
Cara menyembunyikan elemen induk dalam jquery: 1. Gunakan parent() untuk mendapatkan elemen induk bagi elemen yang ditentukan, sintaksnya ialah "$("elemen yang ditentukan").parent()"; Gunakan fungsi hide(), fadeOut(), fadeTo(), dan slideUp() menyembunyikan elemen yang diperolehi Sintaks ialah "elemen induk object.hide()", "elemen induk object.fadeOut()", "elemen induk. object.fadeTo(milisaat) Nombor, 0)", "Induk elemen object.slideUp()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara menyembunyikan elemen induk dalam jquery
Dalam jquery, jika anda ingin menyembunyikan elemen induk bagi elemen tertentu, anda terlebih dahulu perlu mendapatkan elemen elemen induk dan kemudian menyembunyikannya.
Untuk mendapatkan elemen induk, anda boleh menggunakan kaedah parent(), yang mengembalikan elemen induk langsung bagi elemen yang dipilih.
Setelah anda memperoleh elemen induk, anda boleh menggunakan hide(), fadeOut(), fadeTo(), slideUp() untuk menyembunyikan elemen
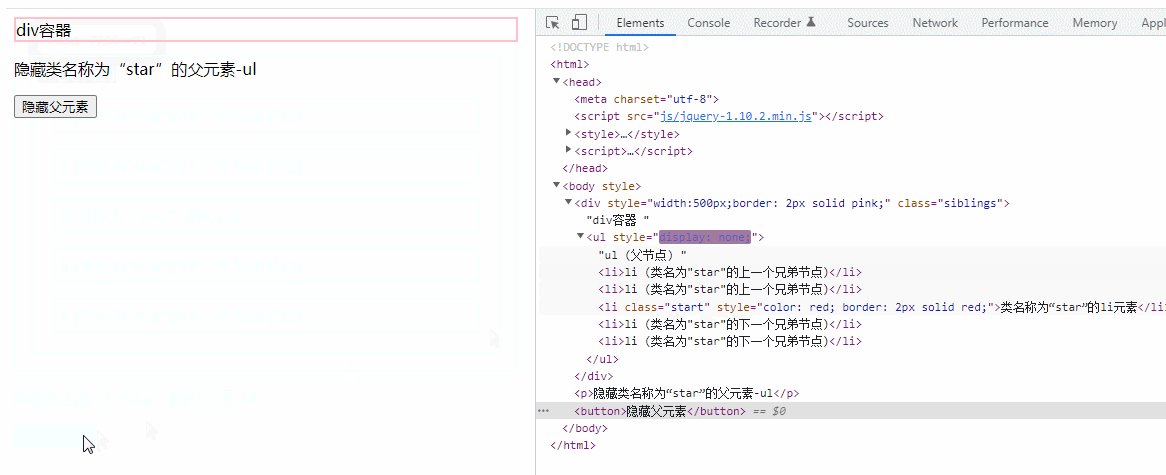
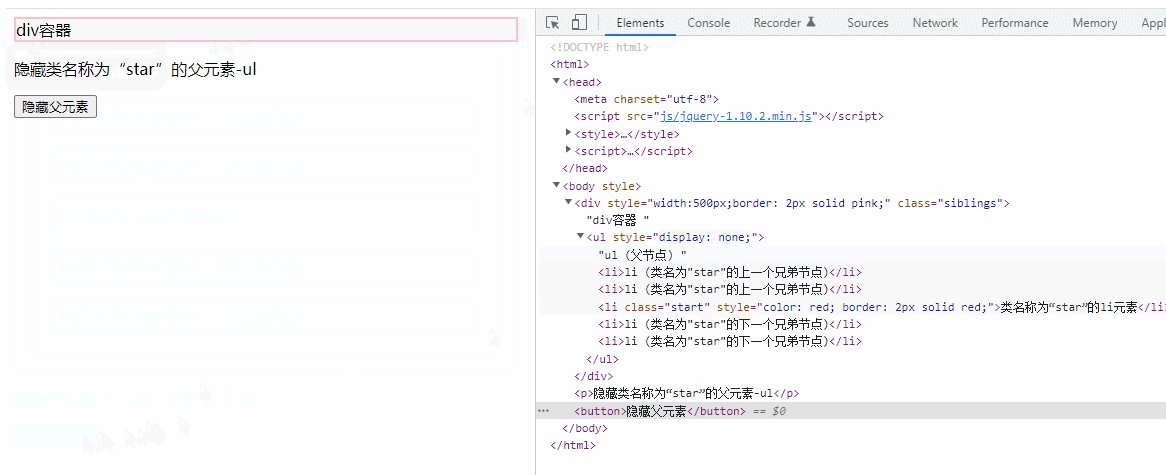
Kaedah hide() menyembunyikan elemen yang dipilih (dengan menambahkan gaya paparan:none pada elemen).
Kaedah fadeOut() secara beransur-ansur menukar kelegapan elemen yang dipilih daripada kelihatan kepada tersembunyi (kesan pudar).
Kaedah slideUp() menyembunyikan elemen yang dipilih secara gelongsor. Kaedah
fadeTo() secara beransur-ansur menukar kelegapan elemen yang dipilih kepada nilai yang ditentukan (kesan pudar hanya menetapkan kelegapan akhir kepada 0).
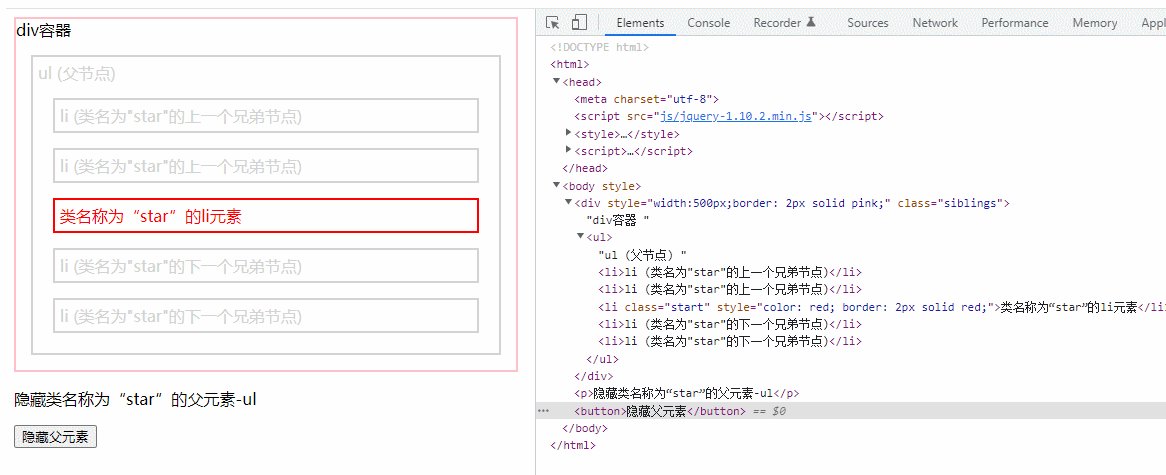
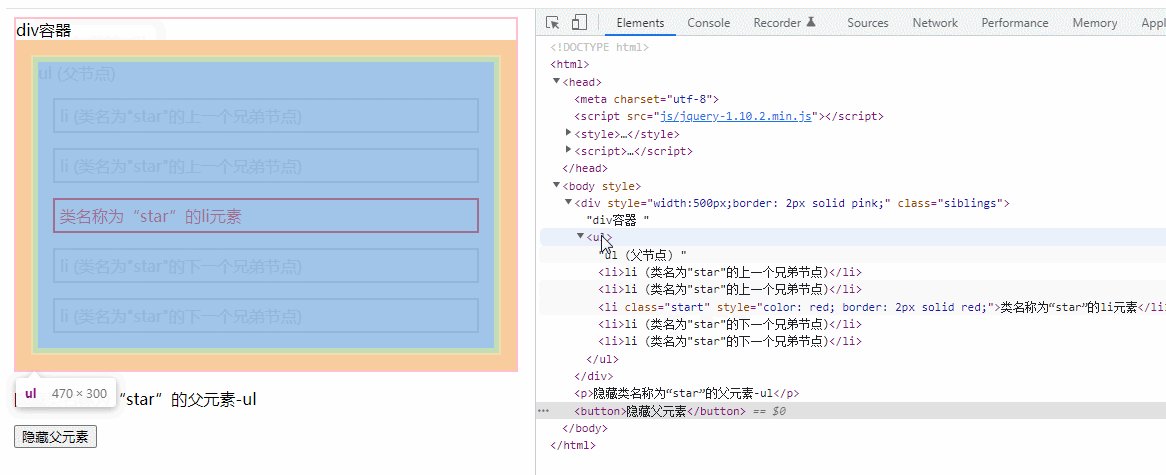
Contoh: Gunakan parent() dan hide() untuk menyembunyikan elemen induk
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html>
Nota: Oleh kerana gaya diwarisi, penyembunyian akan menyembunyikan elemen anak di bawah elemen induk bersama-sama.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen induk dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Langkah-langkah untuk memadam salah satu sistem dwi
Langkah-langkah untuk memadam salah satu sistem dwi