
Bagaimana untuk menyesuaikan operasi Video? Pemain video tersuai? Artikel berikut akan memperkenalkan kepada anda cara menyesuaikan operasi Video dalam Angular saya harap ia akan membantu anda!

Artikel sebelumnya ialah Melaksanakan kawalan kebenaran dalam projek Angular . Baru-baru ini saya melihat orang lain menggunakan vue untuk menyesuaikan video dalam talian. Selain itu, keperluan berkaitan angular penyesuaian video telah dilaksanakan tidak lama dahulu, jadi saya akan merekodkannya sebagai komunikasi dan refleksi. [Cadangan tutorial berkaitan: "tutorial sudut"] Fungsi yang dilaksanakan oleh
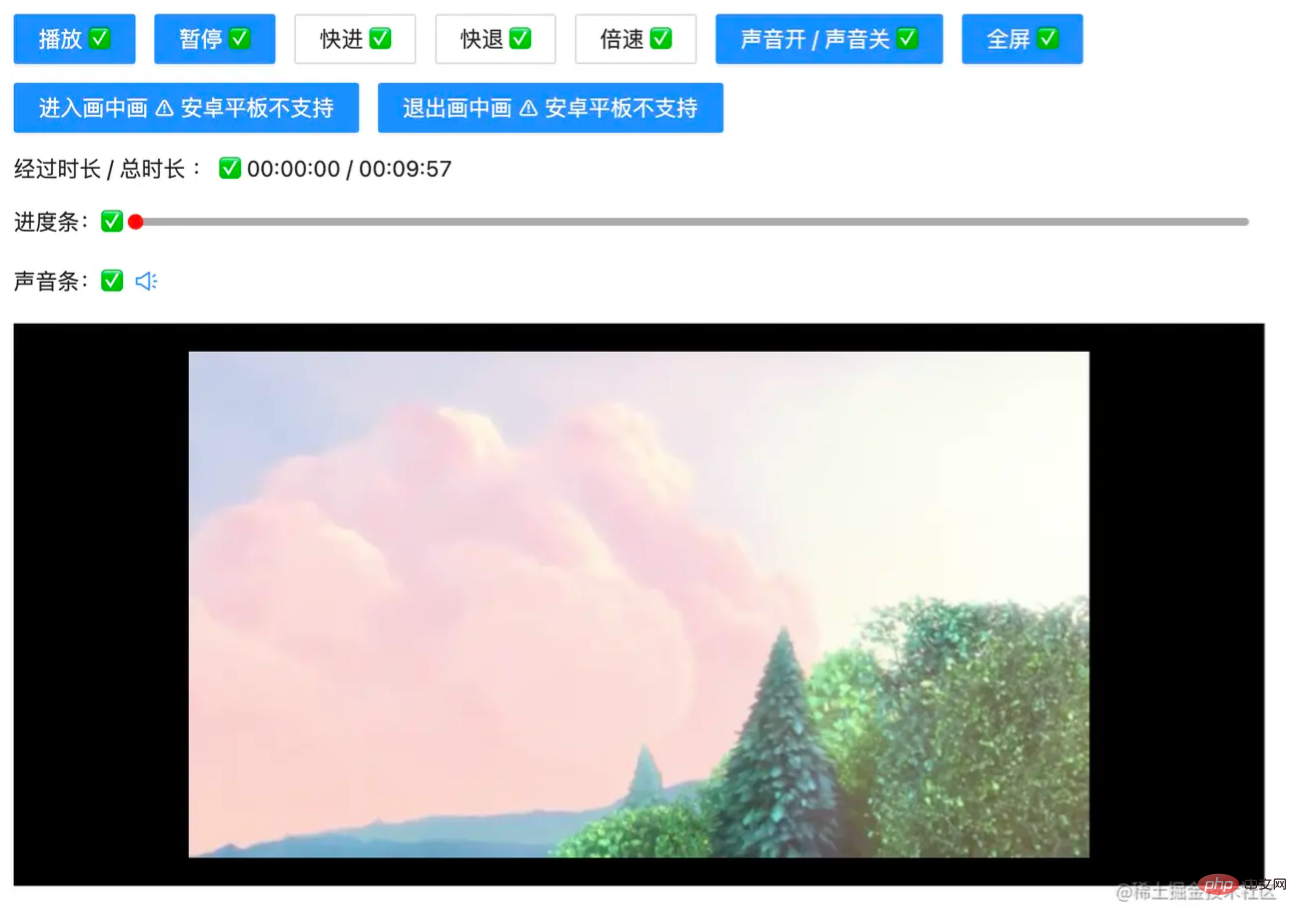
adalah seperti berikut:
Seperti yang ditunjukkan dalam gambar:

Mari kita laksanakan satu persatu:
Tumpuan di sini bukan pada susun aturnya, mari kita takrifkannya:
<!-- app.component.html -->
<div class="video-page">
<div class="video-tools">
<button nz-button nzType="primary" (click)="play('btn')" style="margin-right: 12px;">播放 ✅</button>
<button nz-button nzType="primary" (click)="pause('btn')">暂停 ✅</button>
<ng-container>
<button nz-button nz-dropdown [nzDropdownMenu]="menuForward" nzPlacement="bottomCenter" style="margin: 0 12px;">快进 ✅</button>
<nz-dropdown-menu #menuForward="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item (click)="forwardSecond(10)">快进 10 s</li>
<li nz-menu-item (click)="forwardSecond(20)">快进 20 s</li>
</ul>
</nz-dropdown-menu>
</ng-container>
<ng-container>
<button nz-button nz-dropdown [nzDropdownMenu]="menuBack" nzPlacement="bottomCenter">快退 ✅</button>
<nz-dropdown-menu #menuBack="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item (click)="retreatSecond(10)">快退 10 s</li>
<li nz-menu-item (click)="retreatSecond(20)">快退 20 s</li>
</ul>
</nz-dropdown-menu>
</ng-container>
<ng-container>
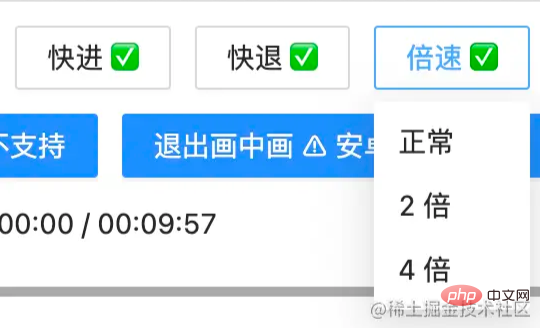
<button nz-button nz-dropdown [nzDropdownMenu]="speedUp" nzPlacement="bottomCenter" style="margin: 0 12px;">倍速 ✅</button>
<nz-dropdown-menu #speedUp="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item (click)="speedUpVideo(1)">正常</li>
<li nz-menu-item (click)="speedUpVideo(2)">2 倍</li>
<li nz-menu-item (click)="speedUpVideo(4)">4 倍</li>
</ul>
</nz-dropdown-menu>
</ng-container>
<button nz-button nzType="primary" (click)="openOrCloseVoice()">声音开 / 声音关 ✅</button>
<button nz-button nzType="primary" style="margin: 0 12px;" (click)="toFullScreen()">全屏 ✅</button>
<br />
<button nz-button nzType="primary" style="margin-top: 12px;" (click)="entryInPicture()">进入画中画 ⚠️ 安卓平板不支持</button>
<button nz-button nzType="primary" style="margin: 12px 12px 0 12px;" (click)="exitInPicture()">退出画中画 ⚠️ 安卓平板不支持</button>
<br />
<div style="display: flex; justify-content: flex-start; align-items: center; margin: 12px 0;">
经过时长 / 总时长 : ✅ {{ currentTime }} / {{ totalTime }}
</div>
<!-- 进度条 -->
<div style="display: flex; justify-content: flex-start; align-items: center; margin: 12px 0;">
进度条:✅
<div
class="custom-video_control-bg"
(mousedown)="handleProgressDown($event)"
(mousemove)="handleProgressMove($event)"
(mouseup)="handleProgressUp($event)"
>
<div
class="custom-video_control-bg-outside"
id="custom-video_control-bg-outside"
>
<span
class="custom-video_control-bg-inside"
id="custom-video_control-bg-inside"
></span>
<span
class="custom-video_control-bg-inside-point"
id="custom-video_control-bg-inside-point"
></span>
</div>
</div>
</div>
<div style="display: flex; justify-content: flex-start; align-items: center; margin: 12px 0;">
声音条:✅
<div class="custom-video_control-voice">
<span class="custom-video_control-voice-play">
<i nz-icon nzType="sound" nzTheme="outline"></i>
</span>
<div
class="custom-video_control-voice-bg"
id="custom-video_control-voice-bg"
(mousedown)="handleVolProgressDown($event)"
(mousemove)="handleVolProgressMove($event)"
(mouseup)="handleVolProgressUp($event)"
>
<div
class="custom-video_control-voice-bg-outside"
id="custom-video_control-voice-bg-outside"
>
<span
class="custom-video_control-voice-bg-inside"
id="custom-video_control-voice-bg-inside"
></span>
<span
class="custom-video_control-voice-bg-point"
id="custom-video_control-voice-bg-point"
></span>
</div>
</div>
</div>
</div>
</div>
<div class="video-content">
<video id="video" class="video" style="width: 100%" poster="assets/poster.png">
<source type="video/mp4" src="assets/demo.mp4">
Sorry, your browser doesn't support.
</video>
</div>
</div>
angular ant designdigunakan di sini Saya menulis artikel berkaitan sebelum ini. Pembaca yang tidak biasa dengannya boleh pergi ke Angular digabungkan dengan NG-ZORRO untuk pembangunan pesat
Di sini terus panggil kaedah video dan play() objek pause():
// app.component.ts
// 播放按钮事件
play(flag: string | undefined) {
if(flag) this.videoState.playState = true
this.videoState.play = true
this.video.play()
}
// 暂停按钮事件
pause(flag: string | undefined): void {
if(flag) this.videoState.playState = false
this.video.pause()
this.videoState.play = false
}Di sini kaedah play dan pause tersuai ditambahkan Penambahan tanda akan membantu mengawal bar kemajuan yang akan dibincangkan di bawah Kod di atas boleh menjadi lebih ringkas dan pembaca boleh menuliskannya dalam singkatan.
Di siniPutar Putar Pantas, Hadapan Pantas dan Kelajuan Bergandatetapkan pilihan berbeza, yang melalui parameter:
// app.component.ts
// 快进指定的时间
forwardSecond(second: number): void {
this.video.currentTime += second; // 定位到当前的播放时间 currentTime
}
// 后退指定的时间
retreatSecond(second: number): void {
this.video.currentTime -= second
}
// 倍速
speedUpVideo(multiple: number): void {
this.video.playbackRate = multiple; // 设定当前的倍速 playbackRate
}
Untuk menghidupkan dan mematikan bunyi, gunakan atribut video muted:
// app.component.ts
// 开或关声音
openOrCloseVoice(): void {
this.video.muted = !this.video.muted;
} skrin penuh juga sangat mudah Gunakan webkitRequestFullScreen
// app.component.ts
// 全屏操作
toFullScreen(): void {
this.video.webkitRequestFullScreen()
}selepas skrin penuh, tekan
escuntuk keluar. skrin penuh
Gambar dalam gambar adalah bersamaan dengan video mengecut tetingkap timbul~
// app.component.ts
// 进入画中画
entryInPicture(): void {
this.video.requestPictureInPicture()
this.video.style.display = "none"
}
// 退出画中画
exitInPicture(): void {
if(this.document.pictureInPictureElement) {
this.document.exitPictureInPicture()
this.video.style.display = "block"
}
}Tetapkan gaya video supaya ia tidak kelihatan menonjol.. .
Rakam jumlah tempoh video dan tempoh main balik semasa daripada video tersebut. Apabila kami datang ke komponen, kami mendapat maklumat meta video dan mendapatkan jumlah tempoh semasa proses main balik video, kami mengemas kini tempoh semasa.
// app.component.ts
// 初始化 video 的相关的事件
initVideoData(): void {
// 获取视频的总时长
this.video.addEventListener('loadedmetadata', () => {
this.totalTime = this.formatTime(this.video.duration)
})
// 监听时间发生更改
this.video.addEventListener('timeupdate', () => {
this.currentTime = this.formatTime(this.video.currentTime) // 当前播放的时间
})
}formatMasa ialah fungsi pemformatan
Dengar tetikus klik, gerakkan, lepaskan acara, bahagikan masa main balik video dan jumlah acara untuk mengira peratusan.
// app.component.ts
// 进度条鼠标按下
handleProgressDown(event: any): void {
this.videoState.downState = true
this.pause(undefined);
this.videoState.distance = event.clientX + document.documentElement.scrollLeft - this.videoState.leftInit;
}
// 进度条 滚动条移动
handleProgressMove(event: any): void {
if(!this.videoState.downState) return
let distanceX = (event.clientX + document.documentElement.scrollLeft) - this.videoState.leftInit
if(distanceX > this.processWidth) { // 容错处理
distanceX = this.processWidth;
}
if(distanceX < 0) { // 容错处理
distanceX = 0
}
this.videoState.distance = distanceX
this.video.currentTime = this.videoState.distance / this.processWidth * this.video.duration
}
// 进度条 鼠标抬起
handleProgressUp(event: any): void {
this.videoState.downState = false
// 视频播放
this.video.currentTime = this.videoState.distance / this.processWidth * this.video.duration
this.currentTime = this.formatTime(this.video.currentTime)
if(this.videoState.playState) {
this.play(undefined)
}
}Di sini anda perlu mengira kedudukan bar kemajuan untuk mendapatkan peratusan klik pada bar kemajuan, dan kemudian mengemas kini masa main balik semasa video. Sudah tentu, kita juga mesti mempunyai pemprosesan toleransi kesalahan Contohnya, apabila bar kemajuan negatif, masa main balik semasa ialah 0.
Kami telah melaksanakan pengendalian bar kemajuan main balik dan mudah untuk bermula dengan pelaksanaan bar kemajuan bunyi. Bar kemajuan bunyi juga memantau klik, gerakkan dan lepaskan tetikus. Walau bagaimanapun, kali ini, kita berurusan dengan ketinggian bunyi yang diketahui div.
// app.component.ts
// 声音条 鼠标按下
handleVolProgressDown(event: any) {
this.voiceState.topInit = this.getOffset(this.voiceProOut, undefined).top
this.volProcessHeight = this.voiceProOut.clientHeight
this.voiceState.downState = true //按下鼠标标志
this.voiceState.distance = this.volProcessHeight - (event.clientY + document.documentElement.scrollTop - this.voiceState.topInit)
}
// 声音 滚动条移动
handleVolProgressMove(event: any) {
if(!this.voiceState.downState) return
let disY = this.voiceState.topInit + this.volProcessHeight - (event.clientY + document.documentElement.scrollTop)
if(disY > this.volProcessHeight - 2) { // 容错处理
disY = this.volProcessHeight - 2
}
if(disY < 0) { // 容错处理
disY = 0
}
this.voiceState.distance = disY
this.video.volume = this.voiceState.distance / this.volProcessHeight
this.videoOption.volume = Math.round(this.video.volume * 100)
}
// 声音 鼠标抬起
handleVolProgressUp(event: any) {
this.voiceState.downState = false //按下鼠标标志
let voiceRate = this.voiceState.distance / this.volProcessHeight
if(voiceRate > 1) {
voiceRate = 1
}
if(voiceRate < 0) {
voiceRate = 0
}
this.video.volume = voiceRate
this.videoOption.volume = Math.round(this.video.volume * 100); // 赋值给视频声音
}Gambar:
Setelah melengkapkan kandungan di atas, kami menunjukkannya dengan gif Kesan gambar :
Skrin penuh, bunyi dan gambar dalam gambar sukar ditangkap dan tidak boleh dipantulkan pada
Gif
Untuk kod terperinci, sila pergi ke video-ng untuk mendapatkannya.
【Tamat】
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menyesuaikan pemain video dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengkonfigurasi pelayan web
Bagaimana untuk mengkonfigurasi pelayan web
 Penyelesaian kepada penetapan vscode antara muka Cina tidak berkuat kuasa
Penyelesaian kepada penetapan vscode antara muka Cina tidak berkuat kuasa
 kaedah pemadaman fail hiberfil
kaedah pemadaman fail hiberfil
 Kaedah pemindahan pangkalan data MySQL
Kaedah pemindahan pangkalan data MySQL
 Mempromosikan iklan
Mempromosikan iklan
 499 penyelesaian penamat kod ralat
499 penyelesaian penamat kod ralat
 Bagaimana untuk menyelesaikan ranap permulaan tomcat
Bagaimana untuk menyelesaikan ranap permulaan tomcat
 Perbezaan antara pengecasan pantas PD dan pengecasan pantas am
Perbezaan antara pengecasan pantas PD dan pengecasan pantas am