
Dua kaedah pemadaman: 1. Gunakan attr() untuk memadam, sintaks ialah "$("div").attr("Nama Atribut","");", anda boleh menetapkan nilai atribut yang ditentukan kepada Empty, dengan itu membatalkan atribut; 2. Gunakan removeAttr() untuk memadam, sintaksnya ialah "$("div").removeAttr("Attribute name");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Apakah atribut itu?
Atribut boleh memberikan beberapa maklumat tambahan untuk teg HTML atau mengubah suai teg HTML. Atribut perlu ditambahkan dalam teg permulaan dan format sintaks ialah:
attr="value"
attr mewakili nama atribut dan nilai mewakili nilai atribut. Nilai atribut mesti dikelilingi oleh petikan berganda " " atau petikan tunggal ' '.
Perhatikan bahawa walaupun petikan berganda dan petikan tunggal boleh mengelilingi nilai atribut, demi penyeragaman dan profesionalisme, sila gunakan petikan berganda sebanyak mungkin.
Teg tidak boleh mempunyai atribut, atau boleh mempunyai satu atau lebih atribut.
Dua cara untuk memadamkan atribut div menggunakan jquery
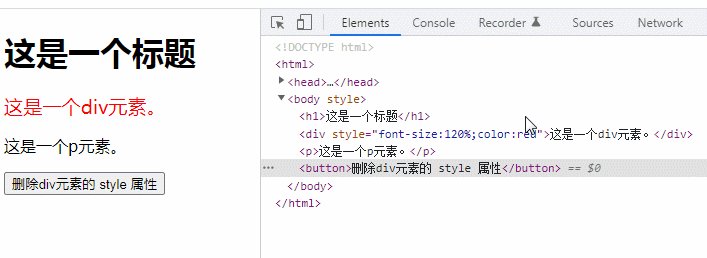
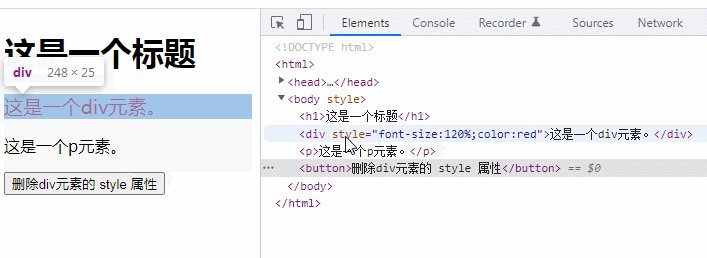
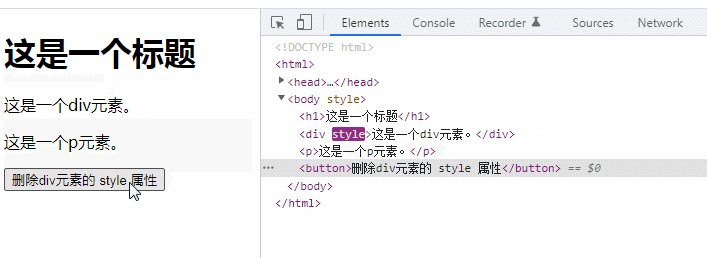
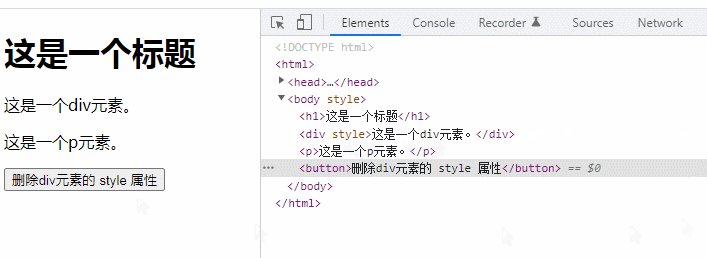
Kaedah 1: Gunakan attr() untuk menetapkan nilai atribut yang ditentukan Kosong
Apabila kaedah attr() digunakan untuk menetapkan nilai atribut elemen yang dipilih kepada kosong, atribut yang ditentukan juga boleh menjadi tidak sah.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是一个p元素。</p>
<button>删除div元素的 style 属性</button>
</body>
</html>
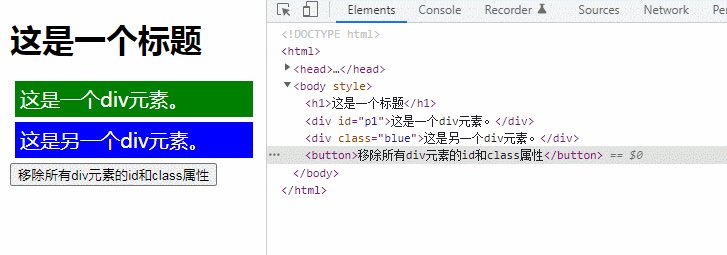
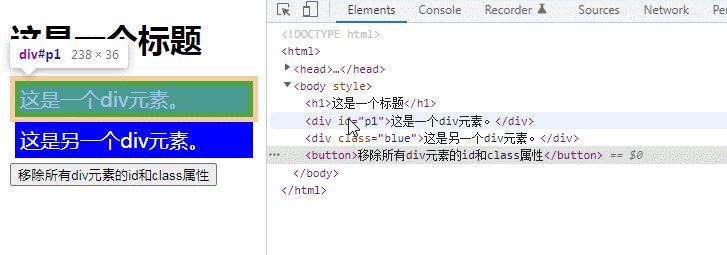
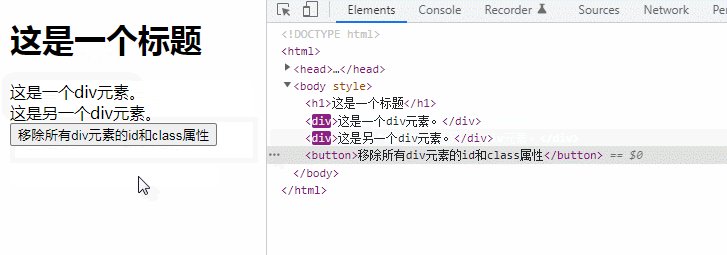
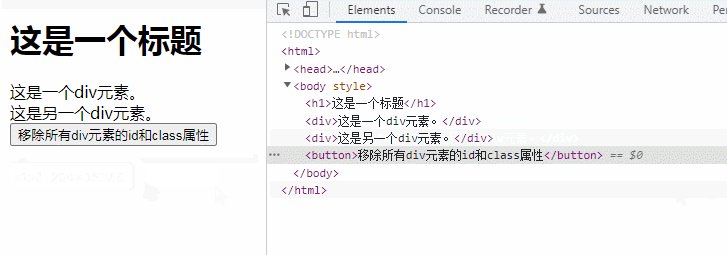
Kaedah 2: Gunakan removeAttr() untuk memadam terus atribut yang dinyatakan
kaedah removeAttr() daripada yang dipilih elemen Alih keluar satu atau lebih sifat. Untuk mengalih keluar beberapa sifat, pisahkan nama harta dengan ruang.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").removeAttr("id class");
});
});
</script>
<style type="text/css">
#p1 {
color: white;
background-color: green;
font-size: 20px;
padding: 5px;
margin: 5px;
}
.blue {
color: white;
background-color: blue;
font-size: 20px;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<div id="p1">这是一个div元素。</div>
<div class="blue">这是另一个div元素。</div>
<button>移除所有div元素的id和class属性</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadamkan atribut div dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Perkara yang perlu dilakukan jika anda tidak dapat memadamkan fail pada komputer anda
Perkara yang perlu dilakukan jika anda tidak dapat memadamkan fail pada komputer anda