
Dalam CSS3, anda boleh menggunakan ":first-child" dengan pemilih ":not" untuk menapis elemen pertama Kedua-dua pemilih boleh menapis elemen anak pertama dan elemen anak pertama bagi elemen induk Untuk mengalih keluar elemen dengan syarat yang ditetapkan, sintaksnya ialah "elemen:bukan(:anak pertama){kod gaya css;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
: Pemilih anak pertama sepadan dengan elemen anak pertama dalam elemen induknya.
:bukan(pemilih) Pemilih sepadan sama ada setiap elemen ialah elemen/pemilih yang ditentukan.
Menggunakan dua pemilih bersama-sama boleh menapis elemen elemen pertama.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
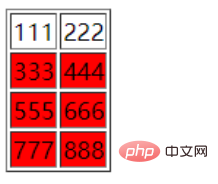
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen elemen pertama dalam penapis css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!