
Kaedah pelaksanaan: 1. Gunakan "$("Element:nth-of-type(keyword)")" untuk memilih elemen dalam baris genap dan baris ganjil, tetapkan "genap" untuk memilih elemen genap dan "ganjil" "Elemen bernombor ganjil pilihan; 2. Gunakan "css("atribut warna", "nilai warna")" untuk menambah gaya warna berbeza pada baris bernombor genap dan elemen baris bernombor ganjil.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menyedari perubahan warna berjalin
Kaedah pelaksanaan:
<span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">使用</span>:nth-of-type():nth-of-type() Pemilih memilih baris bernombor genap dan baris bernombor ganjil
Gunakan css() untuk menambah gaya masing-masing pada baris bernombor genap dan baris bernombor ganjil, dan tetapkan berbeza warna
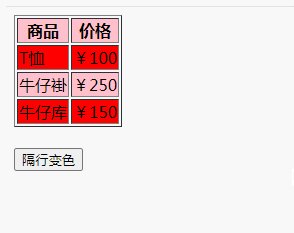
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:nth-of-type(even)").css("background","red");
$("tr:nth-of-type(odd)").css("background","pink");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隔行变色</button>
</body>
</html>
Penerangan:
:nth -of-type(n) selector selection Semua elemen yang merupakan anak ke-n jenis tertentu daripada induknya.
Apabila digunakan dengan kata kunci genap dan ganjil, anda boleh memilih baris genap dan ganjil
genap memilih setiap elemen anak genap.
ganjil Pilih setiap elemen anak ganjil.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mencapai perubahan warna berjalin dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk melaraskan kecerahan skrin komputer
Bagaimana untuk melaraskan kecerahan skrin komputer