
Bagaimana untuk melaksanakan kawalan kebenaran dalam projek Angular? Artikel berikut menggunakan contoh kod untuk bercakap tentang kaedah melaksanakan kawalan kebenaran dalam projek Angular saya harap ia akan membantu semua orang.

Dalam artikel sebelumnya kita bercakap tentang Komunikasi komponen sudut . Dalam artikel ini, kami akan membincangkan sama ada anda akan menghadapi keperluan sedemikian semasa pembangunan projek: Sila hadkan kandungan yang boleh diakses oleh pengguna berdasarkan log masuk mereka. [Cadangan tutorial berkaitan: "tutorial sudut"]
Jadi, ini mengenai kawalan kebenaran.
Untuk sekatan kebenaran pengguna, kami biasanya mempunyai kaedah pemprosesan berikut:
Kawal menu log masuk pengguna
Menghadkan pengguna tingkah laku
Kami akan menerangkan topik ini bersama dengan Angular.
Kawalan penghalaan menu

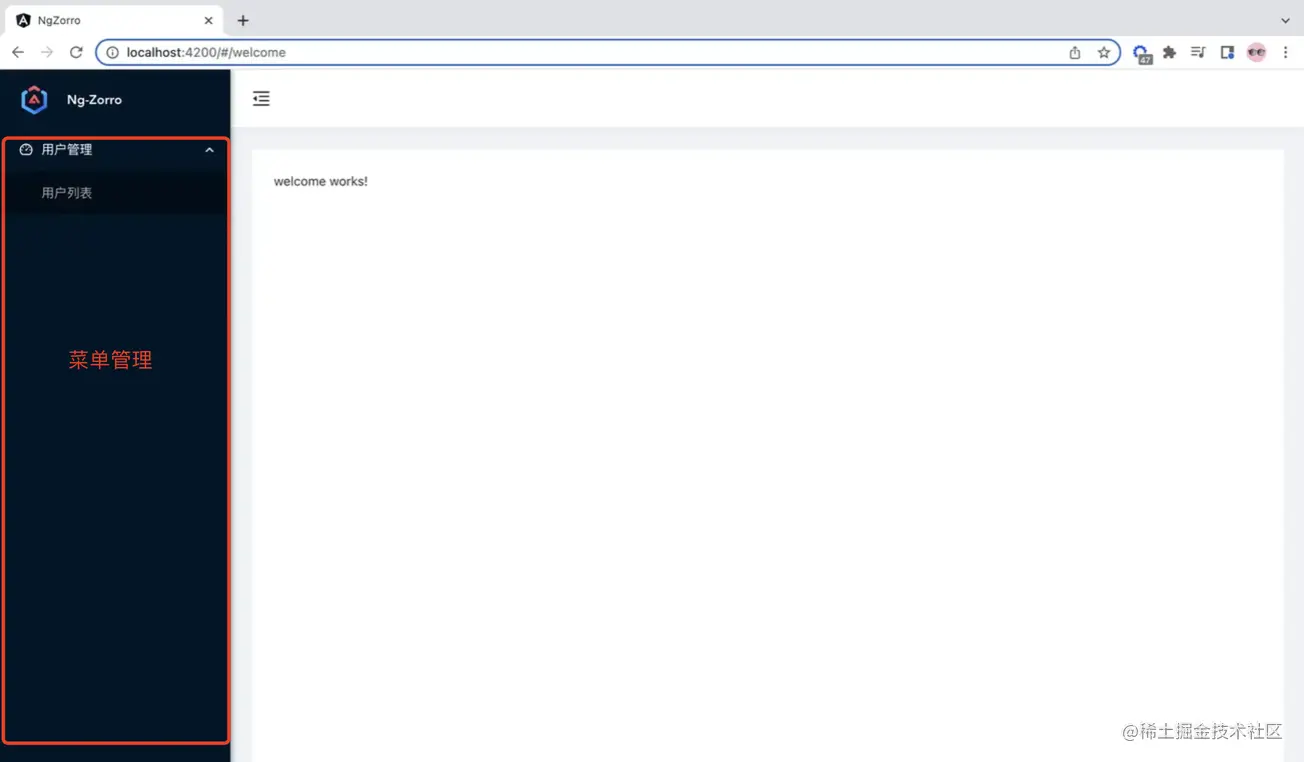
Apabila sistem dibangunkan, akan ada banyak menu pada masa ini masa, Bahagian belakang perlu menentukan peranan pengguna dan mengembalikan laluan menu yang berbeza mengikut kebenaran pengguna. Format data yang dikembalikan oleh
perlu sepadan dengan laluan penghalaan yang kami tulis dalam app-routing.module.ts.
Sebagai contoh, kami mempunyai fail penghalaan seperti berikut:
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]Dalam halaman, data yang dipaparkan oleh menu kami kelihatan seperti ini:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>mentakrifkan a Menu peringkat kedua mempunyai medan berikut:
title medan - tajuk menu url medan - laluan menu, sepadan dengan lengkapkan dalam app-routing.module.ts Medan pathicon - ikon kecil sebelum tajuk, tajuk kedua tidak mempunyai medan is_open - penunjuk sama ada menu dikembangkan Pada masa ini, antara muka menu bahagian belakang harus mengembalikan data yang serupa dengan yang berikut:
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]Mungkin anda mempunyai soalan?️: Tidak juga icon mahupun is_open digunakan dalam tajuk sekunder Mengapa kita masih perlu menulis kedua-dua medan ini?
Nah~, pembaca boleh membuat permintaan untuk pemulangan bahagian belakang, tetapi untuk memastikan data boleh dibaca dan mudah dikendalikan, adalah lebih baik untuk menyimpannya...
Kawalan tingkah laku pengguna
Kawalan tingkah laku pengguna, ini adalah tingkah laku yang sangat halus. Ia boleh sekecil mengawal paparan butang untuk pengguna, tetapi pada dasarnya, ia adalah sekatan pada permintaan antara muka belakang. Contohnya, jika anda meminta senarai tetapi anda tidak mempunyai kebenaran, maka anda tidak akan dapat memintanya dan ralat 401 akan dilaporkan.
Kami boleh menyekat pengguna daripada melihat atau operasi lain berdasarkan keperluan mereka dan peranan yang berbeza. Walau bagaimanapun, ini adalah tidak munasabah Pengguna boleh memulakan permintaan melalui alat seperti postman tanpa melalui sistem. Oleh itu, kita perlu-
Menambah lapisan sekatan pada bahagian belakang
Kami mendapatkan kebenaran antara muka yang dikembalikan oleh bahagian belakang, seperti menerima data berikut:
{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}Selepas kami mendapatkan data, kami membandingkannya dengan kandungan yang disimpan oleh bahagian depan, dan kemudian mengawalnya mengikut syarat-syarat. bahagian hadapan.
<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
Penghakiman bahagian hadapan yang tulen: 1. Tidak mudah diselenggara 2. Tidak selamat, pengguna boleh meminta merentas pelayar
【End】
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila layari: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara melaksanakan kawalan kebenaran dalam projek Angular?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!