
Fungsi arka dalam HTML5 bermaksud mencipta lengkung Ia adalah fungsi yang digunakan oleh Canvas untuk mencipta lengkok atau lengkung Anda boleh menggunakan fungsi ini untuk membuat bulatan. jejari, sudut permulaan). , sudut hujung dan arah lukisan: mengikut arah jam atau lawan jam)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Sintaks: arka (takrif titik tengah, jejari, sudut permulaan, sudut penamat dan arah lukisan: mengikut arah jam atau lawan jam)
Kod: context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
kaedah arka() mencipta lengkok/lengkung (digunakan untuk mencipta bulatan atau separa bulatan).
Contoh adalah seperti berikut:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();Hasil keluaran:

Petua: Jika anda perlu pass arc() Untuk membuat bulatan, tetapkan sudut permulaan kepada 0 dan sudut penamat kepada 2*Math.PI.

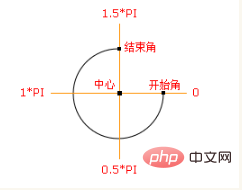
Pusat: arc(100,75,50,0*Math.PI,1.5*Math.PI)
Sudut permulaan: lengkok(100,75,50,0,1.5*Math.PI)
Sudut penamat: lengkok(100,75,50,0* Math .PI,1.5*Math.PI)
Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah maksud fungsi arka dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!