
Atribut css3 untuk menetapkan bayang-bayang pada kotak ialah "bayang-kotak". Atribut ini digunakan untuk mencapai kesan bayang sempadan dan menggunakan bayang pada elemen kotak Sintaks ialah "bayang kotak: Bayang mendatar Bayang menegak Jejari kabur Warna bayang Mod unjuran"; ", bayangan dalaman boleh dicapai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Atribut CSS3 untuk menetapkan bayang-bayang pada kotak ialah "bayang-kotak".
sifat kotak-bayang - untuk mencapai kesan bayangan sempadan
sifat bayangan kotak boleh menggunakan bayang-bayang pada Set kotak panjang, lebar dan jarak kabur piksel bayang-bayang serta warna bayang-bayang.
bayang kotak boleh menambah bayang pada elemen kotak, menyokong penambahan satu atau lebih.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Nota: Sifat boxShadow menambah satu atau lebih bayang jatuh pada kotak. Sifat ini ialah senarai bayang-bayang yang dipisahkan koma, setiap satunya ditentukan oleh 2-4 nilai panjang, nilai warna pilihan dan kata kunci sisipan pilihan. Nilai untuk panjang yang ditinggalkan ialah 0.

Nota: inset boleh ditulis dalam parameter pertama atau terakhir, kedudukan lain adalah tidak sah.
Nilai ofset paksi-X dan ofset paksi-Y (lorekan mendatar dan menegak)
offset paksi-X dan paksi Y nilai offset boleh ditetapkan kepada nombor negatif
Jejari kabur bayang-bayang:
Parameter ini adalah pilihan dan nilainya hanya boleh positif nilainya ialah 0, ini bermakna bayang tidak mempunyai kesan kabur Semakin besar nilainya, semakin kabur tepi bayang tersebut.
Jejari pengembangan bayang-bayang:
Parameter ini adalah pilihan, nilainya boleh positif atau negatif, jika nilainya positif, keseluruhan bayang-bayang dilanjutkan Kembangkan, sebaliknya jika nilainya negatif, kurangkan.
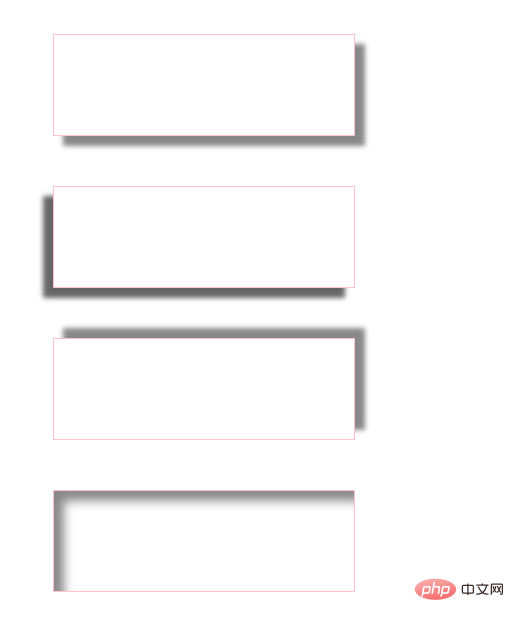
Contoh
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 300px;
height: 100px;
background:#fff;
border: 1px solid #FFC0CB;
margin: 50px;
}
.box1 {
box-shadow: 10px 10px 5px #888888;
}
.box2 {
/* X轴偏移量为负数 */
box-shadow:-10px 10px 5px #666;
}
.box3 {
/* Y轴偏移量为负数 */
box-shadow: 10px -10px 5px #888888;
}
.box4 {
/* inset将外阴影改内阴影 */
box-shadow: 10px 10px 10px #888888 inset;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
(Mempelajari perkongsian video: video css Tutorial, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah sifat menetapkan bayangan untuk kotak dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!