
jquery boleh mengosongkan kandungan teks. Kaedah mengosongkan: 1. Gunakan teks() untuk mengosongkan kandungan teks unsur biasa Sintaksnya ialah "elemen objek.teks("")". teks input elemen borang, sintaks "$("input").val("")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery boleh mengosongkan kandungan teks.
Terdapat dua kes untuk mengosongkan kandungan teks:
Kosongkan kandungan teks unsur biasa
Kosongkan elemen bentuk Kandungan teks input
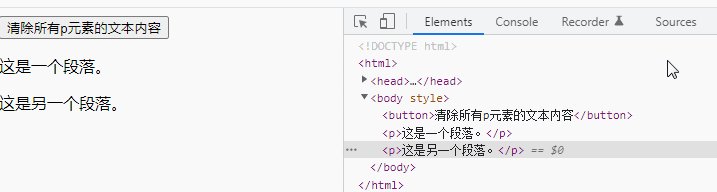
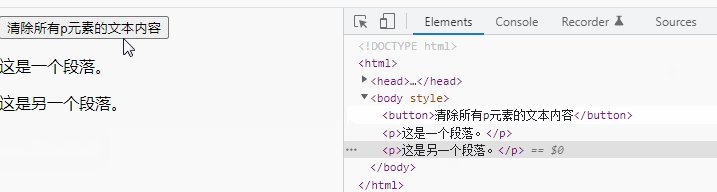
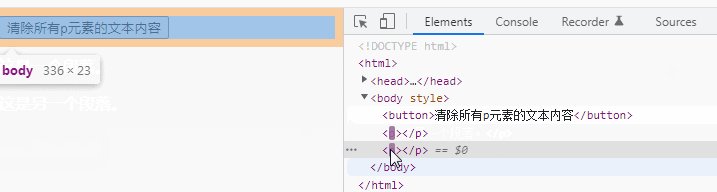
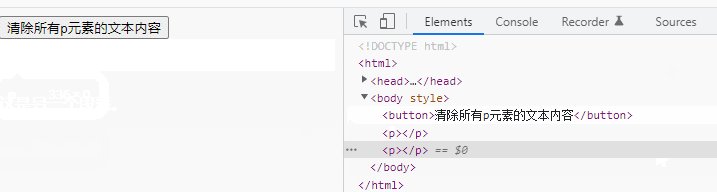
1 Gunakan teks() untuk mengosongkan kandungan teks unsur biasa
teks() boleh. tetapkan kandungan teks elemen. Hanya tetapkan kandungan teks kepada aksara yang boleh dibatalkan untuk mengosongkannya.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("");
});
});
</script>
</head>
<body>
<button>清除所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2 Gunakan val() untuk mengosongkan kandungan teks input elemen borang
kaedah val() mengembalikan atau menetapkan Nilai elemen yang dipilih. Nilai elemen ditetapkan melalui atribut nilai. Kaedah ini kebanyakannya digunakan untuk elemen input.
Hanya gunakan val() untuk menetapkan kandungan teks kepada aksara nullable untuk dikosongkan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<button>清除所有input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>Pengetahuan lanjutan:
Tetapkan kandungan elemen, dan terdapat juga kaedah html().
Tetapi kandungan yang ditetapkan atau dikembalikan melalui kaedah ini ialah kandungan yang mengandungi teks dan tag HTML.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery mengosongkan kandungan teks?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat