
Perbezaan antara senarai dan jadual dalam HTML5: 1. Jadual digunakan terutamanya untuk memaparkan data, manakala senarai digunakan terutamanya untuk susun atur data 2. Jadual menggunakan tag jadual dengan tr, td, th, dsb list ditakrifkan menggunakan tag li bersama dengan tag ol, ul dan lain-lain.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi html5, komputer Dell G3.

| 单元格内的文字 | ...
<table></table> ialah teg yang digunakan untuk mentakrifkan jadual. Teg
<li>
<tr></tr> digunakan untuk menentukan baris dalam jadual dan mesti bersarang dalam teg <table></table>.
<li>
<td></td> digunakan untuk mentakrifkan sel dalam jadual dan mesti bersarang dalam teg <tr></tr>.
<li>Huruf td merujuk kepada data jadual, iaitu kandungan sel data.
<th> menandakan singkatan kepala jadual bagi jadual HTML. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
... </tr>
</table>
<p><img src="https://img.php.cn/upload/article/000/000/067/d555a07a53c22154f2ed5987db0844a6-1.png" alt="Apakah perbezaan antara senarai dan jadual dalam html5"></p>
<blockquote><p>Ringkasan guru merah jambu: Sel pengepala juga merupakan sel, sering digunakan dalam baris pertama jadual untuk menyerlahkan kepentingan sel Pengepala teks dalam grid akan menjadi tebal dan berpusat. </p></blockquote>
<h3>1.4 Sifat Jadual</h3>
<table>
<thead><tr class="firstRow">
<th>属性名</th>
<th>属性值</th>
<th>描述</th>
</tr></thead>
<tbody>
<tr>
<td>align</td>
<td>left、center、right</td>
<td>规定表格相对周围元素的对其方式</td>
</tr>
<tr>
<td>border</td>
<td>1 或者“”</td>
<td>规定表格单元是否拥有边框,默认为"",表示没有边框</td>
</tr>
<tr>
<td>cellpadding</td>
<td>像素值</td>
<td>规定单元边沿与其内容之间的空白,默认像素为1</td>
</tr>
<tr>
<td>cellspacing</td>
<td>像素值</td>
<td>规定单元格之间的空白,默认像素为2</td>
</tr>
<tr>
<td>width</td>
<td>像素值或百分比</td>
<td>规定表格的宽度</td>
</tr>
</tbody>
</table>
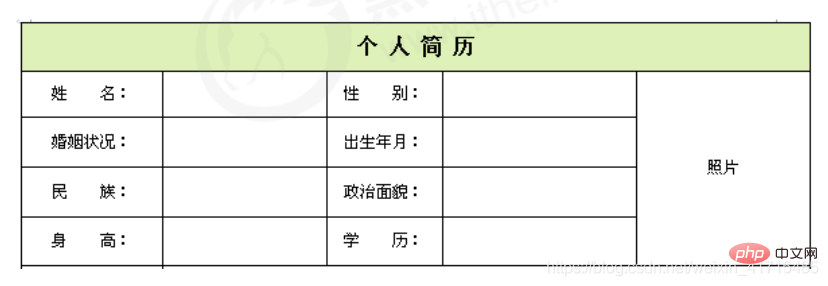
<p><strong>案例</strong><br><img src="https://img.php.cn/upload/article/000/000/067/d555a07a53c22154f2ed5987db0844a6-2.png" alt="Apakah perbezaan antara senarai dan jadual dalam html5"></p>
<p>案例分析:</p>
<ol>
<li>第一行里面是th表头单元格;</li>
<li>第二行开始里面是td普通单元格;</li>
<li>单元格里面可以放任何元素,文字链接图片等都可以;</li>
<li>用到宽度和高度边框cellpadding和cellspacing;</li>
<li>表格浏览器中对其align;</li>
</ol>
<h3>1.5表格结构标签</h3>
<ul><li>使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.在表格标签中,分别用:**<code><thead>**标签 表格的头部区域、 **<code><tbody>**标签 表格的主体区域. 这样可以更好的分清表格结构。<li>内容<ol><li>
<code><thead></thead>:用于定义表格的头部,<thead>内部必须拥有<code><tr>标签,一般是位于第一行。<li>
<code><tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
<li>以上标签都是放在<table></table>标签中。
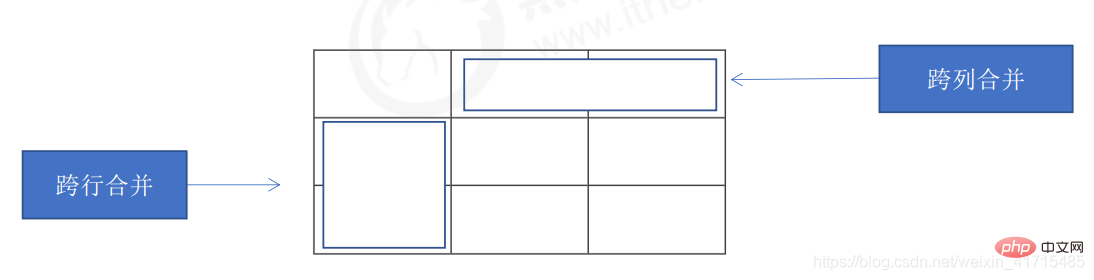
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会最简单的合并单元格即可。


<td colspan="2"></td>;
<li>删除多余的单元格。
表格学习整体可以分为三大部分:

<ul></ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。
无序列表的基本语法格式如下:
<ul></ul>中只能嵌套<li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
<li>
<li>与有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
<li>在HTML标签中,<ol></ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> ...</ol>
<ol></ol>中只能嵌套<li>,直接在<ol></ol>标签中输入其他标签或者文字的做法也是不被允许的。
<li>
<li>与自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,<dl></dl>标签用于定义描述列表(或定义列表),该标签会与<dt></dt>(定义项目/名字)和<dd></dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl></dl>里面只能包含<dd></dd>和<dt></dt>.
<li>
<dd></dd>和<dt></dt>没有个数限制,经常是一个<dt></dt>对应多个<dd></dd>.
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序列表 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> |
有序列表 | 里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
注意:
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示
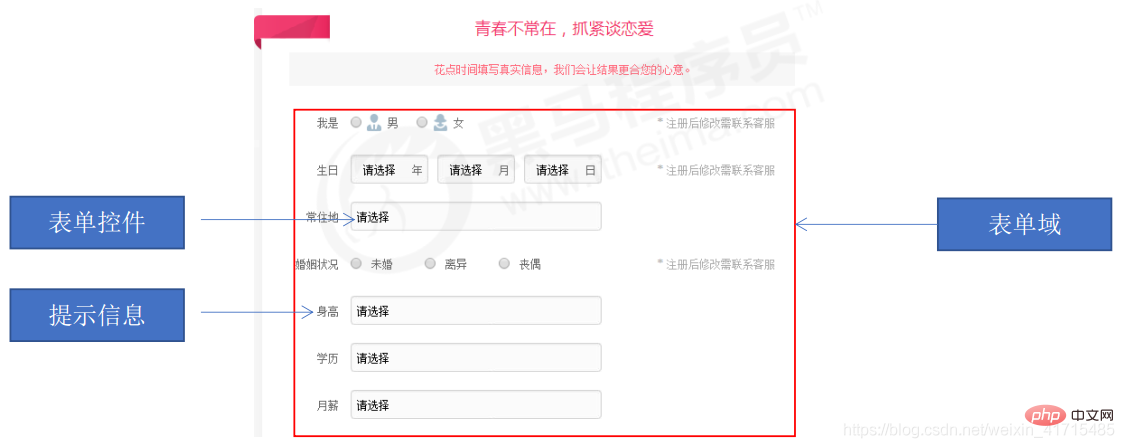
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。
表单域是一个包含表单元素的区域。
在HTML标签中,<form></form>标签用于定义表单域,以实现用户信息的收集和传递。
<form></form>会把它范围内的表单元素信息提交给服务器。
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或者post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的表单域 |
Untuk kelas asas, kami tidak perlu menghantar data dalam medan borang buat masa ini. Kami hanya perlu menulis tag borang peringkat pengaturcaraan.
Di sini kita hanya perlu menulis tag borang. medan untuk mengandungi mereka. . Elemen borang ini adalah kawalan kandungan yang membenarkan pengguna memasukkan atau memilih dalam borang.
3.4.1
Elemen borang<input><input>Label ialah label tunggal
atribut jenis menetapkan nilai atribut yang berbeza untuk menentukan jenis kawalan yang berbeza <input>
<input type="属性值">Nilai atribut dan perihalan jenis
<input>Selain atribut jenis, tag mempunyai banyak atribut lain, dan atribut yang biasa digunakan adalah seperti berikut: <li>
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名">
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:<input type="text" value="请输入用户名" name="username">
<input>男<input>女
3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别:<input> 男<input> 女
4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
<input>男<input>
<label></label>标签<label></label>标签为input元素定义标注(标签);
<li>
<label></label>标签用于绑定一个表单元素,当点击<label></label>标签内的文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上面,用来增加用户体验。
<li>语法:
<label>男</label><input>
核心:<label></label>标签的for属性应当与相关元素的id属性相同。
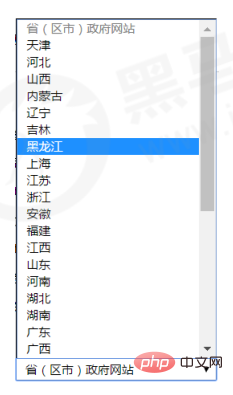
<select></select>表单元素<select></select>标签空间定义下拉列表。
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ...</select>
<slect></slect>中至少包含一对<option></option>;
<li>在<option></option>中定义selected= “selected”时,当前默认选中项。
<textarea></textarea>表单元素使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea></textarea>标签。
在表单元素中,<textarea></textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<li>语法:
<textarea> 文本内容</textarea>
<textarea></textarea>标签可以轻松地创建多行文本输入框。
<li>cols=“每行中的字数”,rows=“显示的行数”;实际开发中一般使用CSS来改变大小
file是input type属性值,使用场景:上传文件;
<li>文本域textarea使用场景:可以输入多行文字,比如留言板、网站介绍等

推荐教程:《html视频教程》
Atas ialah kandungan terperinci Apakah perbezaan antara senarai dan jadual dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!