
Bagaimana untuk mencapai kesan penyebaran imej berdasarkan Vue3? Artikel berikut akan memperkenalkan kepada anda cara menggunakan Vue3 untuk mencapai kesan penyebaran imej saya harap ia akan membantu anda!

Hari ini adalah satu lagi hari yang menarik untuk memancing saya baru sahaja memasuki tempat kerja dan merasakan semuanya segar dan tugasan yang diberikan oleh pengajar tidak banyak (memang bagus. kalau macam ni setiap hari) ), jadi saya mula belajar dengan gaji. (Mempelajari perkongsian video: tutorial vuejs)
Apabila saya menyemak imbas Internet secara percuma, saya secara tidak sengaja melihat Kesannya bagus, jadi saya memutuskan untuk mula membuat beberapa, ia adalah gambar yang lengkap Selepas beberapa ketika, saya fikir ia sangat menarik, jadi saya mencipta folder baru.
Saya menghabiskan waktu tengah hari memancing, syarikat itu sibuk dengan orang ramai, tetapi saya berasa tidak bertempat (terlalu terbiar), dan saya tidak tahu berapa ramai orang yang meragui saya (bukankah lelaki ini berfungsi), tetapi saya hanya tenggelam dalam kod saya. Akhirnya berjaya menghabiskan versi yang kurang hodoh.

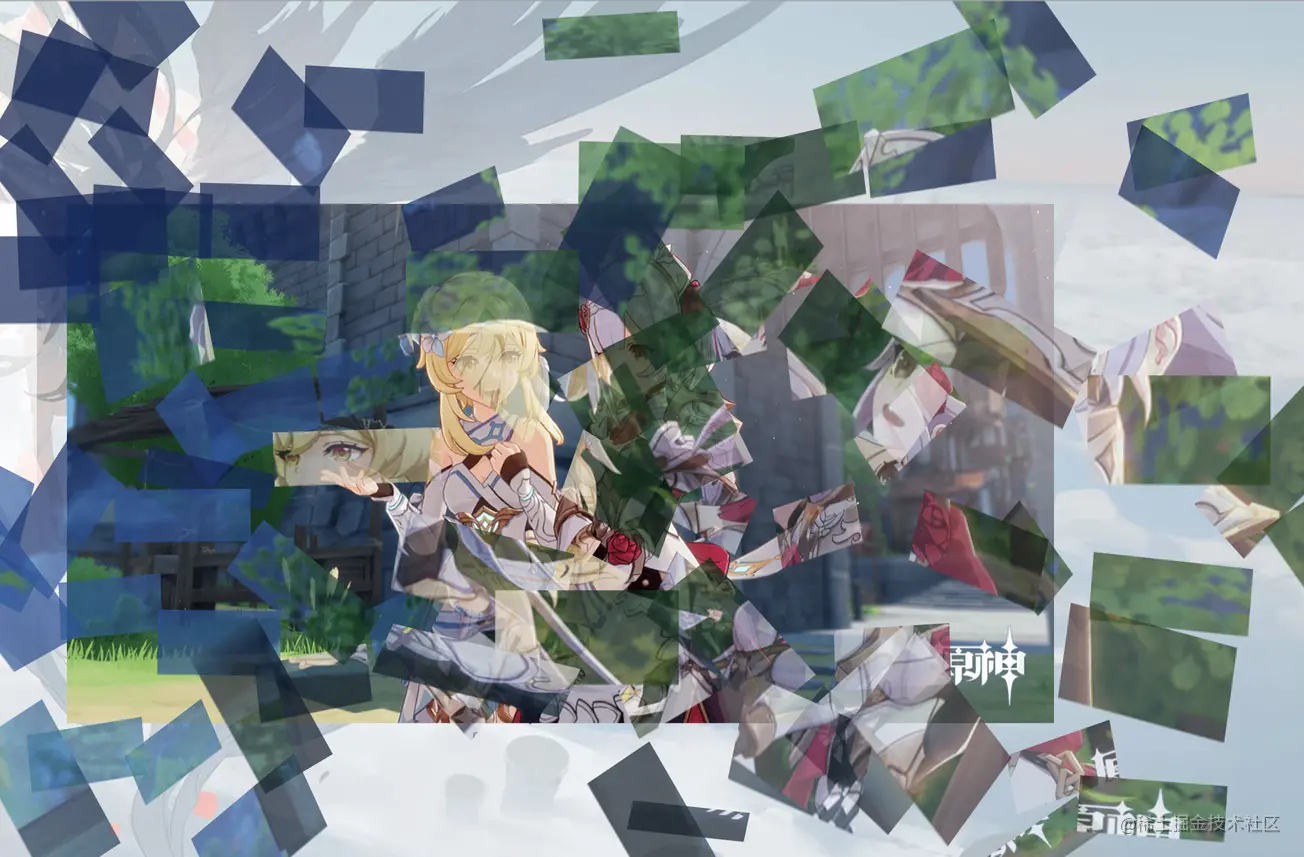
Secara terang-terangan, kesan keretakan gambar adalah untuk mencipta 100 div, setiap div mempunyai imej latar belakangnya sendiri . Gunakan atribut backgroundPosition untuk mengawal kedudukan imej latar belakang setiap div, dan akhirnya meletakkannya bersama-sama seperti gambar yang lengkap. Setiap div mempunyai sudut putaran yang berbeza keseluruhan imej tersebar seperti kaca.
Dua div digunakan di sini, #break digunakan sebagai bekas untuk 100 div, #InBox digunakan untuk mengikat latar belakang gambar seterusnya
<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>import bgImg5 from '../../assets/img/1/yAjar anda langkah demi langkah cara menggunakan Vue3 untuk mencapai kesan serakan imej'
import bgImg4 from '../../assets/img/1/yAjar anda langkah demi langkah cara menggunakan Vue3 untuk mencapai kesan serakan imej'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
let index = 0
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
})Buat 200 div melalui createElement, Ikat panjangnya dan lebar setiap div, tambahkan imej latar belakang pada div, gunakan backgroundPosition untuk menjadikan keseluruhan div kelihatan seperti gambar dan ikat kesan animasi pada div.
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px' // 这里为什么是41px后面会提到
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div1.appendChild(div)
dom.appendChild(div1)
}Gunakan zIndex untuk menentukan div yang sedang dipaparkan
Seperti yang dinyatakan sebelum ini, InBox ialah bahagian bawah paparan Untuk gambar, selepas breakBox bertaburan, zIndex breakBox diturunkan untuk memaparkan gambar seterusnya Kemudian breakBox dengan 100 divs melengkapkan rendering gambar seterusnya, dan zIndex ditingkatkan dan dipaparkan
<. 🎜> let count = 0
let repeat = true
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
}const timer1 = ref<number>()
const timer2 = ref<number>()
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}
<template>
<div>
<transition name="fadeIn">
<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>
</transition>
</div>
</template>
<script setup>
import bgImg5 from '../../assets/img/1/yAjar anda langkah demi langkah cara menggunakan Vue3 untuk mencapai kesan serakan imej'
import bgImg4 from '../../assets/img/1/yAjar anda langkah demi langkah cara menggunakan Vue3 untuk mencapai kesan serakan imej'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
const timer1 = ref<number>()
const timer2 = ref<number>()
const showImg = ref<boolean>(false)
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
showImg.value = true
let repeat = true
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
}
let count = 0
let index = 0
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
InBox.style.backgroundImage = imageArr[1]
const appendDom = (dom: HTMLElement) => {
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}
}
appendDom(breakBox)
})
onUnmounted(() => {
typeof timer1 === 'number' && clearTimeout(timer1)
typeof timer2 === 'number' && clearTimeout(timer2)
})
</script>
<style scoped>
@import url('../../css/comment/animate.css');
#animateBox {
width: 100vw;
height: calc(100vh - 50px);
// background-color: rgba(255, 255, 255, 0.6);
#break {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 760px;
height: 400px;
display: flex;
perspective: 1000px;
transform-style: preserve-3d;
flex-wrap: wrap;
z-index: 100;
}
#InBox {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 760px;
height: 400px;
display: flex;
perspective: 1000px;
transform-style: preserve-3d;
flex-wrap: wrap;
z-index: 10;
background-size: 760px 400px;
}
}
</style>Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan Vue3 untuk mencapai kesan serakan imej. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!