
Kaedah pemadaman: 1. Gunakan remove() untuk memadamkan elemen dan semua kandungannya ialah "elemen yang ditentukan.remove();"; 2. Gunakan children() dan unwrap() untuk memadam elemen, tetapi Nod anak terpelihara di dalam, sintaksnya ialah "nyatakan elemen.kanak-kanak().buka bungkus();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery yang memadamkan elemen itu sendiri boleh dibahagikan kepada dua situasi:
Memadamkan elemen itu sendiri dan kandungan di dalamnya (teks dan nod anak)
Hanya padamkan elemen itu sendiri dan simpan nod anak
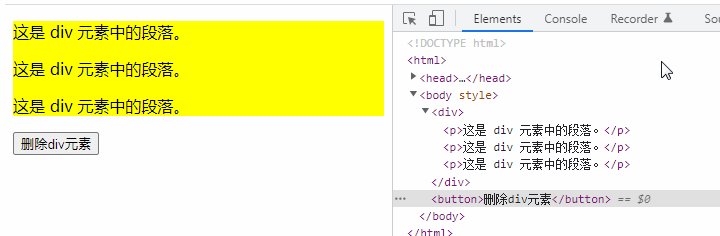
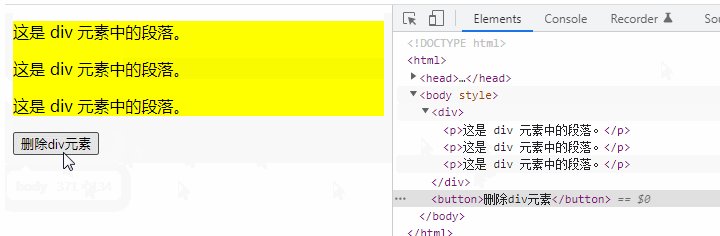
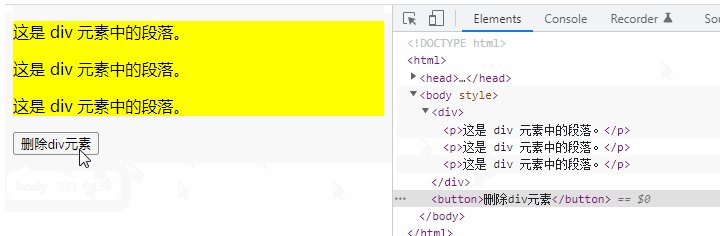
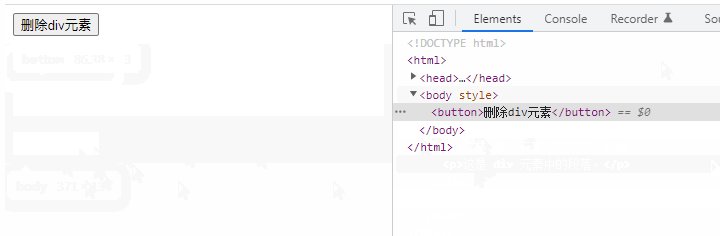
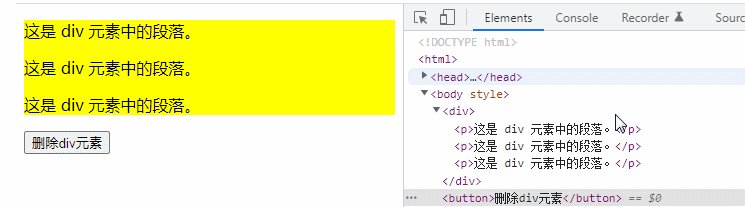
Kes 1. Gunakan kaedah remove()
Gunakan kaedah remove() untuk memadamkan elemen dan semua kandungannya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
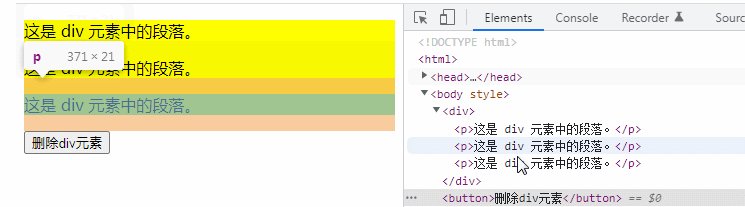
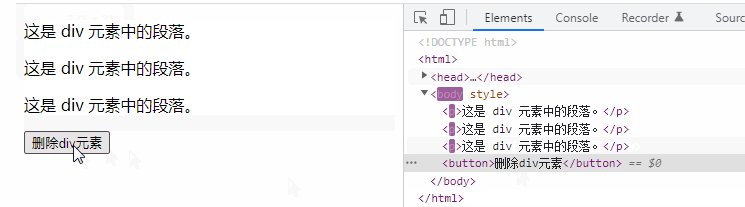
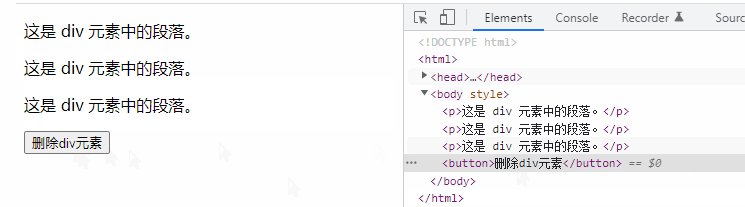
Kes 2: Menggunakan kaedah children() unwrap()
kanak-kanak( ) Kaedah Mengembalikan Mengembalikan semua elemen anak langsung bagi elemen yang dipilih. Kaedah
unwrap() mengalih keluar elemen induk bagi elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadamkan elemen itu sendiri dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!