
Lejang berganda bawah css ialah atribut "gaya bawah-sempadan" Atribut ini digunakan untuk menetapkan gaya sempadan bawah elemen Apabila nilai atribut ditetapkan kepada "berganda", anda boleh menambah pepejal berganda pada bahagian bawah sempadan garisan, iaitu, kesan lejang berganda "gaya bawah-bawah: berganda".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Lejang berganda bawah css ialah atribut "gaya bawah sempadan".
Atribut gaya sempadan-bawah digunakan untuk menetapkan gaya sempadan bawah elemen
Apabila nilai atribut ini ditetapkan kepada "double", double garis pepejal boleh ditambah ke bahagian bawah unsur Sempadan, iaitu, untuk mencapai kesan lejang berganda.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.double {
border-bottom-style: double;
}
</style>
</head>
<body>
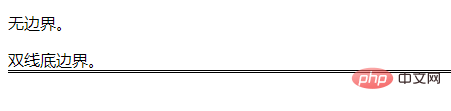
<p>无边界。</p>
<p class="double">双线底边界。</p>
</body>
</html>
Penjelasan:
Nilai atribut gaya bawah sempadan ialah kecuali double , dan:
| 值 | 说明 |
|---|---|
| none | 指定无边框 |
| hidden | 与"none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 指定点状边框 |
| dashed | 指定虚线边框 |
| solid | 指定实线边框 |
| groove | 定义双线。双线的宽度等于 border-width 的值 |
| ridge | 定义三维菱形边框。其效果取决于 border-color 的值 |
| inset | 定义三维凹边框。其效果取决于 border-color 的值 |
| outset | 定义三维凸边框。其效果取决于 border-color 的值 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
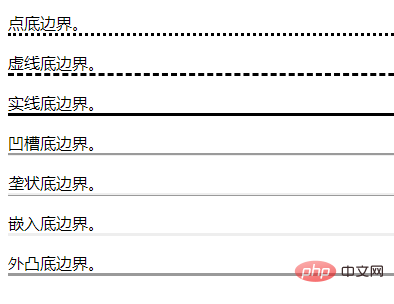
<p class="dotted">点底边界。</p>
<p class="dashed">虚线底边界。</p>
<p class="solid">实线底边界。</p>
<p class="groove">凹槽底边界。</p>
<p class="ridge">垄状底边界。</p>
<p class="inset">嵌入底边界。</p>
<p class="outset">外凸底边界。</p>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah atribut css double stroke di bahagian bawah?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!