
Rangka kerja bahagian hadapan jquery termasuk: 1. EasyUI, koleksi pemalam antara muka pengguna berdasarkan jQuery 2. MiniUI, perpustakaan kawalan WebUI profesional yang boleh memendekkan masa pembangunan dan mengurangkan jumlah kod ; 3. UI jQuery, satu Set pemalam UI halaman 4. UI Pintar 5. UI Liger, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
rangka kerja bahagian hadapan jquery
1 EasyUI ialah koleksi pemalam antara muka pengguna berdasarkan
jQuery. easyui menyediakan fungsi yang diperlukan untuk mencipta aplikasi JavaScript yang moden, interaktif. Menggunakan easyui anda tidak perlu menulis banyak kod, anda hanya perlu menentukan antara muka pengguna dengan menulis beberapa tag HTML mudah. Kelebihan: Sumber terbuka dan percuma, serta halamannya bagus.
Bermula dengan easyUI:
Halaman ini memperkenalkan fail gaya js dan css yang diperlukan Susunan pengenalan fail ialah:
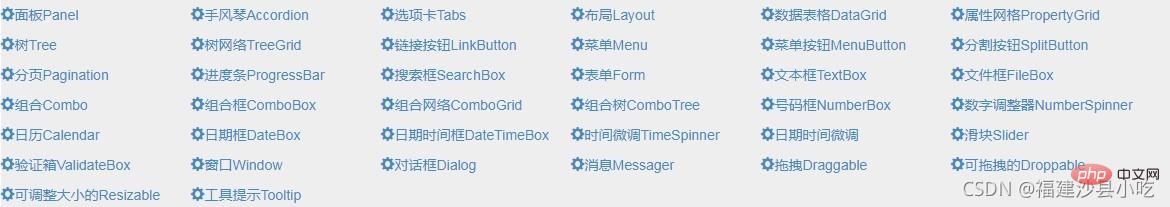
Kemudian hanya tulis kod easyUI pada halaman easyUI menyediakan banyak gaya:
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
Contohnya adalah seperti berikut:
Kod pelaksanaan adalah seperti berikut: 

2. MiniUI
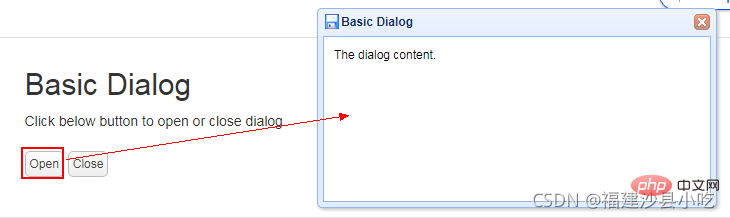
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
jQuery MiniUI - Pustaka kawalan WebUI profesional. Ia boleh memendekkan masa pembangunan, mengurangkan jumlah kod, membolehkan pembangun menumpukan lebih pada perniagaan dan pelayan, melaksanakan pembangunan antara muka dengan mudah dan membawa pengalaman pengguna yang sangat baik.
Menggunakan MiniUI, pembangun boleh membuat Ajax dengan pantas tanpa muat semula, kemasukan data pantas B/S, CRUD, Butiran Induk, bar alat menu, panel timbul, navigasi reka letak, pengesahan data, jadual halaman, pokok, pokok Antara muka sistem aplikasi WEB biasa seperti jadual grafik.
Kelemahan: Caj, tiada kod sumber, jika anda ingin mengembangkan fungsi berdasarkan perkembangan ini, anda perlu mencari pasukan mereka untuk naik taraf!
Menyediakan kategori kawalan berikut:
Kawalan pepohon kawalan jadualKawalan reka letak: panel tajuk , panel timbul, pembahagi lipat, susun atur, susun atur borang, dsb.
Sokongan merentas platform: menyokong Java, .NET, PHP, dll.
Contohnya adalah seperti berikut:
 3
3
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
UI jQuery ialah satu set pemalam UI halaman jQuery, termasuk banyak ruang halaman yang biasa digunakan, seperti Tab (seperti penjuru kanan sebelah atas halaman utama tapak ini), kesan tirai (sudut kiri atas halaman utama tapak ini) ), kotak dialog, kesan seret dan lepas, pemilihan tarikh, pemilihan warna, pengisihan data, saiz semula borang dan banyak lagi. Sorotan teknikal:
Mudah dan mudah digunakan: Mewarisi ciri mudah untuk digunakan jQuery, menyediakan antara muka yang sangat abstrak dan meningkatkan kebolehgunaan laman web dalam jangka pendek.Cantik dan pelbagai: hampir 20 tema pratetap disediakan dan sehingga 60 peraturan gaya boleh dikonfigurasikan boleh disesuaikan, menyediakan 24 pilihan tekstur latar belakang. Cari api jQueryUI pada Du Niang Penggunaannya serupa dengan easyUI dan MiniUI, jadi tiada contoh akan diberikan di sini.
4. UI Pintar
Alamat laman web rasmi http://smartui.chinamzz.com
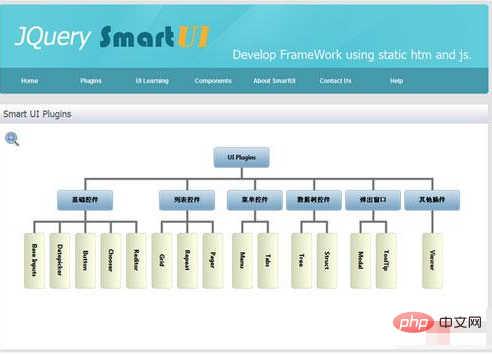
UI Pintar ialah rangka kerja pembangunan Ajax berdasarkan JQuery, yang merealisasikan pemisahan bahagian hadapan dan belakang, fungsi dan data Lapisan UI semuanya dilengkapkan menggunakan htm js json, dan data ditukar dengan pelayan melalui antara muka data bersatu.
Ia terutamanya terdiri daripada tiga bahagian:
1 Satu set pemalam JQuery untuk kegunaan harian (serupa dengan UI JQuery, JQuery EasyUI), terasnya ialah. berdasarkan pemalam templat template.js, dengan keupayaan penyesuaian yang berkuasa.

2. Rangka kerja pembangunan bahagian hadapan (js, css) yang memenuhi pelbagai senario asas dan mempunyai pengkapsulan serta kebolehskalaan yang baik. Sistem secara automatik menyelesaikan operasi yang membosankan seperti mencipta halaman secara dinamik, berinteraksi dengan latar belakang, dan mendapatkan semula serta memberikan nilai.
3. Rangka kerja data latar belakang (.net) disepadukan dengan lancar dengan UI Pintar.
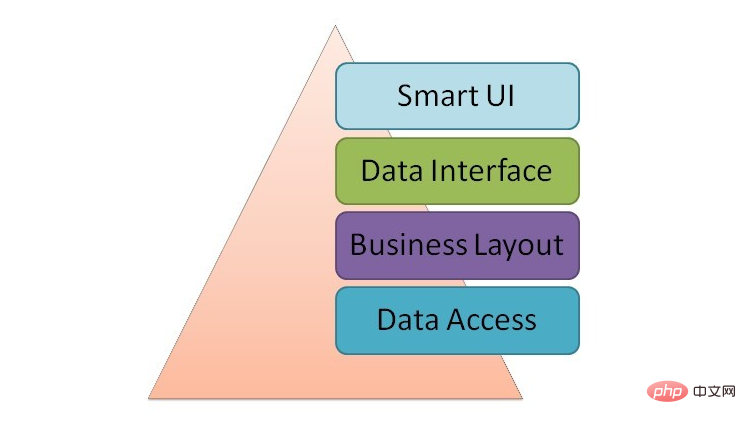
Rangka kerja UI Pintar terutamanya merangkumi empat bahagian: lapisan UI (UI Pintar), antara muka data, lapisan perniagaan dan lapisan data. Hari ini saya akan menerangkan terutamanya lapisan UI Bahagian ini berbeza daripada seni bina rangka kerja biasa kerana ia adalah seni bina pembangunan bahagian hadapan yang tulen, css html], css dan js mempunyai lapisan terperinci, bukan sahaja dalam Smart UI, tetapi juga dalam rangka kerja lain Ia boleh digunakan sebagai rujukan, dan saya berharap semua orang dapat memberikan cadangan yang berharga.

5 Liger UI
Alamat laman web rasmi http://www.ligerui.com/
LigerUI ialah rangka kerja ui jquery yang terdiri daripada satu siri kumpulan kawalan yang dibangunkan berdasarkan jQuery, termasuk borang, reka letak, jadual dan kawalan UI biasa lain Menggunakan LigerUI, anda boleh mencipta kesan antara muka bersatu dengan cepat.
6. UI Chico
Sama seperti UI jQuery, UI Chico termasuk autolengkap, berkelip, karusel, undur, pemilih tarikh, Dropdown, kembangkan, kalendar dan banyak fungsi lain, ia juga menyediakan rangka kerja susun atur CSS untuk melaksanakan susun atur halaman web dan jadual.
Demo dalam talian: http://chico-ui.com.ar/
7 PrimeUI
PrimeUI Ya Pustaka komponen UI jQuery daripada pasukan PrimeFaces, yang pada masa ini mengandungi berbilang bahagian UI
Demo dalam talian: http://www.primefaces.org/primeui/
8 . Ditulis dalam Html5 CSS3, ia boleh menyokong penyemak imbas yang biasa digunakan, seperti Chrome, FireFox7, Safari 5 dan IE 9, dsb.
Demo dalam talian: http://w2ui.com/web/home
9 UI Ninja
jQuery Ya Rangka kerja JavaScript yang sangat baik, dan terdapat beberapa pemalam. Beberapa pemalam UI juga agak berkuasa, seperti Ninja UI, yang merupakan pemalam antara muka Menggunakannya boleh menambahkan banyak warna pada projek anda. Pemalam ini termasuk kesan biasa seperti tayangan slaid dan peringatan pintar. Demonstrasi dalam talian: http://ninjaui.com/examples
10. Rangka kerja sisi pelanggan (UI jQuery Terbaik) ialah rangka kerja sumber terbuka Ajax RIA berdasarkan gaya Bootstrap dan perpustakaan jQuery.
Rangka kerja klien B-JUI mudah dikembangkan dan mudah digunakan Dalam banyak kes, selagi anda biasa dengan sintaks HTML dan menggunakan atribut HTML, anda boleh membangunkan projek dengan Ajax dengan mudah. Ia sangat mudah untuk pengaturcara yang tidak biasa dengan JavaScript. Mereka hanya perlu menumpukan pada pelaksanaan logik perniagaan bahagian belakang Mereka hanya perlu menulis beberapa kod HTML pada halaman hujung hadapan. Rangka kerja ini dibangunkan berdasarkan gaya bahagian hadapan Bootstrap dan perpustakaan jQuery Ia menyediakan pelbagai jenis komponen dan UI, merangkum pelbagai komponen dan panggilan permintaan Ajax yang berkaitan, dan digabungkan dengan palam standard jQuery. -in , jadi ia sangat mudah untuk pembangunan atau pengembangan sekunder. [Pembelajaran yang disyorkan:
tutorial video jQuery,
video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah rangka kerja front-end yang ada untuk jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Platform manakah saya boleh membeli syiling Ripple?
Platform manakah saya boleh membeli syiling Ripple?