
Artikel ini meringkaskan beberapa VSCode pemalam praktikal untuk semua orang, yang boleh membantu pembangun meningkatkan kecekapan pembangunan, estetika, dll. Saya harap ia akan membantu semua orang!
![[Ringkasan Muntah Darah] Pemalam paling komprehensif dan praktikal untuk VSCode untuk membantu anda meningkatkan kecekapan pembangunan!](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
[Pembelajaran yang disyorkan: "tutorial pengenalan vskod"]

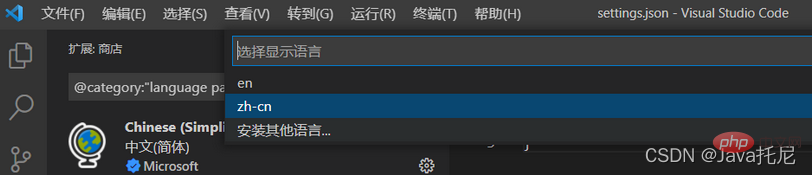
Selepas pemasangan, tekan kekunci pintasan Ctrl Shift P dan masukkan
configure language

boleh menyegerakkan konfigurasi vscode kami ke awan Apabila kami menukar komputer atau memasang vscode semula, Anda hanya perlu log masuk ke akaun anda untuk menyegerakkan konfigurasi


Masa pengaturcaraan dan statistik penjejakan tingkah laku


Bracket Pair Colorizer (tanda kurung untuk perbezaan warna)

Pratonton Penyemak Imbas (buka penyemak imbas dalam VSCode)
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}REST Client (penyahpepijat antara muka) 
CSS Peek (pelihat gaya css) 
Perbezaan Separa (perbandingan fail) 


GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
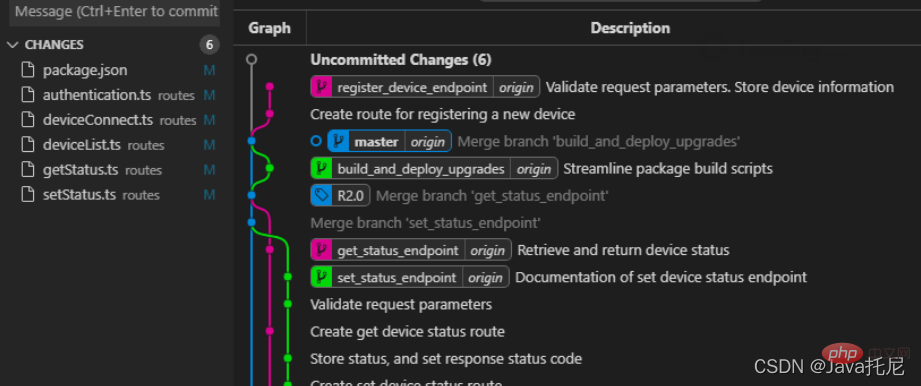
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作

提供了非常漂亮的目录树图标主题

在代码文件右键鼠标一键格式化 html,js,css

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree变量命名规范
会提示对应的不合理原因和改进方案
ES6语法智能提示,以及快速输入
规范js代码书写规则,如果觉得太过严谨,可自定义规则
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
可以将我们的代码转化成一张逼格满满的图片
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
Atas ialah kandungan terperinci [Ringkasan Muntah Darah] Pemalam paling komprehensif dan praktikal untuk VSCode untuk membantu anda meningkatkan kecekapan pembangunan!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
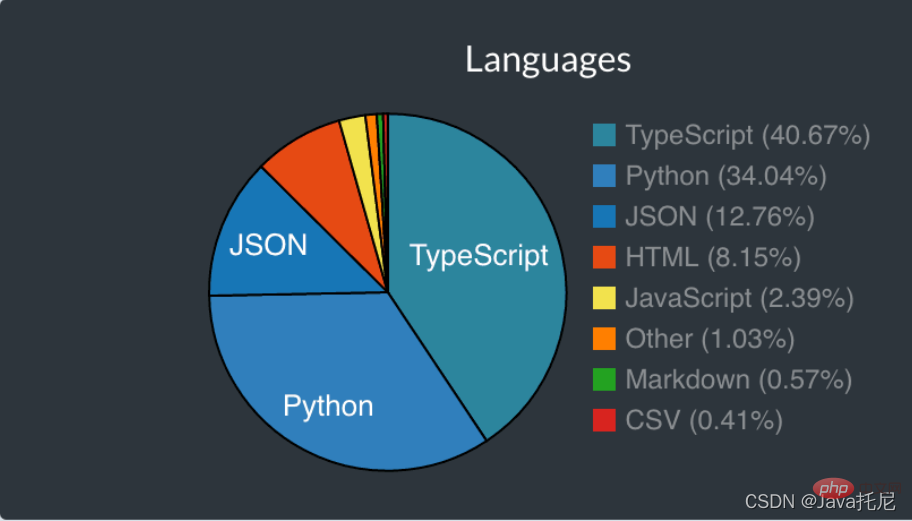
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio