
在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
rotate()函数是一个内置函数,用于基于给定角度作为参数旋转元素。可以按照度数,刻度,弧度或转角设置角度。
用法:
rotate( angle )
参数:该函数接受代表旋转角度的单个参数角度。正角和负角分别使元素顺时针和逆时针旋转。
以下示例说明了CSS中的rotate()函数:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>输出:

transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
语法为:
transform-origin: x-axis y-axis z-axis;
x-axis定义视图被置于 X 轴的何处。
y-axis定义视图被置于 Y 轴的何处。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
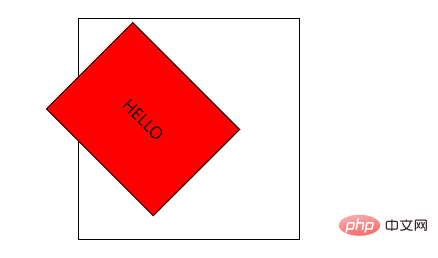
</html>输出结果:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci 怎么设置rotate在css3的旋转中心点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!