
Dalam CSS3, atribut "pointer-events" boleh digunakan untuk menetapkan input supaya tidak boleh diedit elemen tidak bertindak balas kepada peristiwa penunjuk iaitu, ia tidak boleh diedit dan sintaksnya ialah "input{pointer-events:none}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut pointer-events mentakrifkan sama ada elemen bertindak balas kepada acara penunjuk.
Sintaksnya ialah:
pointer-events: auto|none;
Nilai atribut diterangkan seperti berikut:
nilai lalai automatik. Elemen bertindak balas kepada peristiwa penunjuk, seperti :hover dan klik.
tiada Unsur tidak bertindak balas terhadap peristiwa penunjuk.
awal menetapkan sifat ini kepada nilai lalainya.
warisi mewarisi harta ini daripada unsur induknya.
Contohnya adalah seperti berikut;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
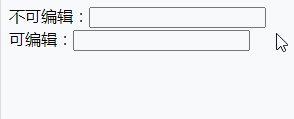
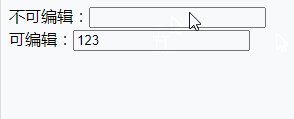
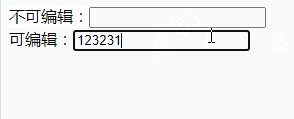
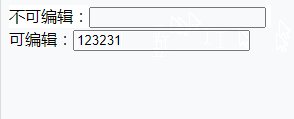
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan input supaya tidak boleh diedit dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!