
Dua kaedah pelaksanaan: 1. Gunakan ":hidden" dan sintaks "$(":hidden")" untuk memilih terus elemen tersembunyi; 2. ":visible" dan ":not()" Digunakan dalam bersempena dengan sintaks "$(":not(:visible)")", anda boleh memilih elemen di luar keadaan yang dipaparkan, iaitu, pilih elemen tersembunyi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery boleh menggunakan dua kaedah berikut untuk mencari elemen tersembunyi:
Gunakan pemilih :hidden terus
Gunakan: pemilih kelihatan dan :bukan()
1 Gunakan :pemilih tersembunyi
:pemilih tersembunyi adalah untuk memilih elemen tersembunyi .
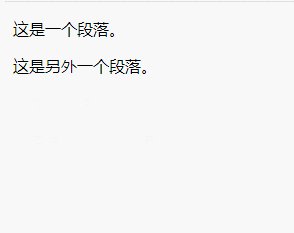
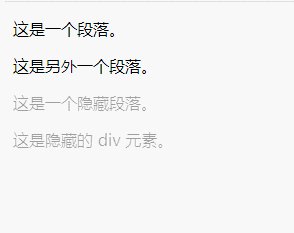
Contoh: Tunjukkan elemen tersembunyi
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":hidden").show(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
2 Gunakan pemilih :visible dan :not()
: Pemilih yang boleh dilihat memilih setiap elemen yang kelihatan pada masa ini.
:not() pemilih memilih semua elemen kecuali elemen yang ditentukan.
Gunakan ":visible" dan ":not()" bersama-sama untuk memilih elemen di luar keadaan yang dipaparkan, iaitu untuk memilih elemen tersembunyi.
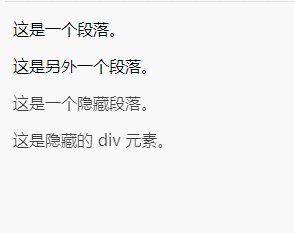
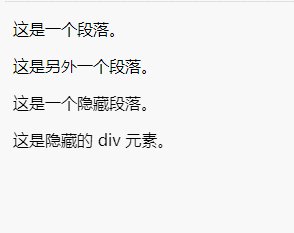
Contoh: Tunjukkan elemen tersembunyi
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":not(:visible)").fadeToggle(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web video 】
Atas ialah kandungan terperinci Bagaimana untuk mencari elemen tersembunyi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!