
3 kaedah: 1. Gunakan prev() untuk mendapatkan elemen adik-beradik sebelumnya, sintaksnya ialah "element.prev()" 2. Gunakan prevAll() untuk mendapatkan semua elemen adik-beradik sebelumnya, sintaks "; Element.prevAll()"; 3. Gunakan prevUntil(), sintaksnya ialah "Element.prevUntil(stop)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
3 cara untuk mendapatkan beberapa elemen adik beradik pertama dalam jquery
kaedah terdahulu(), terutamanya digunakan untuk mendapatkan elemen sebelumnya bagi sesuatu yang ditentukan elemen Tahap elemen adik beradik
kaedah prevAll(), terutamanya digunakan untuk mendapatkan semua elemen adik beradik pada tahap sebelumnya elemen yang ditentukan
prevUntil( ) Kaedah, terutamanya digunakan untuk mendapatkan elemen adik-beradik sebelumnya bagi unsur yang ditentukan ini unsur adik-beradik ini mestilah unsur antara unsur yang ditentukan dan unsur yang ditetapkan oleh kaedah prevUntil()
Kaedah ini mengembalikan satu antara unsur tersebut. dua parameter yang diberikan. Semua elemen adik beradik sebelum setiap elemen antara
1 Gunakan kaedah prev()
prev(). untuk mengembalikan Elemen adik beradik sebelumnya bagi elemen yang dipilih.
Nota: Kaedah ini hanya mengembalikan satu elemen.
Sintaks:
$(selector).prev(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索前一个同级元素范围的选择器表达式。 |
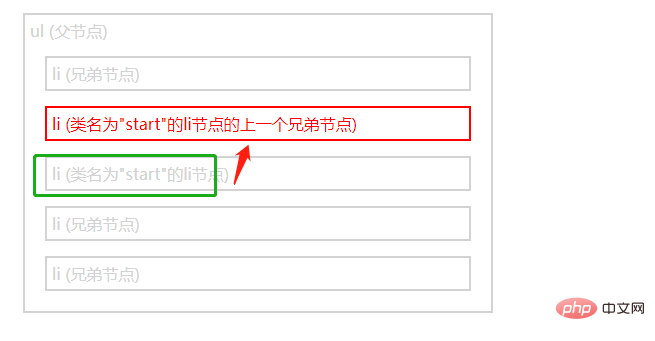
Contoh: Kembalikan elemen saudara sebelumnya bagi elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
2 Gunakan kaedah prevAll()
Kaedah prevAll() mengembalikan semua elemen adik-beradik sebelum elemen yang dipilih.
Sintaks:
$(selector).prevAll(filter)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| penapis | Pilihan. Menentukan ungkapan pemilih yang mengecilkan skop elemen kebersamaan elemen carian sebelumnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>Salin selepas log masuk |
Contoh: Kembalikan semua elemen adik-beradik sebelum elemen

3 Gunakan kaedah prevUntil()
$(selector).prevUntil(stop,filter)
| 参数 | 描述 |
|---|---|
| stop | 可选。表示在哪里停止搜索元素之前匹配的同级元素的选择器表达式、元素、jQuery 对象。 |
| filter | 可选。规定缩小搜索介于 selector 与 stop 之间的同级元素范围的选择器表达式。 注意:如需返回多个同级元素,请使用逗号分隔每个表达式。 |
| Parameter | Penerangan |
|---|---|
| berhenti | Pilihan. Ungkapan pemilih, elemen, objek jQuery yang mewakili tempat untuk berhenti mencari elemen adik beradik yang sepadan sebelum elemen. |
| penapis | Pilihan. Menentukan ungkapan pemilih yang mengecilkan carian untuk elemen adik beradik antara pemilih dan berhenti. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li class="stop">li (类名为"stop"的兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>Salin selepas log masuk
Contoh: Kembalikan semua elemen adik beradik antara dua Atas ialah kandungan terperinci Bagaimana untuk mendapatkan beberapa elemen adik beradik pertama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Label berkaitan:
sumber:php.cn
Artikel sebelumnya:Apakah maksud bind dalam jquery
Artikel seterusnya:Bagaimana untuk mengalih keluar gaya sempadan dalam jquery
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
Isu terkini
Hantar borang tanpa butang menggunakan Javascript/Jquery
Saya cuba menyerahkan borang tanpa butang dengan memanggil fungsi JavaScript dan melaksana...
daripada 2024-04-06 14:54:03
0
2
421
Tidak dapat menghantar data borang pada iOS Safari/Firefox
Ini berfungsi pada semua platform kecuali Safari/Firefox pada iOS: jQuery("#gform_1&q...
daripada 2024-04-04 12:53:48
0
1
303
Topik-topik yang berkaitan
Lagi>
|