
jquery boleh menyesuaikan atribut. Dalam jquery, anda boleh menggunakan attr() untuk menambah atribut tersuai pada elemen dan menetapkan nilai atribut jika anda hanya menambah satu atribut, anda boleh menggunakan "element object.attr("attribute name", "value")", jika terdapat berbilang atribut, gunakan "Element object.attr({nama atribut: nilai, nama atribut: nilai,...})".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
jquery boleh menyesuaikan atribut.
Dalam jquery, terdapat kaedah terbina dalam: attr(), yang boleh menyesuaikan atribut.
kaedah attr() menetapkan atau mengembalikan atribut dan nilai elemen yang dipilih
Apabila kaedah ini digunakan untuk mengembalikan nilai atribut, ia mengembalikan nilai yang pertama unsur padanan .
Apabila kaedah ini digunakan untuk menetapkan nilai atribut, satu atau lebih pasangan atribut/nilai ditetapkan untuk elemen padanan.
Kaedah ini boleh menetapkan atribut terbina dalam atau menambah atribut tersuai pada elemen.
Jika anda menetapkan satu atribut, anda boleh menggunakan sintaks berikut:
$(selector).attr("属性名","值")Jika anda menetapkan berbilang atribut, anda boleh menggunakan sintaks berikut:
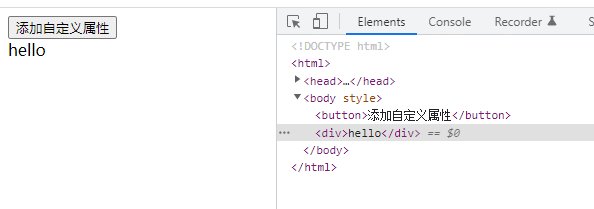
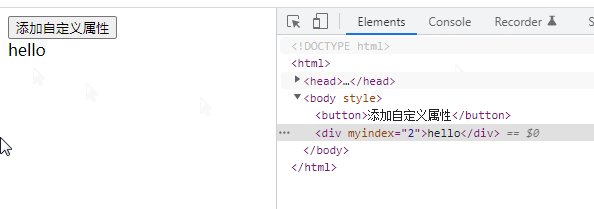
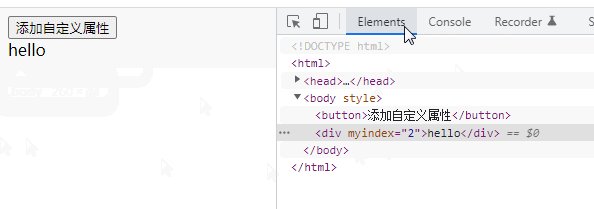
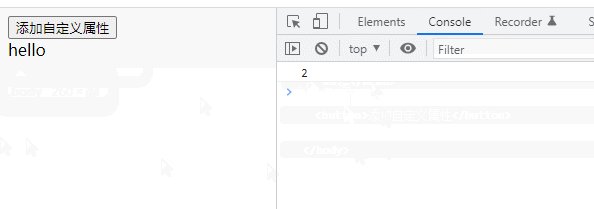
$(selector).attr({属性名:值,属性名:值,...})Contoh: Tambahkan atribut tersuai dan nilai output
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('myIndex',2);
console.log($("div").attr('myIndex'));
});
});
</script>
</head>
<body>
<button>添加自定义属性</button>
<div>hello</div>
</body>
</html>
[Pembelajaran yang disyorkan: Tutorial video jQuery, web Video bahagian hadapan】
Atas ialah kandungan terperinci Bolehkah jquery menyesuaikan atribut?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!