
Kaedah untuk mengalih keluar elemen sebelumnya: 1. Gunakan prev() untuk memilih elemen sebelumnya bagi elemen yang ditentukan Sintaks "$(specified element).prev()" akan mengembalikan jquery yang mengandungi elemen sebelumnya. . Objek; 2. Gunakan remove() untuk memadam objek jquery, sintaksnya ialah "jquery object.remove()".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Kaedah Jquery untuk mengalih keluar elemen sebelumnya
1. Gunakan kaedah prev() untuk memilih elemen sebelumnya bagi yang dinyatakan elemen
prev() boleh mendapatkan elemen adik beradik peringkat atas bagi elemen yang ditentukan.
Sintaks:
$(selector).prev(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索前一个同级元素范围的选择器表达式。 |
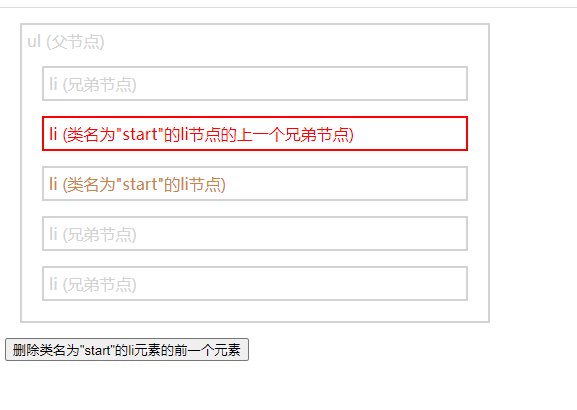
Contoh: Pilih elemen sebelumnya bagi elemen li dengan nama kelas "mula"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>选取类名为"start"的li元素的前一个元素</p>
</body>
</html>
2. Gunakan remove() untuk memadamkan elemen yang dipilih
Kaedah remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak. Sintaks:
被选元素.remove()
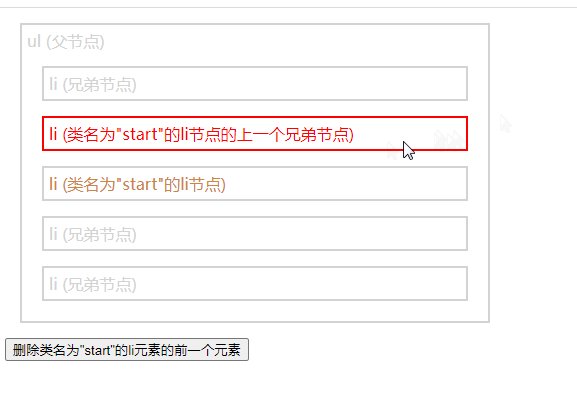
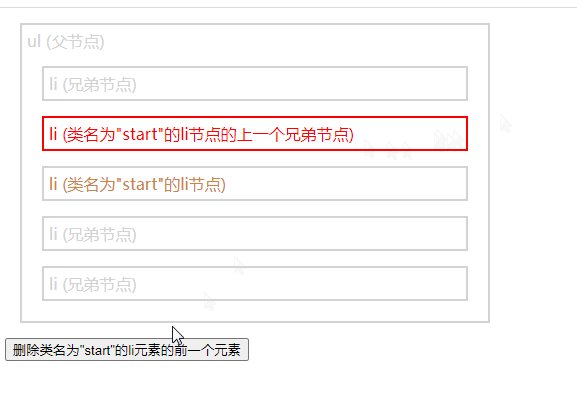
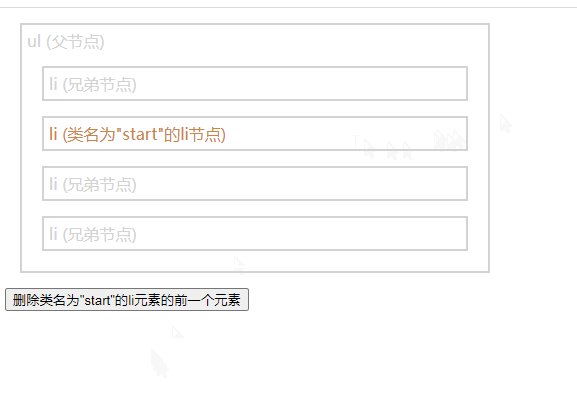
Contoh: Berdasarkan contoh di atas, padamkan elemen sebelumnya bagi elemen li dengan nama kelas "mula"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>删除类名为"start"的li元素的前一个元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen sebelumnya dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!