
Kaedah penapis menerima dua parameter: 1. Fungsi panggil balik, yang tidak boleh ditinggalkan untuk menetapkan syarat untuk menapis elemen tatasusunan dan mengembalikan elemen dalam tatasusunan yang memenuhi syarat (nilai semasa, indeks semasa, objek Tatasusunan){...}"; 2. Parameter pilihan, yang boleh menjadi objek menggunakan kata kunci ini dalam fungsi panggil balik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3. Kaedah
filter() mencipta tatasusunan baharu Elemen dalam tatasusunan baharu disemak untuk semua elemen dalam tatasusunan tertentu yang memenuhi syarat.
Ringkasnya: Kaedah penapis() boleh mengembalikan elemen dalam tatasusunan yang memenuhi syarat yang ditetapkan.
Kaedah penapis() menerima dua parameter:
array.filter(callbackfn[, thisArg]);
panggilan balikfn: fungsi panggil balik, tidak boleh ditinggalkan, digunakan untuk menetapkan syarat kepada penapis elemen Tatasusunan, menerima sehingga 3 parameter, sintaks:
function(currentValue, index,arr)
currentValue diperlukan. Nilai elemen semasa
indeks adalah pilihan. Nilai indeks unsur semasa
arr Pilihan. Objek tatasusunan
yang dimiliki oleh elemen semasa Untuk setiap elemen dalam tatasusunan, kaedah penapis akan memanggil fungsi callbackfn sekali.
thisArg: parameter pilihan, objek yang boleh digunakan dengan kata kunci ini dalam fungsi callbackfn. Jika thisArg diabaikan, undefined akan digunakan sebagai nilai ini.
Nilai pulangan ialah tatasusunan baharu yang mengandungi semua nilai yang fungsi panggil balik kembali benar. Jika fungsi panggil balik mengembalikan palsu untuk semua elemen tatasusunan , panjang tatasusunan baharu ialah 0.
Untuk setiap elemen dalam tatasusunan, kaedah penapis memanggil fungsi callbackfn sekali (dalam tertib indeks menaik). Fungsi panggil balik ini tidak dipanggil untuk elemen yang hilang dalam tatasusunan. Penggunaan fungsi panggil balik adalah sama seperti peta.
Selain objek tatasusunan, kaedah penapis boleh digunakan oleh mana-mana objek dengan sifat panjang yang mempunyai nama sifat yang diindeks secara berangka.
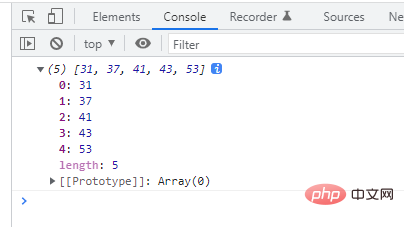
Contoh 1: Tapis nombor perdana dalam tatasusunan
var a = [31,33,35,37,39,41,43,45,57,49,51,53];
var a1 = a.filter(function(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div ++) {
if (value % div == 0) {
return false;
}
}
return true;
}
);
console.log(a1);//31,37,41,43,53
</script>
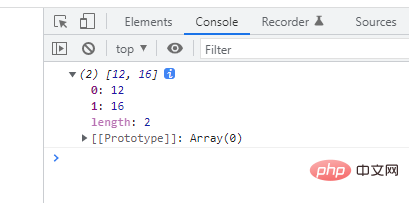
Contoh 2: Tapis keluar nombor perdana dalam Elemen tatasusunan di luar julat yang ditentukan
var f = function (value) {
if (typeof value !== 'number'){
return false;
} else {
return value >= this.min && value <= this.max;
}
}
var a = [6, 12, "15", 16, "the", -12];
var obj = {min : 10, max : 20};
var r = a.filter(f, obj);
console.log(r); //12,16
[Cadangan berkaitan: tutorial video javascript, depan web -akhir]
Atas ialah kandungan terperinci Apakah parameter kaedah penapis es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Bagaimana untuk membeli dan menjual Bitcoin di China
Bagaimana untuk membeli dan menjual Bitcoin di China
 Sebab mengapa phpstudy tidak boleh dibuka
Sebab mengapa phpstudy tidak boleh dibuka
 Sebab utama mengapa komputer menggunakan binari
Sebab utama mengapa komputer menggunakan binari
 Apakah empat alat analisis data besar?
Apakah empat alat analisis data besar?
 Sebut Harga Bitcoin Terkini
Sebut Harga Bitcoin Terkini
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam