
Artikel ini membawa anda pengetahuan yang berkaitan tentang python, yang terutamanya memperkenalkan isu yang berkaitan dengan melukis ikon visualisasi dinamik Menggunakan perpustakaan grafik Plotly Python, anda boleh dengan mudah Menjana carta animasi dan carta interaktif saya harap ia akan membantu semua orang.

Pembelajaran yang disyorkan: tutorial video python
Bercerita ialah kemahiran penting untuk saintis data. Untuk menyatakan idea kita dan meyakinkan orang lain, kita perlu berkomunikasi dengan berkesan. Dan visualisasi yang indah adalah alat yang hebat untuk tugas ini.
Artikel ini akan memperkenalkan 5 teknik visualisasi bukan tradisional yang boleh menjadikan cerita data anda lebih cantik dan berkesan. Pustaka grafik Plotly Python akan digunakan di sini, membolehkan anda menjana carta animasi dan carta interaktif dengan mudah.
Jika anda belum memasang Plotly lagi, jalankan sahaja arahan berikut dalam terminal anda untuk melengkapkan pemasangan:
pip install plotly
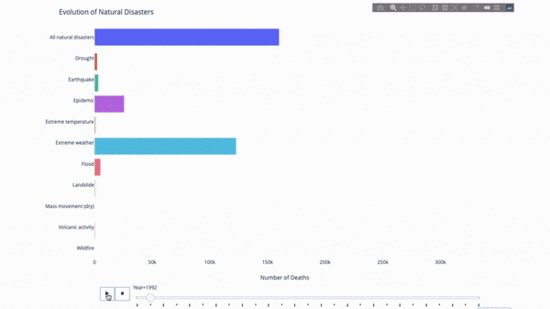
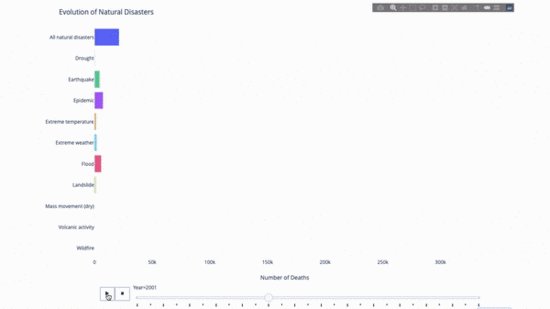
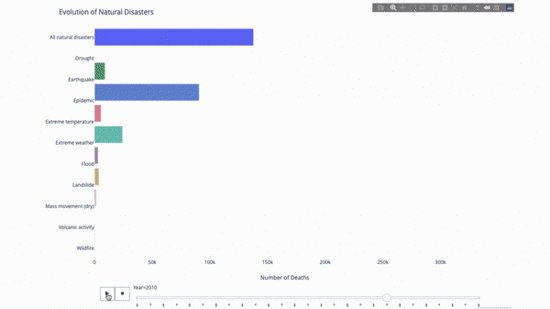
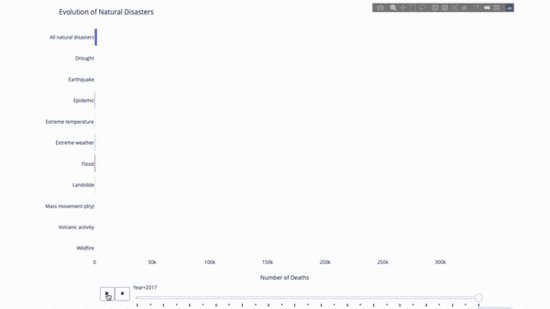
Apabila mengkaji evolusi penunjuk ini atau itu, kami sering melibatkan data masa. Alat animasi Plotly hanya memerlukan satu baris kod untuk membolehkan orang melihat perubahan dalam data dari semasa ke semasa, seperti yang ditunjukkan dalam rajah di bawah:

Kod adalah seperti berikut:
import plotly.express as px from vega_datasets import data df = data.disasters() df = df[df.Year > 1990] fig = px.bar(df, y="Entity", x="Deaths", animation_frame="Year", orientation='h', range_x=[0, df.Deaths.max()], color="Entity") # improve aesthetics (size, grids etc.) fig.update_layout(width=1000, height=800, xaxis_showgrid=False, yaxis_showgrid=False, paper_bgcolor='rgba(0,0,0,0)', plot_bgcolor='rgba(0,0,0,0)', title_text='Evolution of Natural Disasters', showlegend=False) fig.update_xaxes(title_text='Number of Deaths') fig.update_yaxes(title_text='') fig.show()
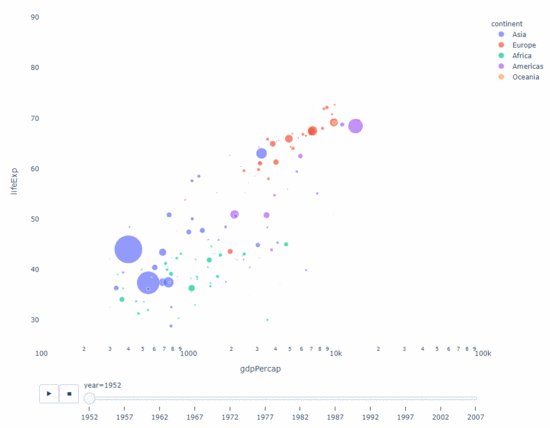
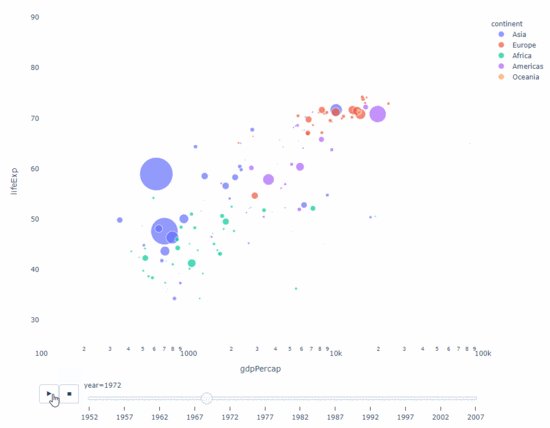
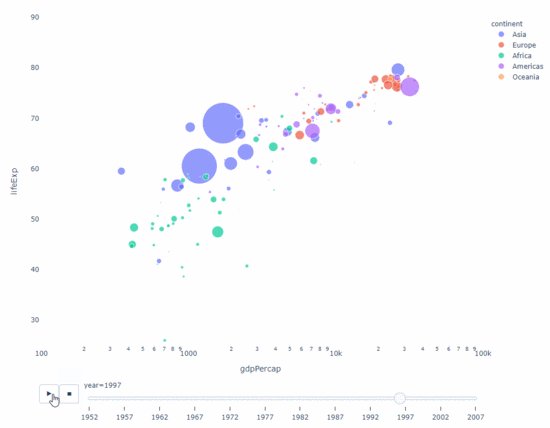
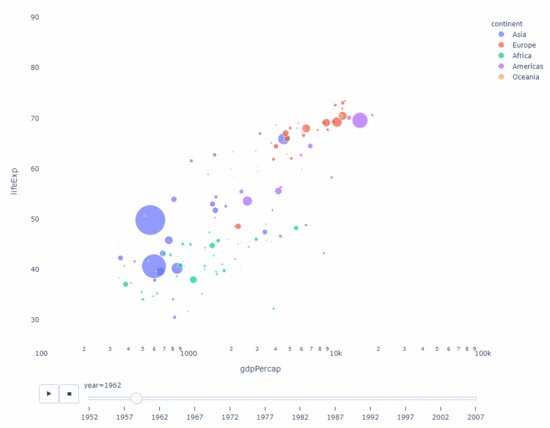
Hampir semua carta boleh dianimasikan selagi anda mempunyai pembolehubah masa untuk ditapis. Berikut ialah contoh menganimasikan carta serakan:

import plotly.express as px df = px.data.gapminder() fig = px.scatter( df, x="gdpPercap", y="lifeExp", animation_frame="year", size="pop", color="continent", hover_name="country", log_x=True, size_max=55, range_x=[100, 100000], range_y=[25, 90], # color_continuous_scale=px.colors.sequential.Emrld ) fig.update_layout(width=1000, height=800, xaxis_showgrid=False, yaxis_showgrid=False, paper_bgcolor='rgba(0,0,0,0)', plot_bgcolor='rgba(0,0,0,0)')
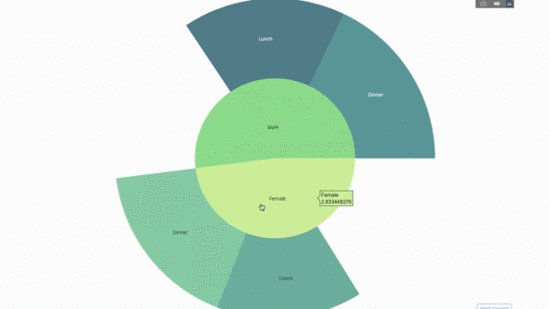
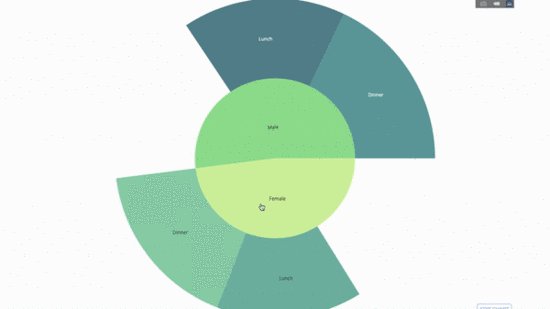
Carta sunburst ialah cara terbaik untuk memvisualisasikan kumpulan dengan pernyataan. Jika anda ingin memecahkan kuantiti tertentu dengan satu atau lebih pembolehubah kategori, gunakan carta matahari.
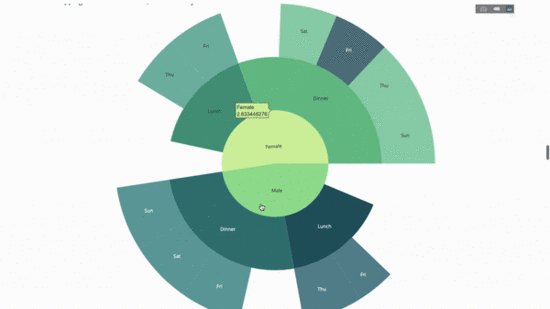
Katakan kita ingin memecahkan data tip purata mengikut jantina dan masa dalam sehari ini kumpulan berganda ini boleh dipaparkan dengan lebih berkesan melalui visualisasi berbanding jadual.

Carta ini interaktif, membolehkan anda mengklik dan meneroka kategori sendiri. Anda hanya perlu mentakrifkan semua kategori anda, mengisytiharkan hierarki di antara mereka (lihat parameter ibu bapa dalam kod di bawah) dan menetapkan nilai yang sepadan, yang dalam kes kami adalah output kumpulan mengikut pernyataan.
import plotly.graph_objects as go
import plotly.express as px
import numpy as np
import pandas as pd
df = px.data.tips()
fig = go.Figure(go.Sunburst(
labels=["Female", "Male", "Dinner", "Lunch", 'Dinner ', 'Lunch '],
parents=["", "", "Female", "Female", 'Male', 'Male'],
values=np.append(
df.groupby('sex').tip.mean().values,
df.groupby(['sex', 'time']).tip.mean().values),
marker=dict(colors=px.colors.sequential.Emrld)),
layout=go.Layout(paper_bgcolor='rgba(0,0,0,0)',
plot_bgcolor='rgba(0,0,0,0)'))
fig.update_layout(margin=dict(t=0, l=0, r=0, b=0),
title_text='Tipping Habbits Per Gender, Time and Day')
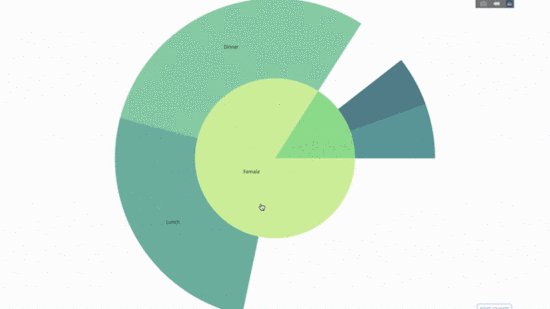
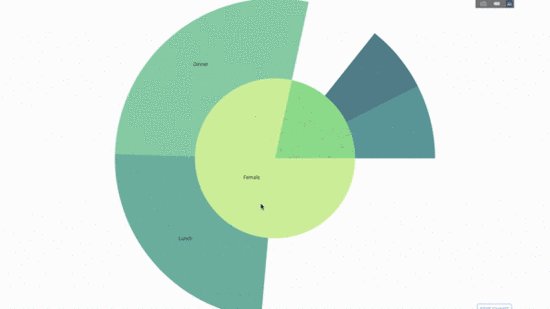
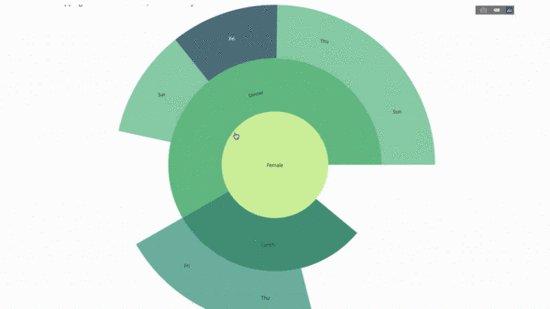
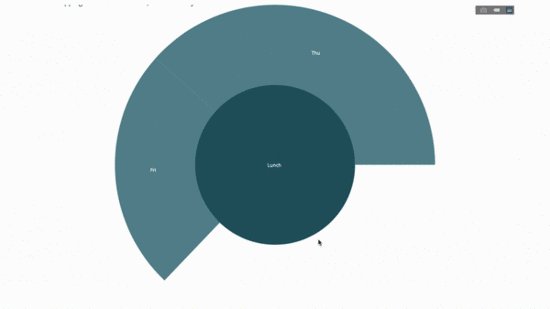
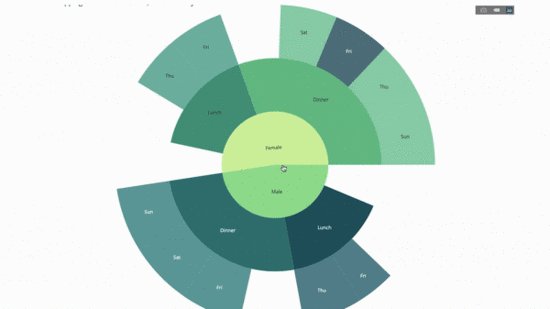
fig.show()Kini kami menambah satu lagi lapisan pada hierarki ini:

Untuk melakukan ini, kami menambah kumpulan lain yang melibatkan tiga pembolehubah kategori Nilai bagi melalui kenyataan.
import plotly.graph_objects as go
import plotly.express as px
import pandas as pd
import numpy as np
df = px.data.tips()
fig = go.Figure(go.Sunburst(labels=[
"Female", "Male", "Dinner", "Lunch", 'Dinner ', 'Lunch ', 'Fri', 'Sat',
'Sun', 'Thu', 'Fri ', 'Thu ', 'Fri ', 'Sat ', 'Sun ', 'Fri ', 'Thu '
],
parents=[
"", "", "Female", "Female", 'Male', 'Male',
'Dinner', 'Dinner', 'Dinner', 'Dinner',
'Lunch', 'Lunch', 'Dinner ', 'Dinner ',
'Dinner ', 'Lunch ', 'Lunch '
],
values=np.append(
np.append(
df.groupby('sex').tip.mean().values,
df.groupby(['sex',
'time']).tip.mean().values,
),
df.groupby(['sex', 'time',
'day']).tip.mean().values),
marker=dict(colors=px.colors.sequential.Emrld)),
layout=go.Layout(paper_bgcolor='rgba(0,0,0,0)',
plot_bgcolor='rgba(0,0,0,0)'))
fig.update_layout(margin=dict(t=0, l=0, r=0, b=0),
title_text='Tipping Habbits Per Gender, Time and Day')
fig.show()Gambar penunjuk hanya untuk rupa. Gunakan jenis carta ini apabila melaporkan metrik kejayaan seperti KPI dan menunjukkan sejauh mana ia hampir dengan matlamat anda.

import plotly.graph_objects as go
fig = go.Figure(go.Indicator(
domain = {'x': [0, 1], 'y': [0, 1]},
value = 4.3,
mode = "gauge+number+delta",
title = {'text': "Success Metric"},
delta = {'reference': 3.9},
gauge = {'bar': {'color': "lightgreen"},
'axis': {'range': [None, 5]},
'steps' : [
{'range': [0, 2.5], 'color': "lightgray"},
{'range': [2.5, 4], 'color': "gray"}],
}))
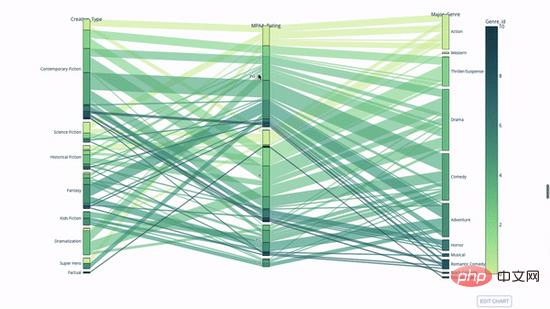
fig.show()Cara lain untuk meneroka hubungan antara pembolehubah kategori ialah gambar koordinat selari berikut. Anda boleh menyeret, menjatuhkan, menyerlahkan dan menyemak imbas nilai pada bila-bila masa, sesuai untuk pembentangan.

Kodnya adalah seperti berikut:
import plotly.express as px from vega_datasets import data import pandas as pd df = data.movies() df = df.dropna() df['Genre_id'] = df.Major_Genre.factorize()[0] fig = px.parallel_categories( df, dimensions=['MPAA_Rating', 'Creative_Type', 'Major_Genre'], color="Genre_id", color_continuous_scale=px.colors.sequential.Emrld, ) fig.show()
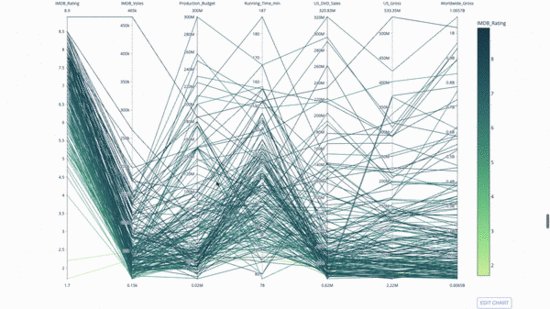
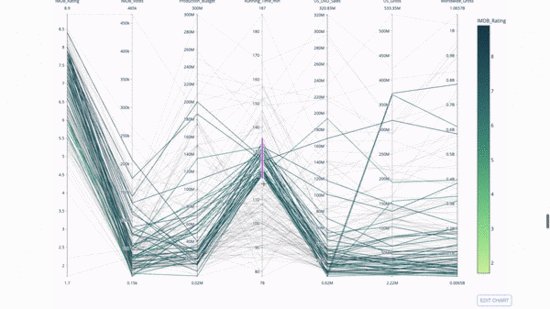
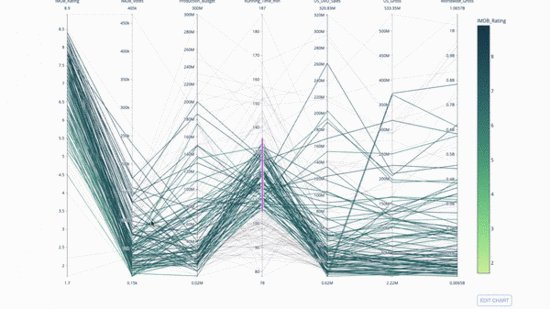
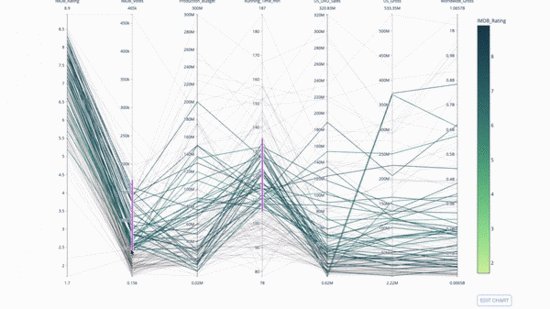
Graf koordinat selari ialah versi terbitan di atas. Di sini, setiap rentetan mewakili satu pemerhatian. Ini ialah kaedah yang boleh digunakan untuk mengenal pasti outlier (baris tunggal yang jauh daripada data yang lain), kelompok, arah aliran dan pembolehubah berlebihan (contohnya, jika dua pembolehubah mempunyai nilai yang sama pada setiap pemerhatian, mereka akan terletak pada garis mendatar yang sama , alat yang berguna untuk menunjukkan kehadiran lebihan).

Kodnya adalah seperti berikut:
import plotly.express as px from vega_datasets import data import pandas as pd df = data.movies() df = df.dropna() df['Genre_id'] = df.Major_Genre.factorize()[0] fig = px.parallel_coordinates( df, dimensions=[ 'IMDB_Rating', 'IMDB_Votes', 'Production_Budget', 'Running_Time_min', 'US_Gross', 'Worldwide_Gross', 'US_DVD_Sales' ], color='IMDB_Rating', color_continuous_scale=px.colors.sequential.Emrld) fig.show()
Pembelajaran yang disyorkan: tutorial video python
Atas ialah kandungan terperinci Penjelasan grafik terperinci tentang cara menggunakan Python untuk melukis carta visualisasi dinamik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!