
Dalam jquery, set pembungkusan merujuk kepada set elemen yang ditapis oleh kaedah "$()" set pembungkusan boleh difahami sebagai tatasusunan objek, dan kaedah saiz() boleh digunakan untuk lihat elemen dalam set pembungkusan Nombor, gunakan kaedah "get(index)" untuk mendapatkan elemen dalam set pembungkusan.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dengan menggunakan $("exp"), kumpulan elemen dalam halaman akan ditapis keluar set pembalut.
Set pembungkusan sebenarnya ialah tatasusunan Anda boleh menggunakan kaedah saiz() untuk menyemak bilangan elemen dalam set pembungkusan Anda boleh menggunakan kaedah dapatkan(indeks) untuk memasukkan elemen set pembungkusan dan dapatkan elemen js
set pembungkus jQuery merujuk kepada set elemen yang dikembalikan melalui kaedah $(), yang berbeza daripada tatasusunan JavaScript umum Set pembungkus juga mempunyai beberapa fungsi permulaan dan hartanah berdasarkan yang terakhir. Kita boleh membandingkan kedua-duanya:
jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
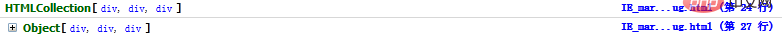
console.log(jqdiv);Gunakan pepijat api untuk nyahpepijat dan melihat objek yang dikembalikan:

Seperti yang anda lihat, document.getElementsByTagName (" div") mengembalikan set elemen HTMLCollection. $("div") mengembalikan objek ini mengandungi tiga elemen div, yang boleh kita akses melalui kaedah jqdiv[n] Pada masa yang sama, objek ini juga mengandungi beberapa atribut (seperti atribut panjang) dan kaedah (. Contohnya, kaedah tambah(), tambah()), kaedah dan sifat ini adalah biasa kepada semua set pembungkusan.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci apakah set pembungkus jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!