
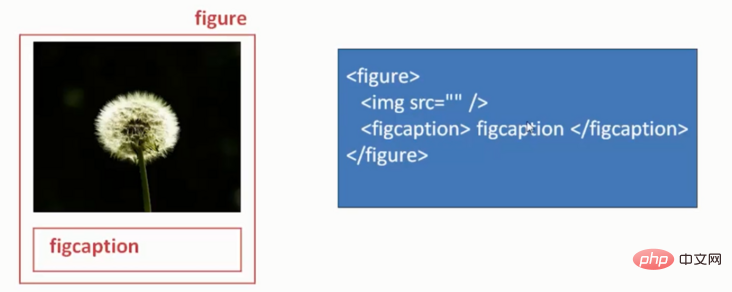
angka ialah teg baharu. Rajah ialah teg semantik baharu dalam HTML5, yang digunakan untuk menentukan kandungan aliran bebas, seperti imej, carta, foto, dll kandungan utama Ya, jika anda memadamkannya, ia tidak akan menjejaskan kandungan lain dalam halaman web.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Kandungan dalam rajah biasanya berkaitan dengan kandungan utama, dan kedudukan elemen adalah bebas daripada kandungan utama. Jika ia dipadam, ia tidak sepatutnya menjejaskan aliran dokumen; iaitu, jika angka itu dipadam, ia tidak akan menjejaskan kandungan lain dalam halaman web.
Nota:
Masukkan
Faedah menggunakan tag angka dan figcaption
Apabila enjin carian mencari angka, mereka akan tahu bahawa gambar, carta, foto, kod dan media lain disimpan di sini. t fikir bahawa apa yang disimpan di sini adalah artikel atau perkara lain. Enjin carian menjadikan carian lebih pantas dan lebih mudah.
Sebaliknya, apabila pengaturcara melihat label ini, mereka akan tahu bahawa apa yang wujud di sini ialah gambar dan media lain untuk memudahkan pembacaan.

Contoh:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>figure和 figcaption元素的使用</title> </head> <body> <p>被称作“第四代体育馆”的“鸟巢”国家体育场是 2008年北京奥运会的标志性建筑,它位于北京北四环边,包含在奥林匹克国家森林公园之中。占地面积 20.4万平方米,总建筑面积 25.8万平方米,拥有 9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。2008年奥运会期间,承担开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动。</p> <figure> <figcaption>北京鸟巢</figcaption> <p>拍摄者:XXXX,拍摄时间:2020 年 09 月</p> <img src="Adakah angka teg baharu dalam html5?" alt=""> </figure> </body> </html>

(Belajar perkongsian video: html Tutorial video, bahagian hadapan web)
Atas ialah kandungan terperinci Adakah angka teg baharu dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!