
Dalam jquery, kaedah unbind() digunakan untuk mengalih keluar pengendali acara bagi elemen yang ditentukan Sintaksnya ialah "objek elemen. unbind(acara untuk dialih keluar, unbind nama fungsi, pindah untuk digunakan) acara. object)"; kaedah ini boleh mengalih keluar pengendali peristiwa yang ditentukan, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa itu berlaku.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
unbind().
Kaedah ini boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa berlaku.
Kaedah ini juga boleh membuka ikatan pengendali acara melalui objek acara. Kaedah ini juga digunakan untuk menyahikat peristiwa dalam dirinya sendiri (seperti memadamkan pengendali acara selepas peristiwa dicetuskan beberapa kali).
Nota: Jika tiada hujah dinyatakan, kaedah unbind() mengalih keluar semua pengendali acara untuk elemen yang ditentukan.
Nota: Kaedah unbind() berfungsi dengan mana-mana pengendali acara yang ditambahkan oleh jQuery.
Sintaksnya ialah:
$(selector).unbind(event,function,eventObj)
acara Pilihan. Menentukan satu atau lebih peristiwa untuk dialih keluar daripada elemen. Berbilang nilai acara dipisahkan oleh ruang. Jika hanya parameter ini ditentukan, semua fungsi yang terikat pada peristiwa yang ditentukan akan dialih keluar.
fungsi Pilihan. Menentukan nama fungsi untuk menyahikat peristiwa yang ditentukan daripada elemen.
eventObj Pilihan. Menentukan objek acara yang dialih keluar untuk digunakan. Parameter eventObj berasal daripada fungsi mengikat acara.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p 元素),该段落就会消失。</p>
<button>移除所有段落(p 元素)的事件句柄</button>
</body>
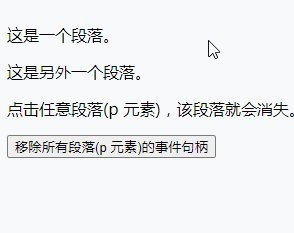
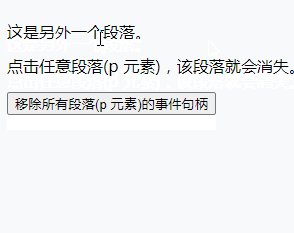
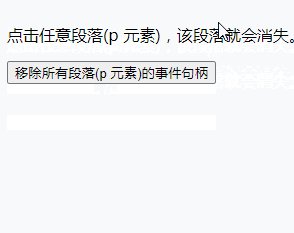
</html>Hasil keluaran:

Disyorkan berkaitan tutorial video: tutorial video jQuery
Atas ialah kandungan terperinci Cara menggunakan kaedah unbind() acara jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!