
Kaedah: 1. Gunakan "elemen object.click(function(){event processing function})" untuk menambah acara klik pada elemen yang ditentukan dan nyatakan fungsi pemprosesan acara; , gunakan " Element object.attr("id","changed id value");"Hanya tetapkan nilai id yang diubah.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
1 Ikat acara klik pada elemen
Apabila elemen diklik, peristiwa klik berlaku. Kaedah
klik() mencetuskan peristiwa klik atau menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku.
Sintaks
Cetuskan acara klik bagi elemen yang dipilih:
$(selector).click()
Tambah fungsi pada acara klik:
$(selector).click(function)
2. Gunakan kaedah attr untuk menukar nilai id
kaedah attr() menetapkan atau mengembalikan atribut dan nilai elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan nilai atribut, nilai elemen padanan pertama dikembalikan.
Apabila kaedah ini digunakan untuk menetapkan nilai atribut, satu atau lebih pasangan atribut/nilai ditetapkan untuk elemen padanan.
Tetapkan atribut dan nilai:
$(selector).attr(attribute,value)
Contohnya adalah seperti berikut;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").attr("id","mydiv2");
});
});
</script>
<style>
#mydiv1{
background:#66ccff;
}
#mydiv2{
background:pink;
}
</style>
</head>
<body>
<div id="mydiv1" style="width:100px;height:100px;border:1px solid #000;"></div>
<br>
<button>为元素改变id属性</button>
</body>
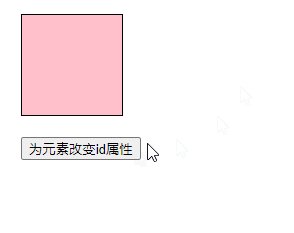
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Cara menggunakan klik untuk menukar id dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10