
Cara mengharamkan acara dalam jquery: 1. Gunakan kaedah unbind(), sintaksnya ialah "element object.unbind (forbidden event)" 2. Gunakan kaedah off() , sintaksnya ialah " objek elemen dimatikan(peristiwa terlarang atau ruang nama)", kaedah ini biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
1 kaedah unbind()
Kaedah unbind() mengalih keluar pengendali acara bagi elemen yang dipilih. .
Kaedah ini boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa berlaku.
Kaedah ini juga boleh membuka ikatan pengendali acara melalui objek acara. Kaedah ini juga digunakan untuk menyahikat peristiwa dalam dirinya sendiri (seperti memadamkan pengendali acara selepas peristiwa dicetuskan beberapa kali).
Nota: Jika tiada hujah dinyatakan, kaedah unbind() mengalih keluar semua pengendali acara untuk elemen yang ditentukan.
Nota: Kaedah unbind() berfungsi dengan mana-mana pengendali acara yang ditambahkan oleh jQuery.
Sintaks
$(selector).unbind(event,function,eventObj)
acara Pilihan. Menentukan satu atau lebih peristiwa untuk dialih keluar daripada elemen. Berbilang nilai acara dipisahkan oleh ruang. Jika hanya parameter ini ditentukan, semua fungsi yang terikat pada peristiwa yang ditentukan akan dialih keluar.
fungsi Pilihan. Menentukan nama fungsi untuk menyahikat peristiwa yang ditentukan daripada elemen.
eventObj Pilihan. Menentukan objek acara yang dialih keluar untuk digunakan. Parameter eventObj berasal daripada fungsi mengikat acara.
Contohnya seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p 元素),该段落就会消失。</p>
<button>移除所有段落(p 元素)的事件句柄</button>
</body>
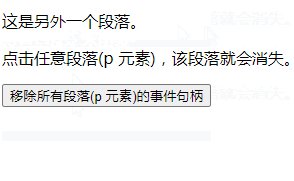
</html>Hasil keluaran:

2. kaedah off()
off() kaedah biasanya digunakan untuk mengalih keluar pengendali acara yang ditambah melalui kaedah on().
Sintaks
$(selector).off(event,selector,function(eventObj),map)
acara Diperlukan. Menentukan satu atau lebih acara atau ruang nama untuk dialih keluar daripada elemen yang dipilih. Berbilang nilai acara dipisahkan oleh ruang. Mesti acara yang sah.
pemilih Pilihan. Menentukan pemilih pada mulanya dihantar kepada kaedah on() apabila menambah pengendali acara.
fungsi(eventObj) Pilihan. Menentukan fungsi untuk dijalankan apabila peristiwa berlaku.
peta menentukan peta acara ({event:function, event:function, ...}) yang mengandungi satu atau lebih peristiwa untuk ditambahkan pada elemen dan fungsi untuk dijalankan apabila peristiwa itu berlaku.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
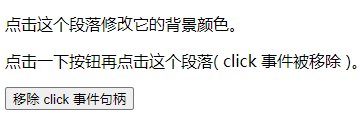
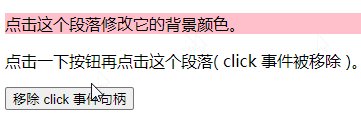
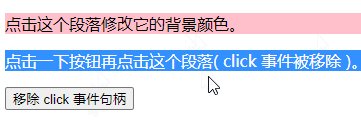
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: jQuery tutorial video
Atas ialah kandungan terperinci Bagaimana untuk melarang acara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!