
Dalam HTML5, kawalan mewakili kawalan main balik audio dan video, yang merupakan atribut dalam teg audio dan video ini ialah atribut Boolean yang digunakan untuk menentukan bahawa penyemak imbas menyediakan kawalan main balik untuk video atau audio : "
" atau " ".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi html5, komputer Dell G3.
Atribut kawalan HTML digunakan untuk menentukan bahawa kawalan audio dan video mesti dipaparkan. Ia ialah atribut Boolean dan ciri baharu dalam HTML5. Kita boleh menggunakan atribut ini dalam dua tag
Atribut kawalan ialah atribut boolean. Atribut
kawalan menentukan bahawa penyemak imbas harus menyediakan kawalan main balik untuk video.
Jika atribut ini ditetapkan, ia menyatakan bahawa tiada kawalan skrip ditetapkan oleh pengarang.
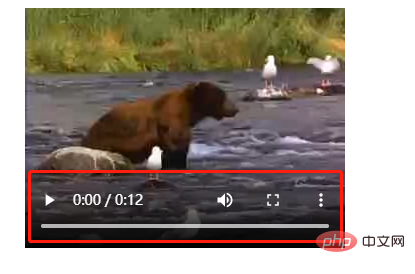
Kawalan penyemak imbas hendaklah termasuk:
Main
Jeda
Kedudukan
Volume
Togol skrin penuh
Sari kata (jika ada)
Runut audio (jika ada)
Contoh adalah seperti berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
Hasil output:

Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah maksud kawalan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Cara menggunakan Swagger
Cara menggunakan Swagger
 Bagaimana untuk membuka dua akaun WeChat pada telefon mudah alih Huawei
Bagaimana untuk membuka dua akaun WeChat pada telefon mudah alih Huawei
 Rutin permulaan perpustakaan pautan dinamik gagal
Rutin permulaan perpustakaan pautan dinamik gagal
 tutorial pascal
tutorial pascal
 Alat biasa untuk ujian perisian
Alat biasa untuk ujian perisian
 Bagaimana untuk mendapatkan elemen halaman menggunakan javascript
Bagaimana untuk mendapatkan elemen halaman menggunakan javascript