
Penyahbinaan ES6 bukanlah salinan yang mendalam. Jika objek asal dekonstruksi ialah tatasusunan atau objek satu dimensi, maka pemusnahan ialah salinan dalam Jika objek asal dekonstruksi ialah tatasusunan atau objek berbilang dimensi, maka pemusnahan adalah salinan cetek salinan dalam untuk tatasusunan berbilang dimensi, penstrukturan tidak boleh Ia dianggap sebagai salinan dalam, tetapi hendaklah salinan cetek.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Melalui pemusnahan, kita boleh mendapatkan semula data yang kita inginkan daripada tatasusunan dan objek dengan mudah. . Walau bagaimanapun, anda mungkin bertanya, apakah kaitan ini dengan salinan dalam dan salinan cetek? 
Mari kita semak semula salinan dalam dan salinan cetek
Salinan cetek dan salinan dalam: Salinan cetek bermakna semasa proses penyalinan, bahagian semasa traversal adalah objek/array. taip Tuding ke alamat asal, manakala salinan dalam membuka sepenuhnya alamat memori baharu. Dalam erti kata lain,
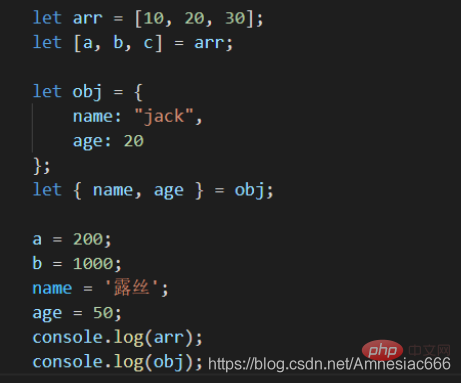
salinan dalam: mengubah suai nilai pembolehubah baharu tidak akan menjejaskan nilai pembolehubah asal. Secara lalai, jenis data asas (nombor, rentetan, null, undefined, boolean) disalin dalam. Dalam kod di atas, kami menyahbina tatasusunan dan objek masing-masing, kemudian mengubah suai nilai pembolehubah yang dimusnahkan, dan kemudian mencetak pembolehubah dan tatasusunan asal dan objek masing-masing seperti berikut: 
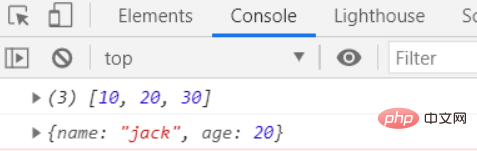
Kami mendapati bahawa data tatasusunan dan objek asal tidak berubah Adakah ini bermakna tugasan yang memusnahkan adalah salinan yang mendalam? ? 
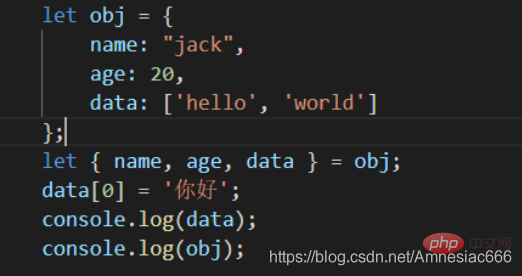
Mari kita ubah suai sedikit contoh Kodnya adalah seperti berikut:
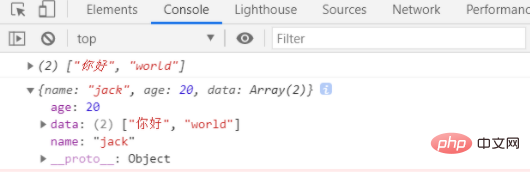
Kami menambah atribut data baharu pada objek memusnahkan, kami Data data telah diubah suai, dan hasilnya adalah seperti berikut: 
Kami mendapati bahawa perubahan data pembolehubah yang dinyahkonstruk menyebabkan perubahan data asal, iaitu, tugasan yang telah dimusnahkan masih merupakan salinan cetek. 
Untuk meringkaskan:
Jika ia adalah tatasusunan atau objek berbilang dimensi, intipatinya adalah untuk memberikan tanda sama kepada data jenis rujukan, maka ia adalah salinan cetek; ialah salinan cetek (kerana ia tidak berfungsi untuk Tatasusunan berbilang dimensi atau objek mencapai fungsi salinan dalam); >bahagian hadapan web]
Atas ialah kandungan terperinci Adakah penyahbinaan es6 salinan yang mendalam?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Bagaimana untuk meningkatkan kelajuan muat turun
Bagaimana untuk meningkatkan kelajuan muat turun
 arahan nama semula fail linux
arahan nama semula fail linux
 Apa yang perlu dilakukan jika penggunaan CPU terlalu tinggi
Apa yang perlu dilakukan jika penggunaan CPU terlalu tinggi
 Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
 tambah penggunaan
tambah penggunaan
 Bagaimana untuk memadam indeks dalam mysql
Bagaimana untuk memadam indeks dalam mysql