
Artikel ini melihat pada pilihan vscode Lebih cantik, dan meringkaskan serta berkongsi 16 atribut yang menjadikan kod anda cantik, saya harap ia akan membantu semua orang.

Saya telah melakukan pembangunan bahagian hadapan untuk masa yang lama, tetapi setiap kali saya bergantung pada templat kod perancah atau sumber terbuka untuk menulis kod dalam gaya bersatu Apabila saya menemui sesuatu yang saya tidak suka, saya tidak tahu bagaimana untuk menyesuaikannya , Baidu gagal melakukannya beberapa kali, jadi ia hanya dapat melakukannya Kali ini, saya secara khusus melihat Lebih cantik Pilihan Memahami ini sekali gus agak besar dalam senario pemformatan kod (20,533,053 pemasangan). [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Pengenalan dan konfigurasi penggunaan yang lebih cantik:
Lebih Cantik ialah alat yang menyokong berbilang bahasa pengaturcaraan untuk pemformatan kod dengan konfigurasi yang kurang, dan telah menyepadukan serta menyediakan pemalam dalam editor yang paling biasa digunakan.
Kita boleh menggunakan alamat pemalam yang disediakan di penghujung artikel atau cari di kedai dalam VSCode untuk mencari alamat dengan volum muat turun terbesar. Selepas memasang pemalam, kami boleh mengkonfigurasi gaya tersuai dengan mengkonfigurasi fail .prettierrc dalam direktori akar projek Adalah disyorkan untuk menggunakan gabungan format JSON untuk kandungan fail. Sudah tentu, kaedah penamaan dan penulisan fail konfigurasi lain juga disokong Alamat dokumen asal yang sepadan juga disediakan di penghujung artikel. Ingat untuk memilih pemformat lalai sebagai Lebih Cantik.

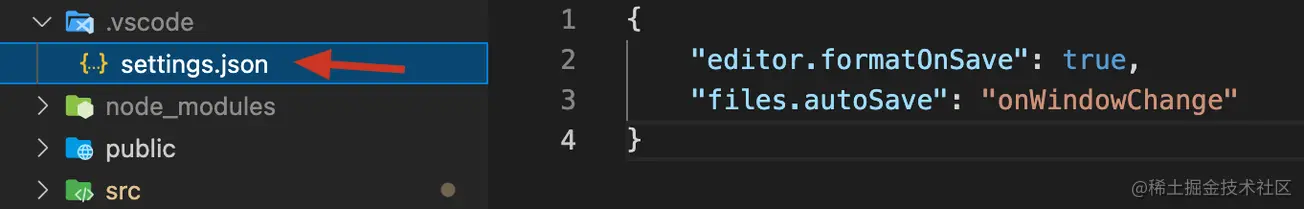
Ia juga disyorkan untuk memformat kod apabila menyimpan dalam VSCode di bawah projek, dan menyimpan secara automatik apabila status tetingkap berubah, kerana Terlalu banyak penjimatan boleh menyebabkan masalah yang tidak perlu.

Pengenalan atribut:
printWidth
tabWidth
useTabs
semi
singleQuote
jsxSingleQuote
trailingComma
| es5 | 在ES5中进行补充,如(对象,数组) |
|---|---|
| none | 不进行补充 |
| all | 尽可能补充,包括函数参数、函数调用,支持TS |
bracketSpacing
bracketSameLine
arrowParens
requirePragma
/** * @prettier */ or /** * @format */
insertPragma
vueIndentScriptAndStyle
endOfLine
embeddedLanguageFormatting
singleAttributePerLine
Sudah selesai, cepat simpannya Lain kali anda terlupa cara menggunakan atribut, baca sahaja artikel ini Cabaran kemas kini artikel April telah berakhir sekarang galakan.
Lebih cantik: https://prettier.io/
Lebih cantik (vscode plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Fail konfigurasi: https://prettier.io/docs /ms /configuration.html
Penyahpepijatan dalam talian: https://prettier.io/playground/
Untuk pengetahuan lanjut tentang VSCode, sila Lawati: tutorial vscode! !
Atas ialah kandungan terperinci Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio