
3 kaedah: 1. Gunakan "Element Object.removeClass("Class Name")" untuk memadam kelas yang ditentukan Jika tiada parameter dinyatakan, kelas boleh dikosongkan 2. Gunakan "Element Object.toggleClass ("Nama Kelas") ",false)" untuk memadam kelas yang ditentukan 3. Gunakan "elemen object.attr("class","")" untuk mengosongkan kelas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Tiga cara untuk mengosongkan kelas dalam jquery
Gunakan removeClass() untuk memadamkan kelas
Gunakan toggleClass() untuk memadamkan kelas
Gunakan attr() dan prop() untuk menetapkan nilai atribut kelas kepada kosong
1. Gunakan removeClass() untuk memadamkan kelas
Kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
$(selector).removeClass(class)
Nota: Jika tiada parameter dinyatakan, kaedah ini akan mengalih keluar semua kelas daripada elemen yang dipilih.
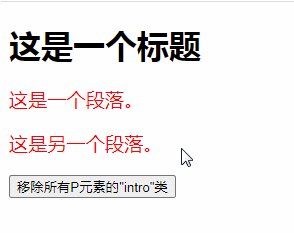
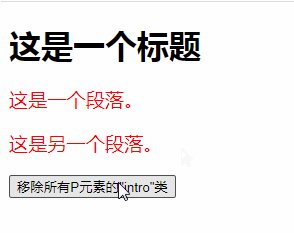
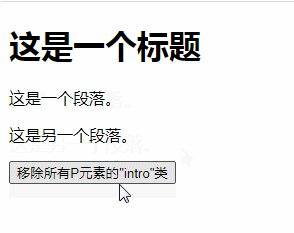
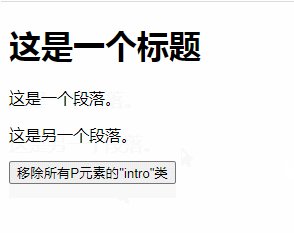
Contoh: Alih keluar kelas "intro" daripada semua
elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
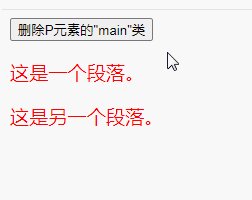
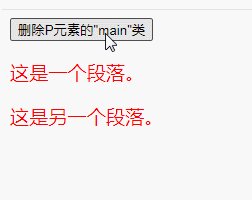
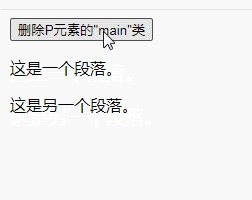
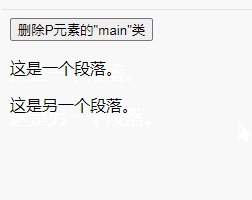
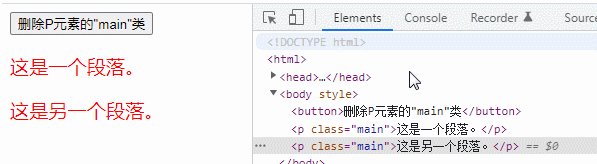
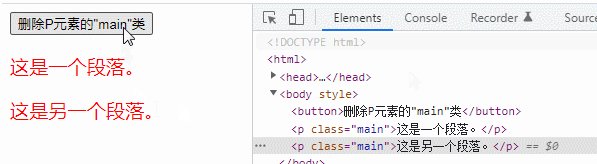
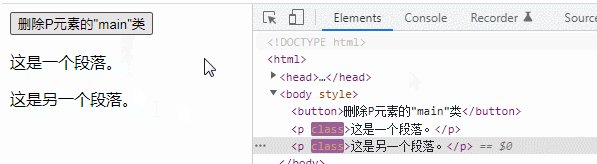
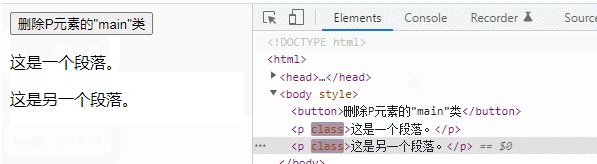
2. Gunakan toggleClass() untuk memadam Kelas
kaedah toggleClass() menogol satu atau lebih kelas yang menambah dan mengalih keluar elemen yang dipilih.
Kaedah ini menyemak kelas yang ditentukan dalam setiap elemen. Menambah kelas jika ia tidak wujud, atau mengalih keluarnya jika ia ditetapkan. Ini dipanggil kesan togol.
$(selector).toggleClass(class,switch)
Walau bagaimanapun, dengan menggunakan parameter "suis", anda boleh menentukan bahawa hanya kelas akan dialih keluar atau hanya ditambah.
suis: Parameter pilihan, nilai Boolean, menentukan sama ada untuk menambah (benar) atau mengalih keluar kelas (palsu) sahaja.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("main",false);
});
});
</script>
<style>
.main {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<button>删除P元素的"main"类</button>
<p class="main">这是一个段落。</p>
<p class="main">这是另一个段落。</p>
</body>
</html>
3. Gunakan attr() dan prop() untuk menetapkan nilai atribut kelas kepada
Kedua-dua attr() dan prop() boleh menetapkan atribut dan nilai yang ditentukan Jika dilaksanakan, tetapkan nilai atribut kelas kepada kosong untuk memadamkan kelas
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","");
// $("p").prop("class","");
});
}); <.>
<.>
tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat