script>
</head>
<body>
<p class="p1">这是一个段落。</p>
<p class="p2">这是另一个段落。</p>
</body>
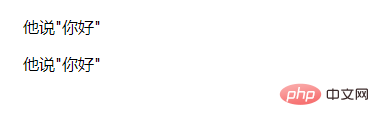
</html>输出结果:

视频教程推荐:jQuery视频教程
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika terdapat petikan berganda dalam kaedah html dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao